Gsap GreenSock Snippets
Hello Everyone!
Today I want to share something I have been working on that I hope becomes useful for many developers.
I created a vs code extension with a bunch of useful snippets for GSAP, called Gsap GreenSock Snippets.
You can download the extension directly from vs code or from the marketplace if you visit the next link.
What is GSAP?
As they describe in their website, it is a robust JavaScript toolset that turns developers into animation superheroes. We obsess about performance, compatibility, and support so that you don't have to.
With almost 15k GitHub stars, more than 300.000 weekly downloads, and 11 million sites using it, GSAP (GreenSock Animation Platform) is one of the best libraries for web animations.
And even though, GSAP can take your website to the next level, its learning curve is rather shallow and the best of it is that the documentation is really good with a lot of examples and videos.
My experience with GSAP
I have been learning about gsap for about a year and even though I am far away from being an expert or even really good at it, it has helped me tremendously and made a big impact on my career, since I have been able to add new features to the projects I have been working.
So that is why, I recommend everyone that is interested in frontend web development to take their time and learn it because I am sure it will make an impact on your career too.
About the extension
GSAP GREENSOCK Snippets include snippets for some of the best and most used features of GreenSock.
From the basics to , from , fromTo to more elaborate snippets for Draggable,
Flip and of course ScrollTrigger.
On top of that, there are snippets for quick imports and registration, creating costume effects, utility methods and more.
Snippets
The snippets are is inspired by GreenSock's documentation.
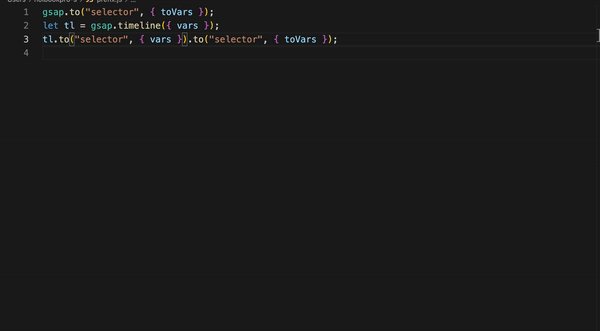
Basics
| Snippet | Purpose |
|---|---|
gto |
gsap.to(selector,{toVars}) |
gfrom |
gsap.from(selector,{fromVars}) |
gfromTo |
gsap.fromTo(selector, {fromVars}, {toVars}); |
gset |
gsap.set(selector, {toVars}); |
gtl |
Create gsap timeline |
gtt |
Add new tween to timeline |
Defaults and Register Effects
| Snippet | Purpose |
|---|---|
gdefault |
gsap.defaults({}) |
greff |
Register costume effect snippet |
guce |
Use custom effect |
gucetl |
Use costume effect in a timeline |
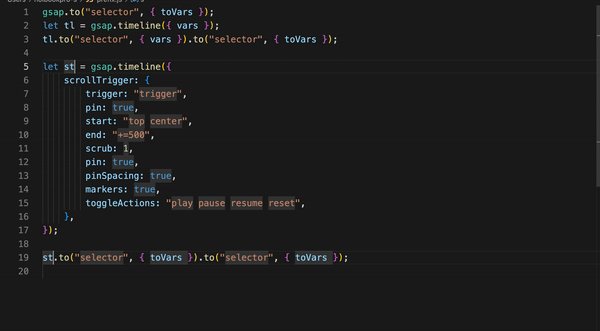
ScrollTrigger
| Snippet | Purpose |
|---|---|
gstt |
Create a timeline with a scrollTrigger |
gsttcb |
Create a timeline with a scrollTrigger with callback functions |
gstc |
Create Standalone ScrollTrigger |
gstccb |
Create Standalone ScrollTrigger with callbacks |
Draggable
| Snippet | Purpose |
|---|---|
gcd |
Create gsap draggable with callbacks |
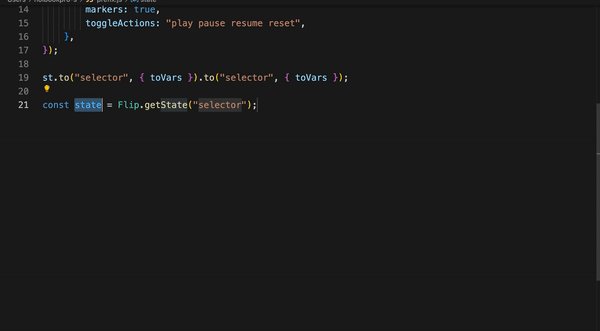
Flip
| Snippet | Purpose |
|---|---|
ggs |
const state = Flip.getState(selector); |
gff |
Flip.from |
gffcb |
Flip.from with callbacks |
Utility methods
| Snippet | Purpose |
|---|---|
gprefix |
gsap.utils.checkPrefix() |
gclamp |
gsap.utils.clamp() |
gdistribute |
gsap.utils.distribute() |
ginterpolate |
gsap.utils.interpolate() |
gclamp |
gsap.utils.clamp() |
gmapRange |
gsap.utils.interpolate() |
gnormalize |
gsap.utils.normalize() |
gpipe |
gsap.utils.pipe() |
grandomnum |
gsap.utils.random() |
grandomarray |
gsap.utils.random([]) |
gselector |
gsap.utils.selector() |
gshuffle |
gsap.utils.shuffle() |
gsplitColor |
gsap.utils.splitColor() |
gtoArray |
gsap.utils.toArray() |
gunitize |
gsap.utils.unitize() |
gwrap |
gsap.utils.gwrap() |
gwrapYoyo |
gsap.utils.wrapYoyo() |
Beyond the basic
| Snippet | Purpose |
|---|---|
gcctx |
create gsap context |
gcctxadd |
create gsap context and add function |
gaddtctx |
add to context |
gcm |
create gsap media |
gmaad |
add media |
Imports and Register
(ES Modules)
| Snippet | Purpose |
|---|---|
gimp |
import gsap (ES Modules) |
gimpfull |
import gsap, plugin and register it (ES Modules) |
gimpp |
import plugin (ES Modules) |
gimppr |
import and register plugin (ES Modules) |
(UMD/CommonJS)
| Snippet | Purpose |
|---|---|
gimpdis |
import gsap from dis folder |
gimpfulldis |
import gsap, plugin and register it from dis folder |
gimppd |
import plugin from dis folder |
gimpprd |
import and register plugin from |
Final thought
I really hope these snippets help you to get started with GSAP or even better speed up your workflow!
If you think this extension is missing a useful snippet feel free to reach me out on Twitter.







Top comments (1)
Thanks Max! Curious as to what study materials you used to learn.