Esta semana he comenzado un nuevo proyecto junto a un nuevo equipo en Modus Create. Una nueva intersante aventura creando una nueva aplicación utilizando React pero esta vez se trata de una aplicación nativa para Android, es decir, utilizando React Native.
¿Qué es React Native?
React Native es, actualmente, un framework bastante popular que permite crear aplicaciones nativas utilizando Javascript, aplicaciones nativas para Android e iOS.
Fue inicialmente publicado por Facebook el 2015 y en solo unos pocos años se convirtió en una solución importante a la hora de construir aplicaciones mobiles.
Básicamente React Native utiliza el poder de React para "compilar" o más bien "transpilar" código Javascript a código nativo de cada plataforma. La principal diferencia entre React y React Native es que React Native en realidad utiliza React pero sobre una nueva plataforma y en ez de utilizar primitivas del DOM (provistas por react-dom) utiliza primitvas para apuntar a los dispositivos.
En vez de divs y spans (primitivas provistas por react-dom) se usa <View>, <Text>, etc
La idea de este framework es permitir el desarrollo multiplataforma de aplicaciones, permite combinar las "mejores" partes de el desarrollo de aplicaciones nativas y el flexible uso (y conocimiento) de Javascript.
iOS Simulator
Para ejecutar tu app en un simulador de iOS necesitas, primero un Mac, luego instalar Xcode, la forma más simple de hacerlo es instalado desde la Mac App Store eso también instalar el simulador de iOS.
Command Line Tools
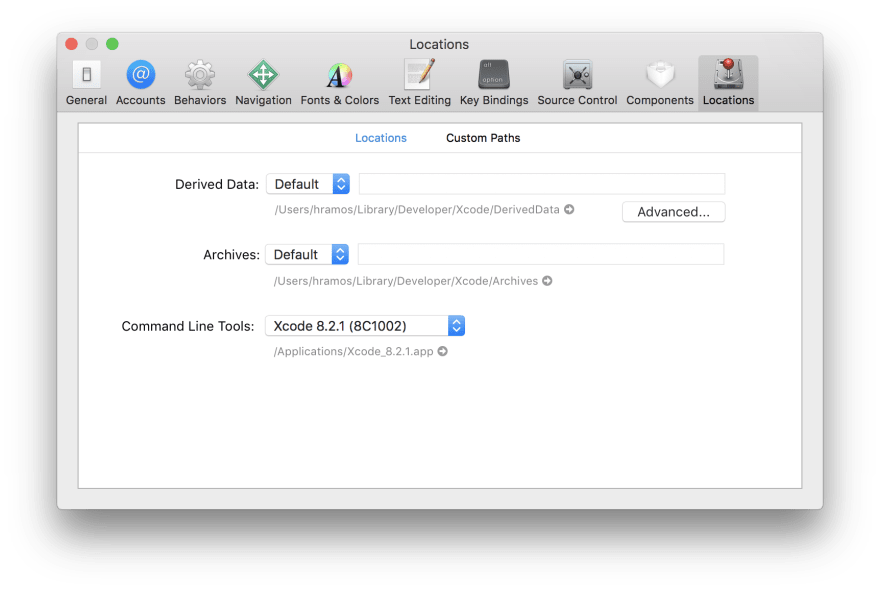
También será necesario instalar las herramientas de linea de comando, para esto simplemente abre XCode, selecciona preferencias (CMD + ,) y en la pestaña “Locations” selecciona desde el dropdown la versión más reciente.
iOS Simulator
Nuevamente en la preferencias de Xcode, selecciona la pestaña Componentes. Seleciona el simulador que deseas.
Finalmente es neceario instalar Cocoapods, esta es una herramiente escrita en Ruby que te permitirá manejar dependencias. Por defecto tu SO ya tiene ruby instalado, por lo que solo debes abrir la consola y ejecutar
sudo gem install cocoapods
Android emulator
Para ejecutar tu aplicación el el simulador de Android necesitarás
- node
- watchman
- el JDK
- Android Studio
Anroid Studio es necesario para poder utilizar las herramientas de compilado de Android, puedes usar el editor de tu gusto para desarrollar.
Lo primero será instalar node y watchman, lo más seguro es que puede saltarte este paso ya que probablemente ya tienes esto instalado
brew install node
brew install watchman
Java Development Kit
El JDK provee herramientas para el desarrollo de aplicaciones Java, Android utiliza estas herramientas en el proceso de compilar y construir el paquete de la aplicación.
Se recomienda utilizar Hoombrew para instalar.
brew cask install adoptopenjdk/openjdk/adoptopenjdk8
Android development env
Esta parte puede ser algo tediosa pero no es compleja.
- Instala Android Studio descargandolo desde aqui
Y en el wizard asegurate de que los siguiente checkbox estén activados
- Android SDK
- Android SDK Platform
- Android Virtual Device
- Performance (Intel HAXM)
Después de que este parte finalice debes instalar el Android SDK, Android Studio instala el último SDK por defecto, pero para react-native requieres \Android 10 (Q)\. Asegurate que este instalada esa versión. Abre Android Studio, click en “Configurar” y selecciona SDK Manager.
En este ventana, seleciona las plataformas que desea, revisa que Android 10 (Q) esta seleccionado, expande este elemento de la lista y asegurate que también esten seleccionadas
- Android SDK Platform 29
- Intel x86 Atom64 System Image or Google APIs Intel x86 Atom System Image
Finalmente click en “Applicar”.
El último paso en configurar las variables de ambiente para ANDROIDHOME
Edita tu archivo .bash<sub>profile</sub>\ o .bashrc\ o .zprofile\ o .zshrc\, dependiendo de la shell que este utiliznado y agrega:
export ANDROID_HOME=$HOME/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools
Crear una aplicación!
Ya está todo listo para crear tu primera aplicación, abre una consola y ejecuta
expo init MiNuevaAppRN
cd MiNuevaAppRN
npm start
Esto crear un proyecto expo con todo lo necesario para ejecutar la app (algo así com create-react-app\ para la web) y con npm start\ iniciar el servidor de desarrollo.
Y ya está ahora, se abrirá una ventana en tu navegador por defecto mostrando la vista de Metro Bundler, que es el empaquetador de expo y te permitirá ejecutar tu app en el navegador, en alguno de los simuladores o utilizar el código QR para ejecutar la app en tu dispositivo móvil utilizando la app Expo.







Top comments (0)