In today's article you'll to learn how HTML elements are stacked by default. Therefore, I'll NOT teach you how to change the stacking order of elements (you may use the z-index CSS property for this purpose) but only teach you how things work "naturally".
I believe understanding how element stacking works by default will make it easier for you to learn how to control it, which I'll cover in a future article.
Table of contents
Important terms
-
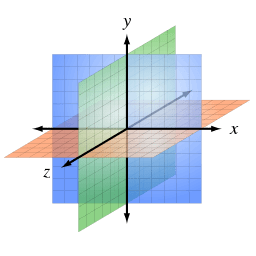
z-axis: You may recall from highschool math classes the 3D coordinate system, which is formed by the x, y and z axes. In this system, if you combine two axes you create a two-dimensional plane. The remaining axis will always be perpendicular to the plane and form with it the 3D coordinate system. Consider de image below

3D coordinate system You can think of the xy plane (the blue layer) as the screen you're looking at right now. Since you're facing the screen (you're perpendicular to the screen) you're on the z axis.
Although the image only shows one layer on the xy plane, the plane can contain an infinite number of overlapping layers. The overlapping can be total or partial.
Stacking: Considering the system described above in the context of a web page, stacking is the total or partial superposition of elements. The higher in the stack, the closer to the user facing the screen.
Root element: The
<html>element, which is the top-level element of any HTML document, is also known as the root element.-
Positioned element:
A positioned element is an element whose computed position value is either relative, absolute, fixed, or sticky. (In other words, it's anything except static.)
Descendant element: A descendant element is an element that is nested within another element, regardless of how deeply nested.
Descendant non-positioned element: An element that is a descendant of the root element and that has NOT been positioned.
Descendant positioned element: An element that is a descendant of the root element and that has been positioned.
Note: Keep in mind that the <html> element is a container for the <head> and the <body> elements. The former is NOT visible to the user and contains metadata about your page, for instance, it links your page to external style sheets. The latter is a container for the visible portion of your page. Therefore, the descendants of the <html> element that matters to us are the one inside the <body> element.
The default stacking order
Once you understand the terms described above, understanding the default stacking order is pretty straight forward:
- At the very bottom of the stack goes the
<html>element. - Then, its non-positioned descendant elements, in order of appearance in the source code.
- And finally, its positioned descendant elements, in order of appearance in the source code.
Demo
This is the <body> of the page:
<body>
<div class="static1">Static #1</div>
<div class="relative">Relative</div>
<div class="absolute">Absolute</div>
<div class="fixed">Fixed</div>
<div class="sticky">Sticky</div>
<div class="static2">Static #2</div>
</body>
You can see from the demo and from the snippet above that both static elements go below the positioned elements when they overlap, even though Static #2 comes last in the source code. This proves that in this imaginary z-axis positioned elements are closer the user than non-positioned elements.
The way the positioned elements overlap proves that they are stacked in order of appearance.
What about the root element?
⚠️ the next paragraph might blow your mind 🤯
I haven't set any styles to it, which makes it keep its transparent background-color. The white background you see comes from the light your device's screen emits. Don't believe me? See the Formal definition for the background-color.
If you set a different background-color to the root element you'll confirm that it is below its descendant elements.
Summary
The first thing to consider is that, when we talk about stacking, we're talking about a tridimensional conceptualization of HTML pages. Elements are stacked on the z-axis, which is an imaginary axis perpendicular to the screen.
Second, in order to understand how elements are stacked by default, i.e., without the z-index property, we need to make a distinction between three types of elements:
- The root element (the
<html>element) which is a container for every other element you add to your page. - Non-positioned elements, which have their computed
positionvalue equals tostatic. - Positioned elements, which have their computed
positionvalue equals to anything butstatic.
Third, stacking will only be observable in cases of overlapping between elements.
Fourth, you may not have noticed, but there's no distinction between the different types of positioned elements. By that I mean that absolutely positioned elements do not have precedence over relatively positioned elements or vice-versa, for example. They have the same "weight" and the one that comes later on the source code will be on top.
Conclusion
Once you understand what stacking means in the context of web pages and the different types of elements that can be stacked, understanding the default stacking order becomes crystal clear.
From a philosophical perspective, when you compare the Important terms section with the The default stacking order section you can see that learning why may be more difficult, but it will make learning the how easier.
Finally, this article does NOT deal with the stacking of nested elements of a stacked element, nor with how to alter the stacking order, but I promise I'll cover that in a future article 🫡
This project's source code is available at this repo. Go ahead and give it a star!
Did you like this article? Share it with your friends, or leave a comment, or a reaction. Of course, there's nothing stopping you from doing everything 😄
If you're on HackerNoon, don't forget to subscribe if you want to get my latest articles straight to your inbox.







Top comments (0)