Vscode is a greate IDE, and it is the first choice of many developers. In this article I will share tips you can use to be more productive with Vscode.
Many times we work with mulitple windows of Vscode, for example, while developing a fullstack web app, you have a window for frontend and another for backend. In that scenerio if often happens that you accidently messup with the code and write it on wrong folder, or just search a file which is not present in that folder.
We can customize Vscode from its settings, but we don't want the changes to be reflected in all of our Vscode instances. We want the changes to persist on specific instances.
Steps:
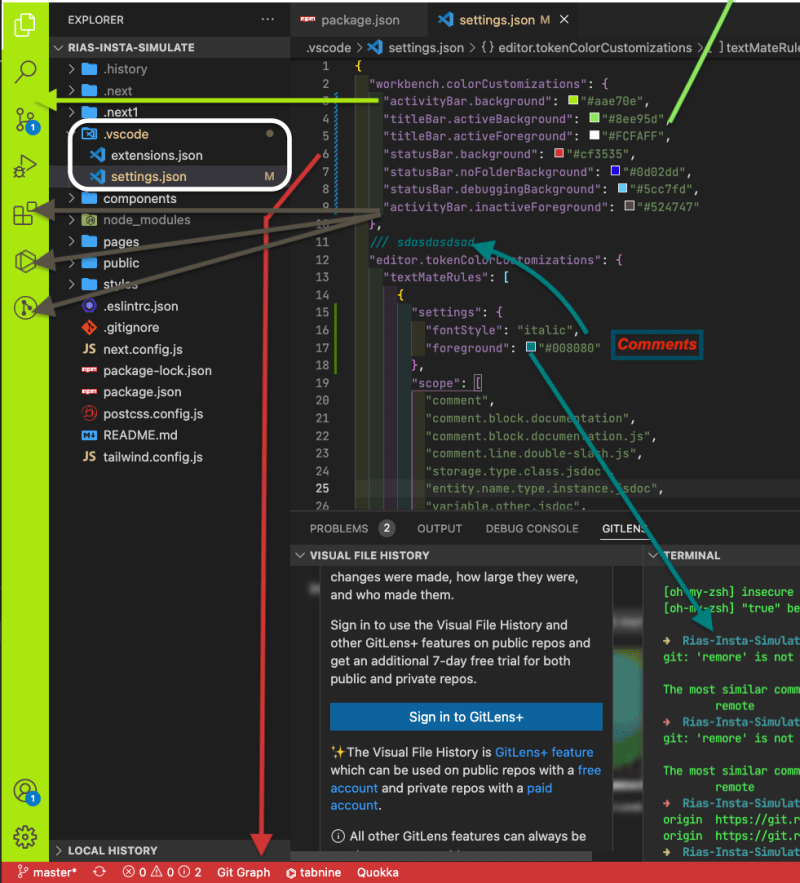
- Create a
.vscodefolder in project's root. - Create
settings.jsonfile in it. - Customize the looks according to the following image reference.






Top comments (0)