So, you are a little tired of setting up and configuring a project?
I understand, It happens even to the best of us. Programming can be quite frustrating and time-wasting, to say the least. Not to mention the many distractions you may encounter when programming your project. In this article, I will discuss the front-end web development.
When you begin setting up your first solid web application, settling on how to begin can be a bit hard. One tool that is your best bet at this stage is my scaffolding tool for modern websites. As you may already know, when developing a website, you need to set up a few files, folders, frameworks, and libraries. This process can be painstakingly long and tiring, especially when you have to do it multiple times. Even the most straightforward website will still require you to have at least two files and basic template to get started. This is where I come in! I can help you save time.
Webinit is a scaffolding tool used to automate project creation. This tool will automate several monotonous tasks so that you can promptly get your project up and ready with the framework, libraries and configurations you wish. It will create assets folder as well as a blank CSS file, JavaScript file, and an index.html with a basic setup, configured how you choose, including CSS frameworks and some CSS libraries, as well as jQuery.
Unfortunately, in most cases, every bit of JavaScript you add to a site is a possible way in for a hacker. This situation is especially true when another party on a public CDN hosts the JavaScript. As you can see, Webinit automatically generates a clean HTML file regarding our specifications and adds SRI hash to the CDN resources to ensure that the code being used is exactly what I intended.
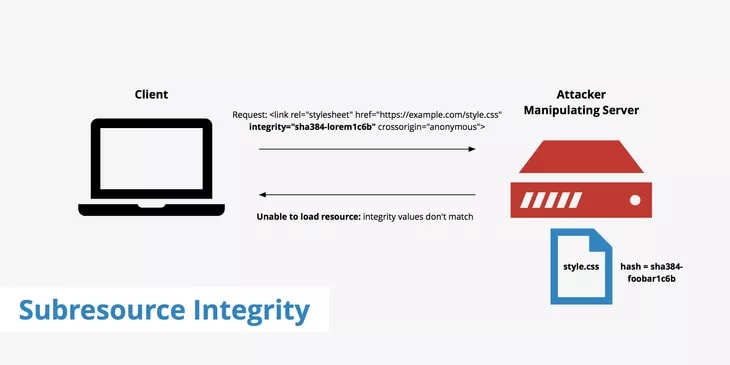
What is subresource integrit ?
A common practice in modern web development is to use third party resources from CDNs or different services (analytics, ads, etc.). However, doing so can increase the attack surface of your web site/app, if a hacker gains control of a CDN, the hacker can implant random malicious content into files on the CDN or replace them entirely. This process, in turn, gives an attacker the ability to attack all sites fetching files from that CDN.
Subresource integrity (SRI) enables you to moderate some of the risks of attacks by ensuring the files from your web application and those of a third party CDN are delivered without interference. It works by giving you the power to provide a cryptographic hash that needs to be identical to a fetched file. With Webinit, you can address this security issue right from the start. All these tools are integrated as part of our prescribed workflow to keep you productive.
In next version I plan to add Sass and SEO option as well. Please let me know your suggestions and ideas so that we can improve the tool for the community.









Top comments (0)