If you're venturing into the captivating realm of web development, understanding the fundamentals of JavaScript is your gateway to success. In this journey, two essential building blocks demand your attention: variables and data types.
Let's explore further to see what they really are.
Variables:
Imagine variables as containers holding valuable information. These dynamic entities allow you to store and manipulate data within your scripts. Think of them as labeled boxes – you assign a name (or label) to a box, drop something inside, and later retrieve or modify its contents. This way, it makes for easy retrieval and use in future references.
Example:
let message = "Hello, World!";
Here, 'message' is our box, and it contains the greeting. The 'let' keyword declares the variable, while '=' assigns the value.
Variables can be declared using any of this syntax; let, var or const.
If a variable is declared using 'const', it simply means that it cannot be changed or redeclared later. However, if a variable is declared using either the 'let' or 'var' keyword, it can be reassigned later if one wants to.
Variables bring flexibility to your code, enabling dynamic interactions and adaptability. Whether it's a number, a string of text, or a complex object, variables empower your script with the ability to evolve and respond to changing conditions.
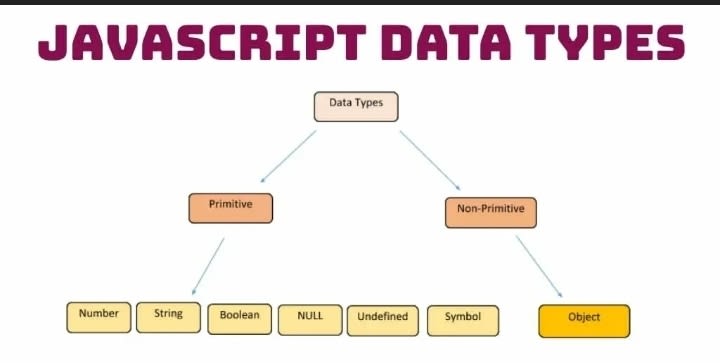
Data Types: The DNA of Your Code
JavaScript embraces various data types, each serving a unique purpose. Let's explore some fundamental ones:
Strings:
Strings represent text and are enclosed in single or double quotes.
let greeting = "Hello, World!";
Here, 'Hello, World!' is a string, encapsulated within the variable 'greeting'.
Numbers:
Numeric values, both integers and decimals, fall under the number data type.
let quantity = 42;
let price = 3.14;
In this snippet, 'quantity' holds an integer, while 'price' embraces a decimal number.
Booleans:
Booleans express truth or falsehood. They are the binary backbone of decision-making in programming.
let isProgrammingFun = true;
let isJavaScriptHard = false;
In this instance, 'isProgrammingFun' holds a true value, while 'isJavaScriptHard' is false.
Arrays:
Arrays group multiple values into a single, ordered structure.
let fruits = ["apple", "banana", "orange"];
'fruits' here is an array containing strings of different fruits.
Understanding these data types equips you with the power to manipulate information effectively, making your scripts robust and versatile.
Why It Matters:
Embracing variables and data types is not just a technical necessity; it's the art of crafting dynamic, responsive code. By mastering these basics, you lay the foundation for intricate projects, setting the stage for a seamless coding experience.
So, whether you're a coding novice or a seasoned developer, remember: Variables and data types are not mere lines of code; they are the essence that breathes life into your JavaScript creations. Dive in, experiment, and let your code tell stories of innovation and creativity.
In Conclusion:
All great things start with small steps and JavaScript is no exception. Every little piece of information gained while learning this unique language will go a long way in helping you become better at programming. Never give up!
Happy coding!








Top comments (0)