Recording and streaming a live feed from your app can be difficult, especially if you want to reach a global audience with little to no latency. The Agora Voice and Video SDK is perfect for reliably sending low-latency messages to a global audience, where you can have one or more people streaming their feeds.
Introduction
In this tutorial, you learn how to create an application that enables users to be either a streamer or an audience member in a session using Agora’s newest SDK version, 4.0.0. The setup is very similar to creating a video call with Agora, with a slight difference of roles: audience and broadcaster.
Prerequisites
- An Agora developer account (see How To Get Started with Agora)
- Xcode 12.0 or later
- iOS device with iOS 13.0 or later (as this project uses SF Symbols)
- A basic understanding of iOS development
Note: If you need to target an earlier version of iOS, you can change how the buttons are created in the provided example project.
Setup
Let’s start with a new, single-view iOS project. Create the project in Xcode, and then add Agora’s 4.0.0 Preview Swift Package.
Add the package by opening selecting File > Swift Packages > Add Package Dependency, then paste in the link to this Swift Package:
https://github.com/agorabuilder/AgoraRtcEngine_iOS_Preview.git
At the time post is written, the latest release is 4.0.0.
If you want to jump ahead, you can find the full example project here on branch ng-sdk-update:
https://github.com/AgoraIO-Community/Agora-iOS-Swift-Example/tree/ng-sdk-update
Create the App
In this initial UIViewController, we can just have a button in the center to join the channel. This button will tell the application to open a view on top, enabling us to join as an audience member by default.
The view in this example is very basic, as you can see:
Next, create the ChannelViewController.swift file. This file will contain our UIViewController subclass called ChannelViewController, which displays the Agora pieces. In it, we will store values such as App ID, token, and channel name for connecting to the service, and add a button to change the user role between audience (default) and broadcaster. Also, initialise the Agora Engine with the correct client role. I have also preemptively added remoteUserIDs and userVideoLookup, which will keep track of the broadcasters/streamers.
When userVideoLookup is set or updated, reorganiseVideos is called to organise all of the streamed video feeds into a grid formation. Of course, a grid formation is not required, but if you want to implement the same thing, the reorganiseVideos method is provided in the example project. Here’s a link to it:
The hostButton has a target set as toggleBroadcast. This method is found right at the bottom of the gist. As you can see, it toggles the value of self.userRole between .broadcaster and .audience, and then sets the client role using setClientRole. When the local client starts streaming, additional buttons should appear (for audio and video settings). But those buttons are displayed only after the client role has been changed, which is signaled by the delegate callback.
In the gist above, the ChannelViewController is set as the AgoraRtcEngineDelegate, so we should add that protocol to our class, along with some callback methods.
The main callback methods we need for a basic streaming session are didJoinedOfUid, didOfflineOfUid, didClientRoleChanged, and firstRemoteVideoDecodedOfUid.
As mentioned in the gist, the didClientRoleChanged is the callback for when we have changed the local user role to broadcaster or audience member.
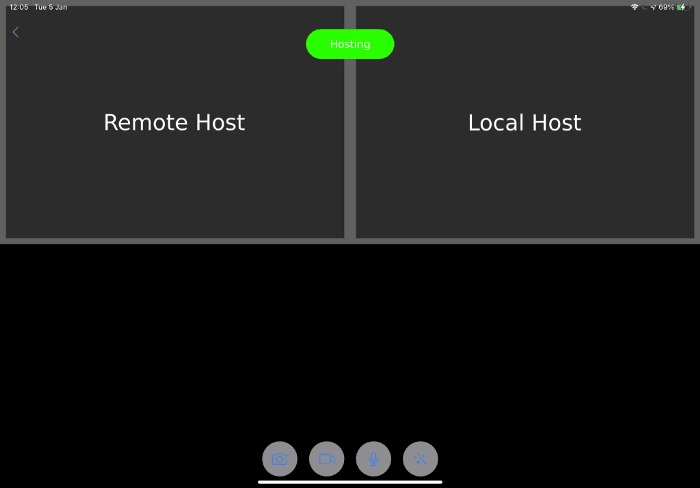
If a remote host is streaming to us, the nonhosting view should now look like this:
When the user is streaming, they should have additional options, including the ability to switch between the device’s front- and back-facing cameras and turning the camera or microphone on and off. In this case, a beautification toggle is added. To show and hide these options, the isHidden property of the button container is set to false or true, respectively.
In your application you may not want anyone to be able to start streaming. You could easily achieve this by requiring a password in the app (a static password or one authorised by a network request). Or you could offer separate apps for hosts and audience members.
Other Resources
For more information about building applications using Agora.io SDKs, take a look at the Agora Video Call Quickstart Guide and Agora API Reference.
I also invite you to join the Agora.io Developer Slack community.







Top comments (0)