This article was first posted on Devjavu
Starting anything at all can be really daunting, there’s just a lot to worry about, and sometimes it's hard to tell which to do first.
So I had just gotten the Samsung Chromebook XE303C12 some months back and asked myself the same question you probably are asking yourself;
“How on earth do I code on this thing??” .
I found some materials online quite alright but they all seemed to be all over the place, so I decided to put it all together how I would have wanted them.
We’ll go through these major steps
- Enable Developer Mode
- Before we get our hands dirty (Caret, CodePad, Quantum, Zed)
- Chromebrew (Crew)
- Install Linux with Crouton
- How about an IDE?
- Specific Stack?
Enable Developer Mode
In developer mode, you have more control over your Chromebook and can basically mess around with it (as well as mess up your Chromebook). This process will completely wipe every data on your pc, so you might need to backup.
To put your Chromebook in Developer Mode:
- Press and hold the Esc and Refresh keys together, then press the Power button (while still holding the other two keys). This will reboot your Chromebook into Recovery Mode.
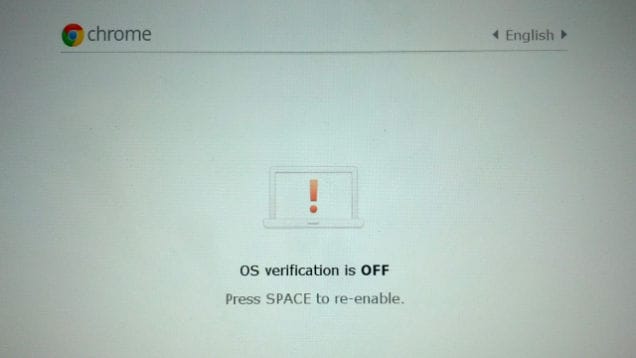
- As soon as you see Recovery Mode pop up (the screen with the yellow exclamation point ) press Ctrl+D. This will bring up a prompt asking if you want to turn on Developer Mode.
- Press Enter to continue, then give it some time. It’ll pop up with a new screen for a few moments, then reboot and go through the process of enabling Developer Mode. This may take a little while (about 15 minutes or so) and will wipe your local information.
- When it’s done, it will return to the screen with the red exclamation point. Leave it alone until it reboots into Chrome OS.
Note: after switching developer mode, you might see this on every boot (ignore the message) you can skip this by pressing Ctrl+D.
Before we get our hands dirty
(Caret, CodePad, Quantum, Zed)
It would be worth stating that there are actually some great text editors you can download from Chrome web Store, Here are some of them I’ve used and think are not so bad:
Caret
CodePad
Quantum
Zed
Chromebrew (Crew) — ChromeOS Package Manager
News flash! ChromeOS currently has no package manager like Yum or Apt, to install any app, developers have to build from source for specific architectures.
Fortunately, Chromebrew helps to bridge this gap a little, with Chromebrew we’re able to install popular packages like git, nano, curl, node (Nodejs), MongoDB, Python, PHP, Apache, Nginx, The full package list can be found here.
To install Chromebrew:
Press Ctrl + Alt + T to open up Crosh, then type shell (to enter developer shell). then type this command:
wget -q -O - https://raw.github.com/skycocker/chromebrew/master/install.sh | bash
OR
curl -Ls git.io/vddgY -o install.sh && yes | bash install.sh
That should do the trick. To check that the installation was successful, type in:
crew search
You should see a list of all the available packages. To install a package:
crew install package_name
To remove a package:
crew remove package_name
To update all package
crew update
Install Linux with Crouton
- Download Crouton from the top of this page (or by clicking here) and save it in your Downloads folder.
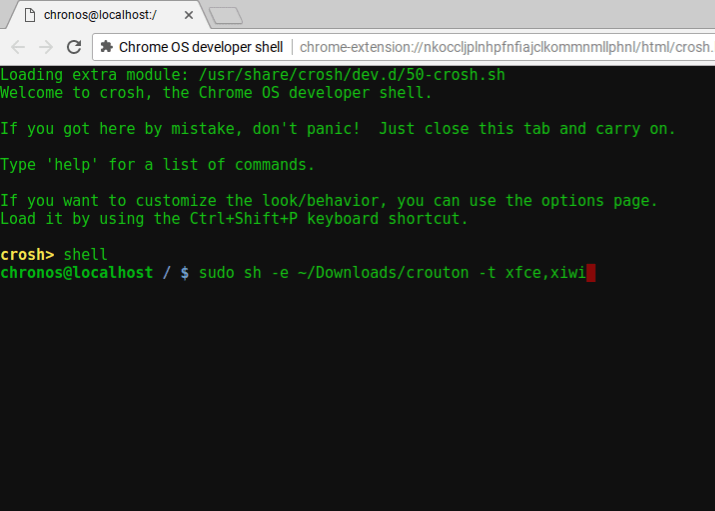
- Press Ctrl+Alt+T to bring up a terminal on your Chromebook.
- At the Terminal, run the following command to enter a Ubuntu shell:
shell
- Next, run the following command to install Crouton:
sudo sh -e ~/Downloads/crouton -t xfce,xiwi
- If you’re doing this on a Chromebook Pixel, change it to:
sudo sh -e ~/Downloads/crouton -t touch,xfce,xiwi
The installation process will take a while, so you could go see a movie while it’s at it. As the installation continues, go to the Chrome web store and install the Crouton Integration Extension. Once done, you can start up the Xfce desktop session with the following command:
sudo startxfce4
You should see a new tab pop up.
Pretend you’re on an entirely different machine and explore the possibilities. you can log out to close the xfce4 session. You can always use the apt package manager to install Linux-related packages that Chromebrew doesn’t give you.
How about an IDE
At this point, you can install my favorite IDE, Visual Studio Code. However, for some Chromebook architectures, the 64bit and 32bit versions don’t work.
If your Chromebook architecture is amd64 or armhf you can head over to this awesome site, here and follow the download instruction.
You should now be able to run VScode in xfce4.
Specific Stack?
If perhaps you build with javascript, you might want to install most of the needed tools and packages needed for development (Nodejs especially).
Or maybe it’s PHP or Laravel, you can always install PHP and Apache web server via Apt and every other needed tools and packages needed for development.
In essence: If Apt doesn’t get you a package or tool, try Chromebrew (crew) from your shell you can always switch from Chronos Session to Ubuntu :
# to start the chroot session
$ sudo enter-chroot
# to exit
$ exit
Cheers ☕️
PS: I’d like to acknowledge this blog posts from where some of information was compiled.















Top comments (0)