As I've mentioned in some of my older posts, I'm learning to be a full-stack JavaScript developer through a New Orleans-based program called Operation Spark. I'm finally in the final stretch of this marathon, and as such, we've begun the process of designing and building a web application from scratch. This past week has been filled with team brainstorming sessions and and discussions around the purpose and scope of our application. As the vast majority of my time in the program has been spent... Well, programming... This week has felt like a something of a new beginning, with new phrases and tools, new expectations, and new responsibilities. One step of the design process has been the creation of prototype of our vision for our application. I'd like to talk a little bit about what I think is a pretty cool tool to help with the prototyping stage of development, UXPin.
Getting Started
I'd like to preface this by saying that UXPin is a paid service, and I've been working on a 2-week free trial that they offer to new users. That being said, I do think it's a service that I will pay to continue using after my trial has expired. So to start, you can navigate the uxpin.com and sign up for an account. After that, can either work in your browser of choice or download a desktop app. I'll be using the desktop app, but there is virtually no difference between the two. After you've registered and chosen what platform you want to work on, we can "create another prototype" and begin! The first interesting feature is the ability to choose your canvas size, with several notable size already programmed in.

For example, if you know you're developing a mobile app, you might choose to develop your prototype on a canvas size matching that of an iPhone 8. So lets do just that. Lets take a look at the left side of the page, which contains your pages, layers, and your tools. So lets go ahead and use the box tool to create a box with text in it. I would like to take a moment here to say that I am not designing an attractive app, merely trying to showcase some of the tools available to designers. I know its ugly!

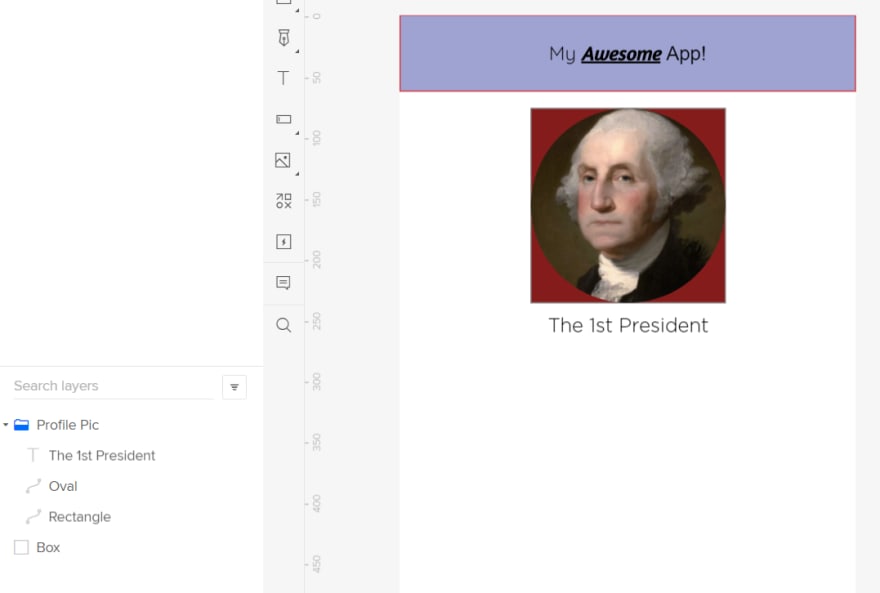
You can give the box fill colors, change the font of the text with TONS of different choices, give it an outline, change the text color... Lots of ways to customize a simple box. Next, I'm going to use a combination of shape tools to create a "profile pic" box and group them all together.

So not only have I grouped them together (highlight, then ctrl + g) so they all move as a unit, I've also given that group a name so I can keep track of them in my "layers" column in the bottom left. Also in layers, I can drag the order of each individual item to rearrange its depth on the page. This is all pretty basic, so I'd like to talk a little bit about why I REALLY like UXPin as a prototyping tool: the preview feature.
Preview
You may have noticed a few options in the right toolbar prefaced with "preview" - these refer to UXPins' preview feature. So since I've opted to develop on an iPhone 8 canvas, I'll select iPhone 8 from the device frame, choose a color, and then hit the preview button in the top right of the window to see something like:

Pretty cool, right? But wait, theres more! We can make this preview behave like you would want your actual app to behave. So lets go back to our editor and make some changes. I've added a "next" button to my app, and now I'm going to add the ability to "click" that button.

With our next button selected, click on the "Interactions" button in the top right corner of the app. From the new interaction tab, select Click as the trigger, go to page as the action, your desired page (page 2 which I created behind the scenes) as your page, and add it. Now if we go back to our preview, which we don't even have to refresh, and click on the button that I've added, we'll see:

Pretty cool, right? UXPin has several other cool features that I won't get into here (partly because I haven't used them enough myself), but that might still be useful, such as the ability to assign and toggle between states, and a the ability to use variables to control a prototypes behavior and appearance and pass data between pages. Cool!
Conclusion
UXPin is a useful tool to keep in mind when designing and prototyping an application. It has tools to help both web applications and mobile applications, and it's relatively easy and intuitive to use. At the same time, it has several powerful features that allow you to design with more nuance in mind.






Top comments (0)