When a web application has a lot of incoming traffic we want to have some form of logging to monitor errors across the domain so our application is performing at its best. In this article I am going to show you how to implement Sentry with GatsbyJS.
Getting started
If you wish to follow along with the tutorial here is what I used to get setup.
Gatsby setup
npm i gatsby -g
npm init gatsby
Sentry setup
Register for a free account with Sentry
install @sentry/gatsby --save-dev - link
install @sentry/react --save
in gatsby-config.js write the following code:
plugins: [
{
resolve: "gatsby-plugin-sentry",
options: {
dsn: "YOUR_SENTRY_DSN_URL",
}
}
];
If you wish to look at some code you can run gatsby new my-app https://github.com/code-mattclaffey/sentry-gatsby-example
Providing a better user experience when something goes wrong
The customer would normally get a "white screen of death" when an error happens and that completely stops the journey for a customer. This leads to a very high chance of the customer not purchasing your product and it can really leave a bad review if the error is not handled appropriately.
In React, there's a pattern called an error boundary which contains the error within the scope to where sits in the tree for example; if we place the error boundary at the App level, it will handle all errors that happen within the App component. In Gatsby we want to apply this error boundary at the root of the Gatsby application. The api we are going to use is called wrapPageElement.
Creating the error boundary
The first thing we want to do is to create a React component that handles when an error happens on the site. Since we are using Sentry for our logging we want to see if there's anything on npm already so we do not have to write any bespoke integration with Sentry. Luckily! Sentry does has an npm package called @sentry/react which provides an error boundary component for us already use. Here is an example of some UI component we have made which is passed into the Sentry's ErrorBoundary component.
import React from "react"
import { ErrorBoundary } from "@sentry/react"
import { Link } from "gatsby"
const Fallback = ({ error, resetError }) => (
<div role="alert">
<p>Something went wrong</p>
<pre>{error.message}</pre>
<Link to="/" onClick={resetError}><a>Try again</a></Link>
</div>
)
const ErrorBoundaryContainer = ({ children }) => <ErrorBoundary fallback={FallBack}>{children}</ErrorBoundary>
export default ErrorBoundaryContainer
Once we have our component we need to add it to the page root in gatsby-browser.js.
import React from "react"
import ErrorBoundary from "`./src/components/error-boundary"
export const wrapPageElement = ({ element }) => (
<ErrorBoundary>
{element}
</ErrorBoundary>
)
Testing that it works
If you wanna test this working simple throw an Error in your react application like this:
import React from "react"
const Component = () => {
const [toggleError, setToggleError] = useState(false)
if (toggleError) {
throw Error('Component Error')
}
return <button type="button" onClick={() => setToggleError(true)}>Toggle error</button>
}
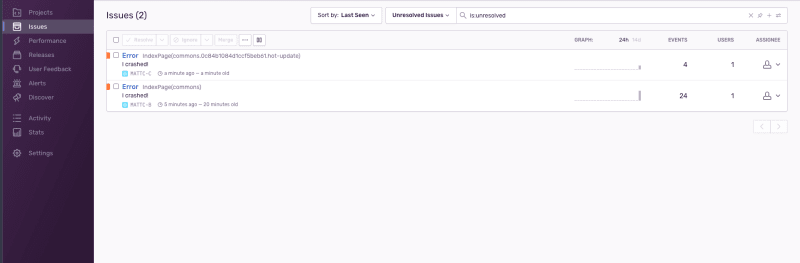
Visualising the errors in Sentry.io
Sentry has a really simple UI that displays when an error has happened on the site. Once that error gets captured it then gets displayed in the issues section.
When we click into the error it gives us a lot of information about the error such as the browser, operating system and error details that happened. I found this section really nice to work with and understand.
Setting up alerts that notify when an error has happened
The next thing we want to do is to alert someone when we get an error. Sentry has the ability to setup alerting that emails a member of the group.
In the example I made an error with the message of "I crashed!" and I wanted to send myself an email so when the error fires within a 5 minute rate limit I will be notified about it.
Conclusion
In summary, adding logging/error handling in your react application is really easy to do. Sentry handles a lot the heavy shifting for us and Gatsby provides us with an api to stick our error boundary at the root of the component. With very little effort and very high value I believe this is such a good tool to use when building customer facing websites.









Top comments (0)