This post is originally posted on Getform Blog.
Squarespace is a popular website building and hosting platform. It provides software as a service for website building and hosting, and allows users to use pre-built website templates and drag-and-drop elements to create and modify webpages. Squarespace sets itself apart from other website-builders by combining ease of use with stylish, professional design.
Even though Squarespace's core features appeals to a lot of website makers, experienced users might want more customization opportunities. Squarespace forms also don't support file and attachment uploads. That's where you would need a third-party service like Getform to offer a wider variety of customization and design options as well as creating file upload forms for your Squarespace website.
In this blog post, you'll learn how to build forms using Squarespace's default templates and how to make custom file upload forms using Getform.
How to create a contact form in Squarespace
While building your Squarespace, you don't need any coding skills. Most of the Squarespace templates have built-in contact pages and form sections. But you might have more specific needs that require building your own form.
Let's walk through setting up a simple contact form with Squarespace blocks. Squarespace uses Blocks to lay out content. You can find these by creating an empty page and clicking the "Add Section" button.
Then click to "Form" from the side menu. Then, select the template based on your need from the ready made ones.
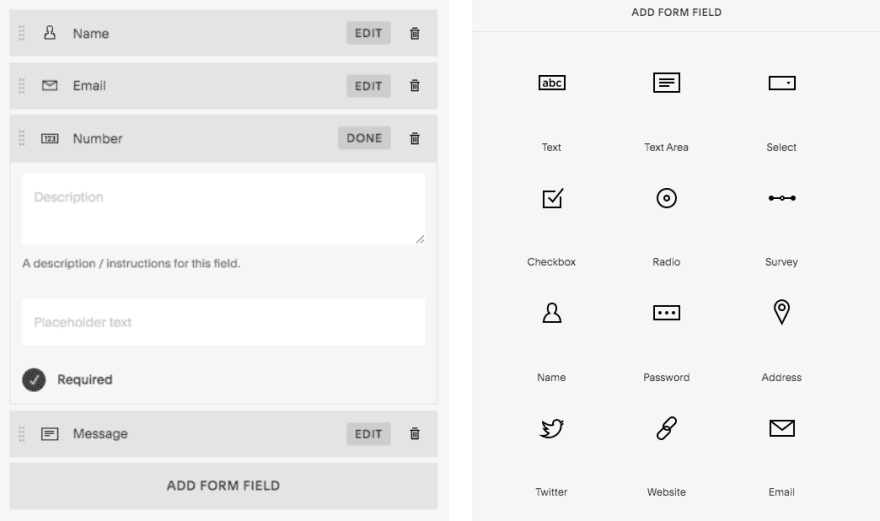
Once you've chosen a form template, you can double click on it to start editing your form. You can change the name of the form, and specialize the fields or add a new one.
These field include text areas, radio and select buttons. But there is no such field for file uploads.
The Advanced options on this page lets you edit the label and alignment of the submit button. You can also change what happens after users submit the form by setting a redirect URL.
That's all you need to do to create a simple functional form on Squares. But if you are looking for more customization, i.e file upload forms where you can enable file attachments on your, then you can make your own form from scratch.
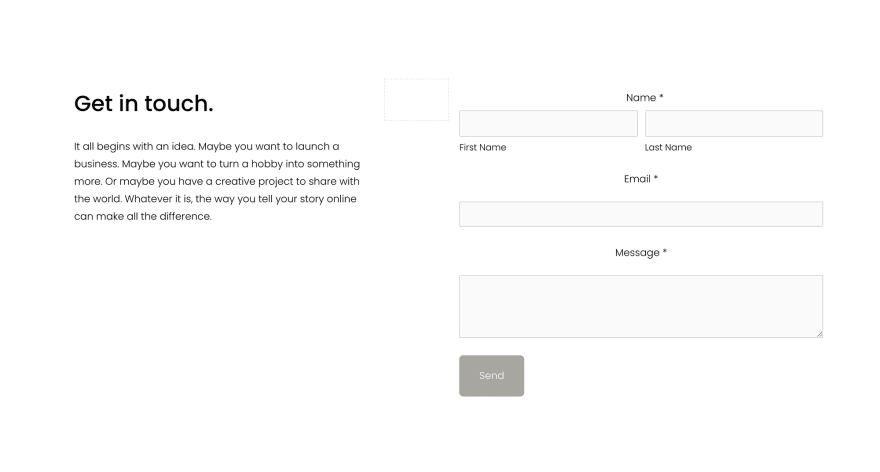
Here's what one of the default Squarespace forms looks like:
Creating Squarespace file upload forms using Code Blocks and Getform
Squarespace's default form blocks give the basic capability of form management but they don't allow you to do high level of customization, especially if you need to add additional field types and file upload capabilities. If you need to enhance your form's capabilities, then your option is to use the "Code Blocks" in Squarespace.
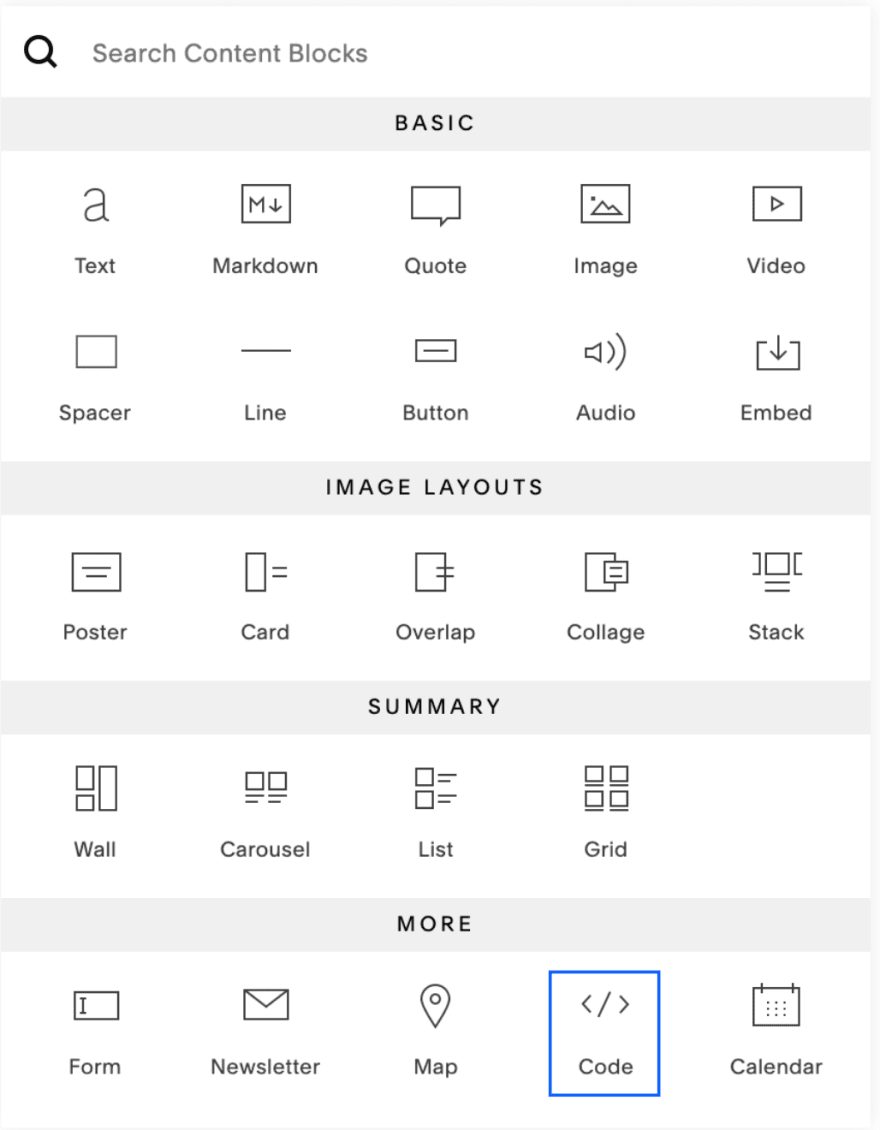
In the Squarespace page editor, click one of the "+" buttons to add new Content Block. It will look like below:
Then select the "Code" option to add a new Code Block.
Code block section of Squarespace
Paste the following HTML code block with Name, Email and Resume fields:
<div class="form-container">
<div class="title">Apply Now!</div>
<form accept-charset="UTF-8" action="https://getform.io/f/{your-form-endpoint}" method="POST" target="_blank" enctype="multipart/form-data">
<div class='form-field'><label class='form-label'>Name</label>
<div class="form-input-container">
<input class="form-input" type="text" name="last_name" placeholder="John">
</div>
</div>
<div class='form-field'><label class='form-label'>Email</label>
<div class="form-input-container">
<input class="form-input" type="email" name="email" placeholder="john@doe.com">
</div>
</div>
<div class='form-field'><label class='form-label'>Upload your resume</label>
<div class="form-input-container">
<input class="form-input" type="file" name="file" placeholder="Upload your resume" >
</div>
</div>
<button class="form-button" type="submit">SUBMIT</button>
</form>
</div>
<style>
.form-container {
border-radius: 5px;
background-color: #f2f2f2;
padding: 20px;
width: 95%;
}
.title {
font-family: "Celias", "Helvetica Neue", Helvetica, Arial, sans-serif;
text-align: center;
text-transform: uppercase;
font-size: 2em;
font-weight: bold;
letter-spacing: .05em;
padding-bottom: 1em;
}
.form-label {
font-family: "Celias", "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 15px;
line-height: 1.42857143;
color: #2c3e50;
box-sizing: border-box;
display: inline-block;
max-width: 100%;
margin-top: 5px;
margin-bottom: 5px;
font-weight: bold;
}
.form-input {
box-sizing: border-box;
font: inherit;
font-family: "Celias", "Helvetica Neue", Helvetica, Arial, sans-serif;
width: 100%;
height: 45px;
padding: 10px 15px;
font-size: 15px;
color: #2c3e50;
background-color: #ffffff;
border: 1px solid #dce4ec;
border-radius: 4px;
border-width: 2px;
}
.form-button {
border: none;
font-size: 16px;
margin-top: 15px;
font-weight: 800;
line-height: 1.5;
border-radius: 3px;
padding: 16px;
background-color: #ccc;
width: 100%;
text-align: center;
cursor: pointer;
-webkit-transition: all .15s ease;
transition: all .15s ease;
}
</style>
Don't forget to change the action attribute to a form endpoint URL with yours. If you haven't received your first submission yet, check out the "Collecting form submissions" section on our docs or watch our helper video here to get started.
Here's a form added to a Squarespace website using the Code Block:
You have a form that looks the way you want with a file upload field to accept resumes. You'll need a way to manage what happens when a user submits information.
Getform lets you receive email notifications when someone submits to your form, allows you to preview the uploaded files.
You can view submissions and uploaded files separately
- Receive emails when someone submits to your form with uploaded file's link so you can export or download attachments like resumes or photos.
- Catch and remove any spam submissions by setting up a reCaptcha integration.
- Connect to Google Sheets, Dropbox, Google Drive, Pipedrive, Slack and many more.
- If you are willing to go for more advanced integrations, you can also use Getform Submission API to integrate your form to any custom app or website you are building.
Thank you for reading! You can find more information and code samples for different use cases from the resources provided below.
Take your Squarespace forms to next level using Getform today and feel free to reach us out at info@getform.io or using our live chat on Getform.io if you would like help while doing that!
















Top comments (0)