Today, I'm going to create a microservice infrastructure using asp.net core and Ocelot.
as you probably know, microservice architecture brings us a lot of benefits as we can have separated services, for example, ProductService, SaleService, AdministrationService and etc, we can dedicate separated teams to them and even we can use different stack of technologies and tools behind them for instance maybe we want to design and implement EmailServices that uses PHP while the core part of our application has been created in .Net platform.
by using microservice architecture, we can completely isolate them and another benefit that we reach that is scaling the services. Imagine we have a SaleService that encounters with a lot of requests. The server which hosted it, after some time can't respond to the end users. so, if our architecture and infrastructure were microservice, we could run and bring up that service on different server instead of increasing the main server's memory or CPU.
you can read about monolithic and micro-services architectures here.
https://articles.microservices.com/monolithic-vs-microservices-architecture-5c4848858f59
this is an abstract picture for infrastructure that I'm going to create. Truly not exactly like this but you can get inspiration from that to create something like this.

Actually, I’m going to create two services called "ProductService" and "EmailService"
I'll use ocelot library for API Gateway layer. You can read all the documentation about that by the link below and I’ll try to use the minimum options for this sample project for more clarification.
https://ocelot.readthedocs.io/en/latest.
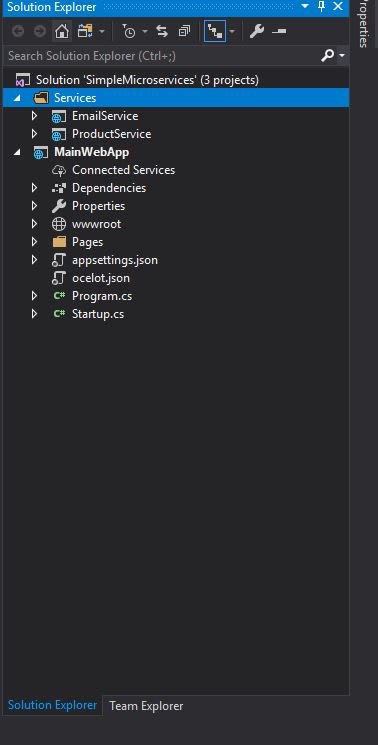
This is my project structure
OK, we have three projects here. First of all, "MainWebApp" acts as our API Gateway and it redirects requests to other services. So, our entry point of the app would be this project and the end users send their requests to this app rather than directly Email service or Product service. Maybe you want to prevent users to be connected directly with sub-services for many reasons. Imagine you have several instances from each service and they are running on different machines with different URLs and ports and you want to have a load balancer in front of them so you should prevent users to see sub service’s path by applying network rules. Then you’ll have one entry point (called API gateway) and all of the end users will have communications with this one.
I’ve uploaded this project on Github and you can see that by the link below.
https://github.com/mfaghfoory/SimpleMicroservices
If you have decided to look at that and give it a try, first of all, you should run service projects and then run MainWebApp. And you’ll have access services through these URLs:
localhost:4110/ProductService/product,
localhost:4110/EmailService/email
Based on routes definitions in ocelot.json file in MainWebApp project.
And finally, I’ll be happy to see any comment and questions about my first try on dev.io







Top comments (4)
When I running the ProductService, it show:
This localhost page can’t be foundNo webpage was found for the web address: localhost:8003/api/values
Search Google for localhost 8003 api values
Anything i missed out?
First of all, set your solution to run all projects at the same time (solution -> Properties -> Startup Projects and check Multiple startup projects)
Then take a look at your iis express and make sure that you have run all three projects.
I ran this your code file it does not give the result. I didn't change anything
You should run all of the projects separately. Did you?