In this article I will be sharing a recent project that I made using arduino.
Few years back, I made several arduino projects that used wireless communication using IR sensors and bluetooth. Though they worked perfectly but the only limitation was that the communcation range was not very great.
I was always fascinated by controlling the microcontroller using internet, while researching I found that we need hardwares like Ethernet sheild, routers and static IP for client-server communication to make arduino webserver.
Recently, I learnt about websocket protocol and socket.io library, and thought to connect my arduino with the internet and control its sensors.
Since I had no ethernet sheild and router, it was impossible for me to establish direct communication between a browser and arduino. To resolve this issue, I decided to communicate with the arduino indirectly, ie via a remote server hosted on Render.com.
In this solution, the client will establish websocket connection with the remote server. At the same time my arduino which is connected to nodejs server on localhost sending data via serialport, will also establish websocket connection with that remote server.
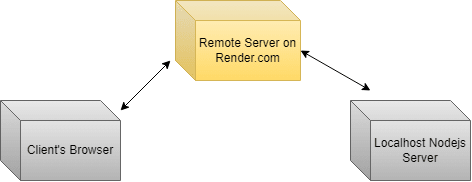
The scenerio looks like this:
For websocket connection, I used one of the popular libarary called Socket.io. It is a great libary for making realtime projects, and it is very easy to use too.
In my project, browser and nodejs localhost server were clients and the remote server was the main socket server.
Since, I had established the realitime connection between the local machine and browser, I had to connect the arduino with the local machine so that it can control the sensors.
In arduino we have the access to write on serial port. ie Serial.println("turn on led"). We can access serial port in nodejs using a npm library called serialport. With that, our whole problem is solved. Let me explain:
We will send emit lightOn message from the browser, this message will be catched by the remote server, then it will forward this message to the local nodejs server (remember, this local nodejs server is already connected to the remote server, because it is client with respect to it, and it had already established the connection).
The local nodejs server will read the message, and accordingly write commands to the serial port. Since the arduino is already connected, it will read serial port and take necessary steps with the sensors. After performing tasks on the sensors, arduino will write acknowledgement signals to the serial port.
Since the local nodejs server is continuously reading the serial port, as soon as it gets the acknowledgement, it will emit socket packet to the remote server conforming that the command has been fullfilled. The remote server will in turn report to the browser about the fullfillment of the command and the brower will update its UI accordingly.
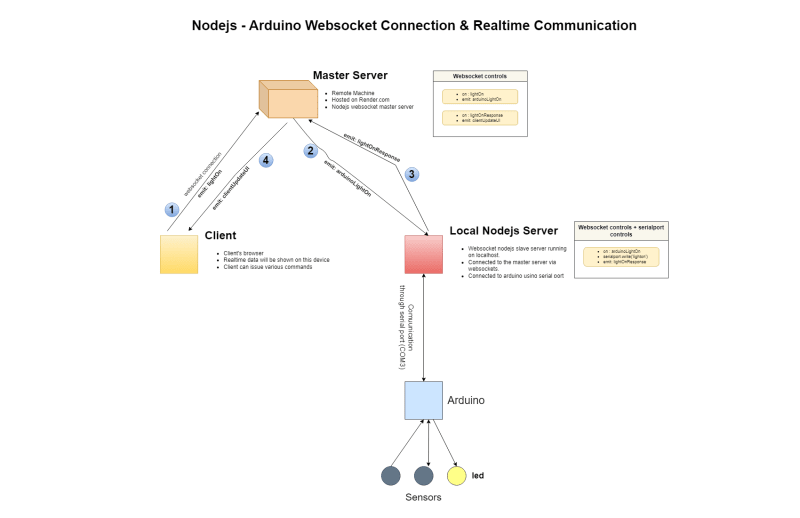
Below is the detailed diagram of the process involved in this process.










Top comments (0)