The last 2.5 years I’ve been working with design and development of an EdTech CMS/LMS for a major publishing house in Norway - Gyldendal Norsk Forlag. It's a huge system with 150+ content creators creating content on all subjects for the public school in Norway. From 1st to 10th. There is a lot of diversity between the needs for content for a 1st grade student class and a 10th grade class and in addition there is regulatory requirements from the government, and the need implement adaptability now and in the future. A dream job for any system and solution architect.
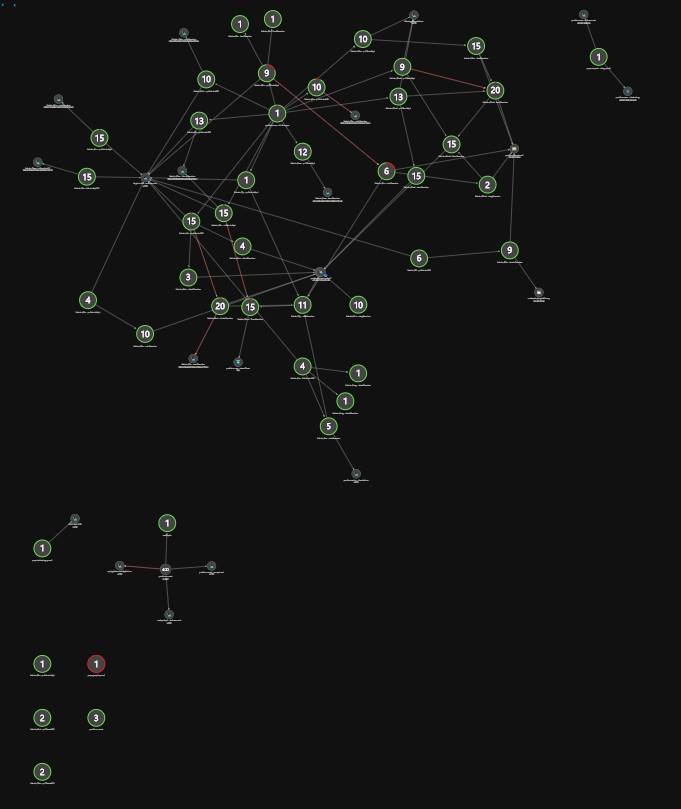
A little while ago I took a screenshot of the application from the Application Insights Application Map that looked like this
The architectural principle I designed this around is a “Choreographed Services Architecture” principle and seeing it in full blossom just makes me happy and smile.
Getting there was a roller coaster with feelings from euphoria to despair and everything in between, but seeing it – and knowing that it works from repository, through automated CI/CD pipeline to it’s API endpoints makes me happy. Seeing how well both Azure Service Fabric and Azure Kubernetes Services perform just makes me smile.
To create all this we used a multitude of services in Microsoft Azure Cloud (App Services, Functions, Data Lake, Storage, CosmosDb (SQL, Cassandra, Gremlin), DataBricks, Search, Service Fabric, Kubernetes Services, KeyVault, AAD, Network, VMSS, RBAC, NSG, ARM), Azure DevOps (Repositories, Pipelines, Artifacts), Docker, .NET Core 2.1, 2.2 (& 3.0), C#, Solr.
To create the frontend for the editors we applied a microservice mindset and developed a React solution based on “micro frontend” principles. We created an application that handled authentication and authorization and implemented a messaging infrastructure so that web app self-hosted web components could do their job based on the "master" application authentication and authorization rules. Each "plugin" or self hosted component could use security context and messaging/event subsystem to relay messages and events to other plugins.
This has by far been the most exciting software project I've ever been part of throughout my career. How often to you start in a new job to find out that the the whole self developed product portfolio is in such a bad shape that the technical debt alone would strangle any development department. And from that be given the mandate and opportunity design something new, from scratch based on modern architectural principles and technologies - with NO legacy code to worry about. Truly awesome.






Top comments (2)
Nice work may i know what languages were used to develop the micro services
Everything is .net core. Back-end was created with C# and front-end with React & Stencil. Some Azure Functions but mostly we used the Service Fabric Reliable Services programming model for stateless and stateful services.