tl;dr
ffconf22 allowed me to reconnect with what I love about frontend. The day also doubled as a great introduction to a community of folks who are just as passionate about frontend as me. It was worth the early start. I'm already looking forward to next year.
6am mmm let's go
This was me heading down to Brighton for ffconf, having been encouraged to sign up during the summer. Navigating a tube strike. Sourcing something resembling breakfast.
Work was chaotic given the recent ownership change, so I was too busy to plan ahead or overthink the trip down to ffconf. But getting out of London and taking the time away from work was just what I needed.
9am Duke of York's, cinema and coffee
Conferences are always a little nervy in the beginning. There's a brief moment before it starts where you're kinda fending for yourself. I had come down with a friend, but they had made themselves scarce at the key moment of mingling.
This conflict between shyness and socialising was easily overcome by a strong urge to find coffee. In I went. A quick stop at the table to pick up stickers, badges and a notebook - I love a good notebook during a conf.
Upstairs I found the coffee and a cute little balcony overlooking the groups of ffconf'ers below. Old friends? Colleagues? First timers? I would find out later. For now, I got chatting with Ciaran who happened to have a spot next to him on the balcony.
9:40 hello Remy
We ended up sitting in the front row with a couple of friends behind. Excellent view of the stage and speakers. The Duke of York's is usually a cinema and happens to have the world's comfiest seats - dangerous for those early starters who were missing out on sleep, but we had nowhere to hide.
I had a quick look over the schedule on the lanyard and saw Sophie was talking - looking forward to that, everything else would be a nice surprise. It did not disappoint.
Remy, one of the organisers, filled the room full of energy the moment he stepped on stage. After the usual preamble, we were on to our first talk. Cue the first of many talks all the while hurriedly note-taking and listening intently.
09:50 Florence and Heydon
Florence Okoye (@FINOkoye) kicked off the conference with "Designing as we want, to create the experiences that we need". Straight up a super informative talk which touched on several elements of design theory. I'll need to make time to give Socio-Technical Design a read at some point.
As someone who doesn't have an academic background in this space, I found comfort in hearing about tools/techniques that I had seen in practice e.g. "How Might We" and bringing the vital sense of community to the forefront of decision-making. Similarly, I think it would be worth remembering this definition of a designer; "[someone] who moves things from an existing condition to a preferred one".
I had not heard of the Design Justice framework, yet had experienced people-centric design at scale. This talk left me yearning for the company we used to be, an aside for another time. Ensuring the community you are building for is right at the centre of your design thinking is a no-brainer, but sometimes things aren't working so ask "are the relationships with the community right?".
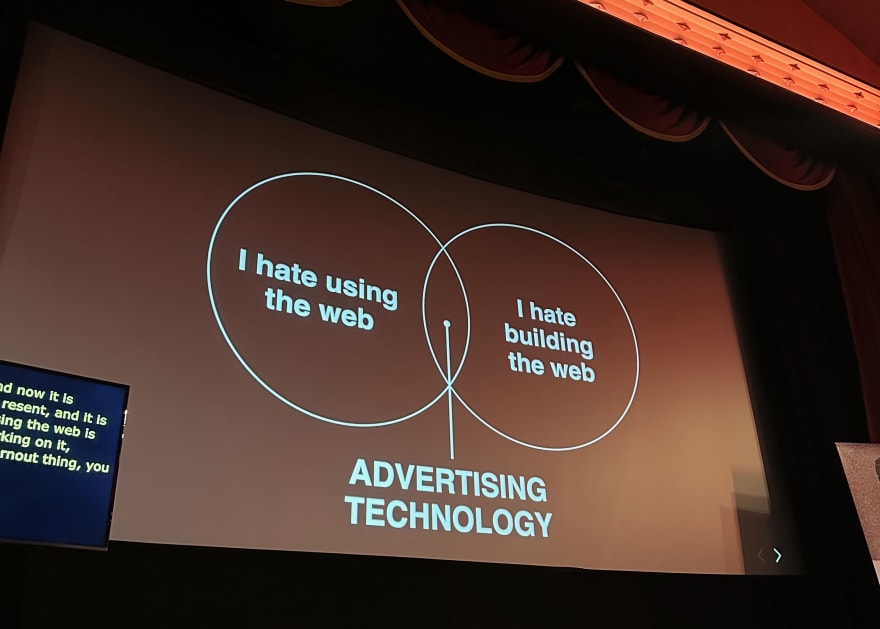
The next speaker was Heydon Pickering (@heydonworks) with "Capitalism, The Web and You". Heydon lit up the stage with a fierce dismantling of capitalism and the general idea of "growing the pie" (as it relates to the forever growth that capitalism requires). There were plenty of shock moments in the talk, not least because after each bombshell we were treated to an updated CSS feature that had full modern browser support.
The talk had a few standout moments; when he talked about the "privatisation of social capital" it really hit home. Similarly, "obfuscation of theft" is another way that it really strikes a chord. Without going too deep into the talk; given have a finite amount of resources, or capital means that infinite growth is impossible therefore there's a redistribution, rather than growth.
There is no burnout, without capitalism.
Capitalism is, at least I always thought, a necessary evil. However, this talk gave me a fresh perspective. The near faith-like, unquestionable position, that's so far gone now schools aren't able to teach critical thinking around capitalism as they're not allowed to use material from anti-capitalist writers.
How does the generation ahead have a chance if they're not taught to question?
12:00 Lex and Sophie
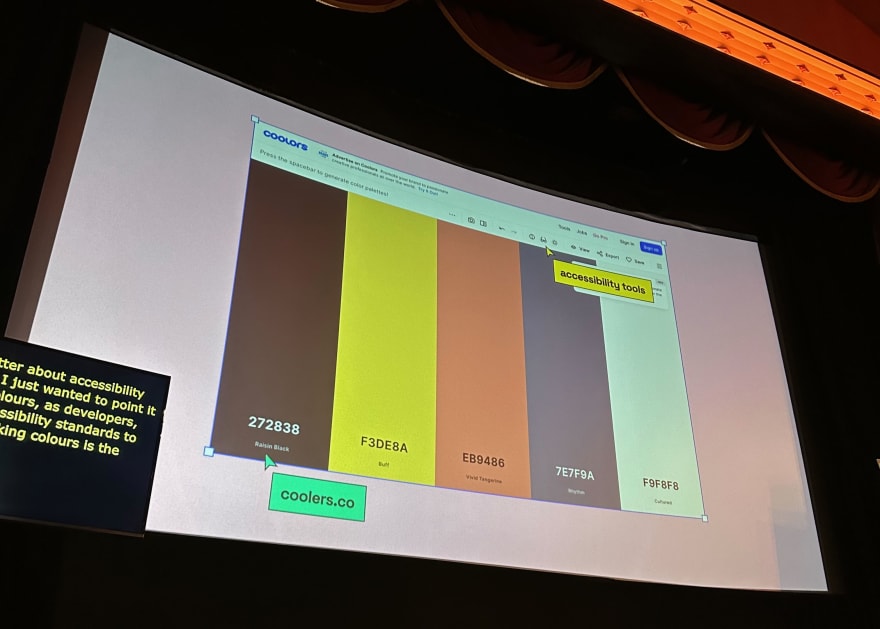
Following a short break, we were back on with Lex Lofthouse (@loftio) who took us through their talk "Design for Developers". This talk had a nice familiarity with the first talk of the day where the former was more theory this was more hands-on. Lex showed some relatively simple, but effective, principles that can be used to improve the overall design.
The breakdown of "hierarchy", "proximity", "contrast", and "balance" with each having an illustrative slide helped show what to look for. Lex also did a series of before-and-after examples where an "ok" design was jazzed up using the principles. I fit squarely into the category of a pixel-perfect kind of frontend eng and this is exactly the kind of chat I'm here for.
Alongside the examples were several useful links too e.g. fontjoy.com, type-scale.com, colour.adobe.com, coolers.co and fontawseome.com to name a few.
One nice trick that I really liked was the styling of images with different filters/crops etc. This can bring consistency to a bunch of different images and you can see this done to great effect with the ffconf speaker avis.
Next up was Sophie Koonin (@type__error) and her excellent "This Talk is Under Construction: a love letter to the personal website". She took us through the early days of the wild wild west that was the internet like NeoPets, free ISP hosting options and even the exciting days of Myspace customisation.
I left the talk remembering the simpler days of the internet, when I built many websites in notepad and hadn't the foggiest what vim was, etc.
I couldn't leave my own little landing page up without giving it a once over. Check it out at mbarnettjones.com. I guess I also dusted off my jekyll-powered static site generator and wrote this too so double props to Sophie.
12:45 lunch
Lunch with future friends was a nice touch where those who were keen could meet other like-minded minglers in some pre-booked lunch spots. A lot of thought has clearly gone into the organisation.
However, I was away to make new frontend friends with the little crew that had formed during the first part of the day. We headed off to find MEATliquor and tucked in. Dangerously full and ready for a nap we headed back for a quick coffee and the next talks.
14:00 Lily and Natalia
Programming a computer can usually be thought of as passing instructions for it to perform. Have you ever tried crochet? Well in crochet you're the computer, performing a series of instructions from a pattern (a program). This was an excellent talk from Lily Madar (@Lily_2point0) who lead us through the uncanny similarities between wrestling yarn and massaging code.
The talk, titled "Programming with Yarn" (not the package manager), drew many parallels between the worlds of programming and crochet. Be that Ravelry for GitHub-like code sharing, forking a pattern to customise it for yourself or the event loop of crochet providing unit-testing confidence that you've not made a mistake the line prior.
Depending on where you sit you might argue that programming is as much a craft as it is a science. I have always admired the "craft" of the profession, sure there are plenty of strict rules that must be followed but, like crochet, what you create with them is endless.

 Liza Frank 🇪🇺🕷/ @lilithepunk@thefolklore.cafe@lilithepunk
Liza Frank 🇪🇺🕷/ @lilithepunk@thefolklore.cafe@lilithepunk In Ireland, it's said that you leave a bit of your soul trapped in everything you crochet. So to avoid this, you should always work in a hidden mistake so that your soul can escape... #folklorethursday16:55 PM - 31 May 2018
In Ireland, it's said that you leave a bit of your soul trapped in everything you crochet. So to avoid this, you should always work in a hidden mistake so that your soul can escape... #folklorethursday16:55 PM - 31 May 2018
The next talk started out with a warning, things were going to be a bit grim. "Working towards a greener world from behind the keyboard" was an honest look at the state of our industry and the climate impact. Natalia Waniczek (@lil_natw) started with the news that the U.N. believes with have "10 years remaining" (to avoid climate catastrophe). CO2 has returned to pre-pandemic levels.
Did you know that the internet is now responsible for 3.7% of worldwide CO2 emissions? Approximately the output of Germany, or global air travel, is used to power the modern world. Perhaps that's not as much but put this into perspective; streaming an album on Spotify, 8hr/day, for a month produces the same amount of emissions as a car driving 31.2km. After a certain point CDs become the economical option 🤯.
Solving the issue of climate change is increasingly feeling like it's out of out reach, with the big corporations and fossil fuel industries shouldering the blame however, there are things we can still do to make a small difference, even in the world of frontend. There are "green" hosting providers and you can check your site with a Carbon Calculator.
We're increasingly sending more and more data over the wire to our users (remember those Spotify streams?) so saving bytes on your JavaScript bundles not only helps the user but also the planet. One thing that got me thinking was the choice of language, presumably the closer we are to machine code the more efficient we become, thus less waste. Do we always have to reach for a higher-level language? Could we use WebAssembly to build even more efficient websites?
16:15 Sareh and Ruth
After a quick ice cream break and another #mingle we were entering the final section of the day. Sareh Heidari (@sareh88) spoke to some of the reasons that this digital future isn't for everyone and the folks we're leaving behind in her "Digital Exclusion in Healthcare".
The COVID-19 pandemic was a hugely stressful time for many and between the frequent lockdowns in the UK the hope of normalcy rested on access to a vaccine. The rollout varied between countries but in the UK NHS was fairly quick to get it to those in most need and as COVID-19 seemed to be the most fatal to the elderly, they were first in line.
However, of the ~60 million people in the UK, only ~20 million appointments were booked online. Huge numbers were booked online but it still represents only 1/3 of the population. Who did we miss? Sareh's talk expanded on the various reasons for people and groups that don't or can't access digital services.
The idea that "Digital-first shouldn't mean digital-only" really struck me as one of those things that should be obvious but as someone who builds websites I often start out with the assumption that access is given - that's not always true.
There was plenty to think about from this talk, both the NHS simplifying its language down to "pee & poo" and the COM-B model are highlights. The NHS in particular is always something I valued and, from a frontend point of view, it is great to see them leading the way with their NHS Digital Styleguide.
A question that stuck with me; why is access to NHS digital services not free? Zero-rating (where providers don't charge for access) was talked about during COVID but feels like a no-brainer to me. We should break down as many barriers preventing people's access to healthcare.
Check out the excellent Good Things Foundation which works at bridging the digital device.
To bring the day to a close we had "Day Disco" by Ruth John @rumyra. An excellent showcase of all the media APIs available on the modern web; interactive animations drawn to canvas, bouncing to the beat.
I'm not all too familiar with those APIs to be completely honest but now I wanna try embedding some music into my personal site just to give them a go, why not? For my day-to-day the MediaSession API sounded like it might solve an issue I was seeing with Spaces, this API provides the metadata needed to show album art, track info etc in the browser playing overlays.
A great talk to round out the day! 🥁 🎉 🗣 ️
17:30 closing
Throughout the talks, I looked for a pattern, the common thread that linked them. The overriding "frontend" aspect was clear from the outset. However there's a nice compliment to the individual talks and their ideas; those of inclusion and empowerment; thoughtful design with the Users and Communities at the heart of it; exploitation and climate.
Huge props to the organisers, the AV staff, and the folks keeping the coffee flowing - you all did an amazing job. Special shout-out to the dude doing the captions, he certainly had a bunch of technical vocab to deal with (though in talking to him I learnt, it's Greek / Roman philosophers that trip him up more than often.)
Overall I left the day feeling invigorated, I had talked to new people and listened to many brilliant talks. I'm left with many questions and many, many, ideas! I can't wait to get started.
18:15 afters
Before I headed back to London there was one last chance to say hey and meet some more conference-goers. This time in the bar. Always good to close off the night with cheers to new friends. The beachside bar didn't disappoint.
See you next year for, ffconf.
First appeared on my blog, published 29th Nov 2022

















Top comments (0)