Hooks
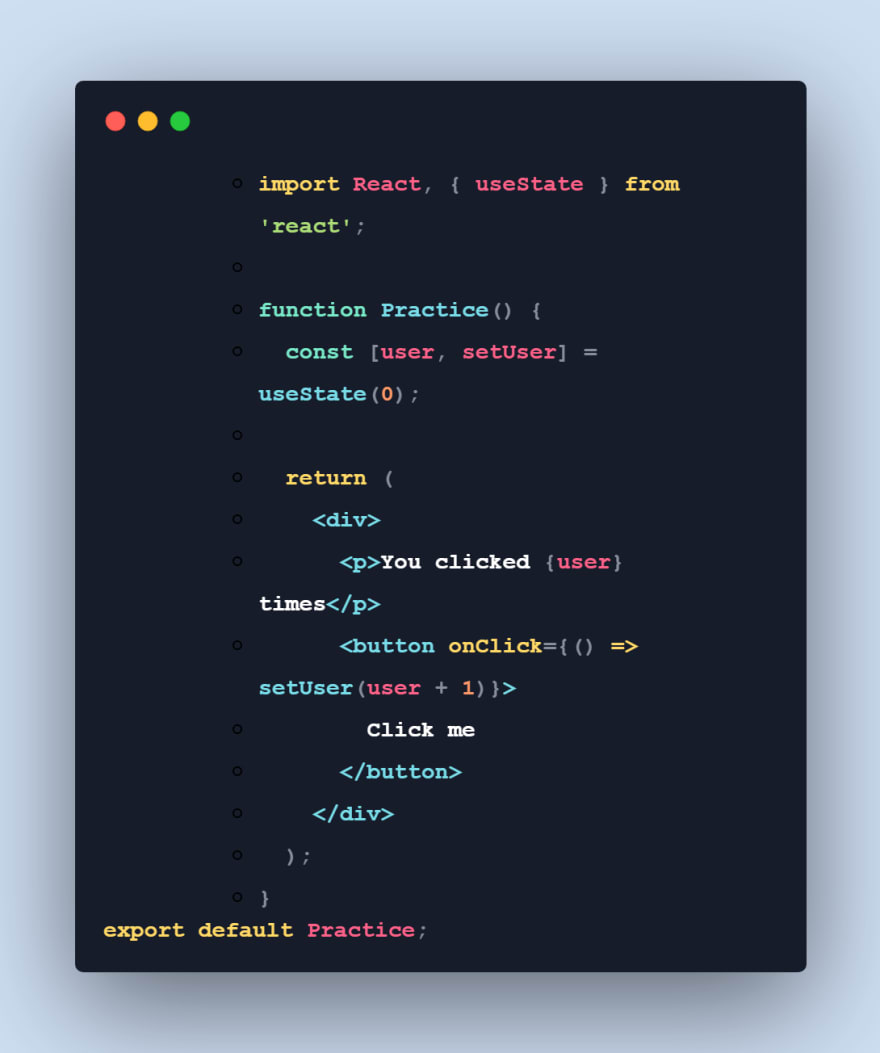
Hook is a new feature introduced in React 16.8 version. This allows you to use the status and other feedback features without typing the class. A hook is a function that "hooks in" the reaction state and lifecycle properties from the function element. It doesn't work inside the classroom.
The hooks are backwards-compatible, which means there is no broken change. Also, it does not replace your knowledge of the concept of reaction.
When to use a Hooks:
If you write a function element, and then you want to add some state to it, first you do it by converting it into a class. But, now you can do this by using a hook inside the existing function element.
JSX
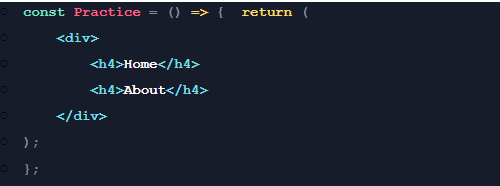
JSX is a JavaScript syntax extension and sometimes known as JavaScript XML. It is a responsive extension of syntax in JavaScript language that provides a way to construct content rendering using syntax known to many developers. It looks like HTML.
Component Lifecycle
The component is created i.e. mounted in DOM, updated and enlarged and then die or unmounted in DOM. This is referred to as a material life cycle. There are different life cycle methods that respond to different stages of life of an element.
Lifecycle Methods:
Initialization
This is the stage where the element sets its state and props and starts its journey. This is usually done inside the constructor method.

Mounting
The name is self-explanatory. Mounting is the phase where our reactive component is mounted on the DOM, i.e. created and inserted into the DOM.
This episode comes to the scene after the initial phase is over. At this stage, our material renders for the first time. The methods available at this stage are:
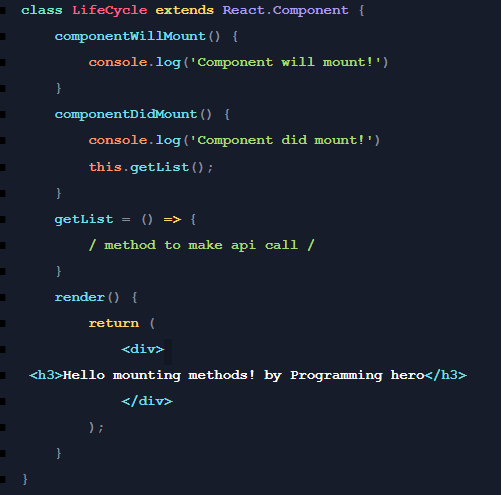
componentWillMount()
This method is called just before mounting an element in the DOM or is called the render method. After this procedure, the component is mounted.
NB: You will not make API calls or change any data using this.setstate in this manner as it is called before the render method. So, nothing can be done with the DOM (such as updating data with API feedback) because it is not mounted. Therefore, we cannot update the state with API feedback
componentDidMount()
This method is called after mounting the component in the DOM. Like component Willmount, it is called once in a life cycle. Before this method is implemented, the render method is called, that is, we can access the DOM. We can make API calls and update states with API responses.

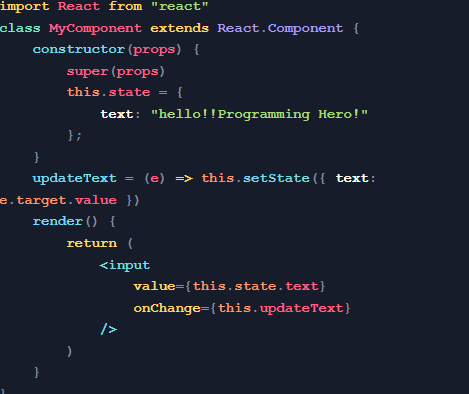
updating
This is the third stage through which our material passes. After the mounting episode where the component was created, the update episode comes into view. This is where the state of the component changes and, therefore, the rendering takes place.
At this stage, the component's data (state and props) are updated to respond to user events such as clicking, typing, etc. This results in re-rendering of the component.
Unmounting
This is the last stage of the material life cycle. As the name implies, at this stage the component is unmounted from the DOM.








Top comments (0)