Float Property
The original purpose of the float was to take a block type element out of the natural flow but still related to the other elements and float it to the right or to the left of the parent container so that other inline elements or text can wrap around it.
In time people started using float as a way to build layouts, but as today there are technologies like flexbox, grid, and etc', so the use of floats is almost gone, apart from small tweaks here and there inside other elements.
The float property takes the element out of the natural flow of the page and floats it to the left or right based on the value, but it still considers the flow of other elements. Unlike the position absolute which takes the element completely out of the flow.
There are a couple of values that we can use in the float property, the standard values are none, left and, right. In the Firefox browser (as of the time of writing of this article) there are two more additional values: the inline-end, and the inline-start values.
float: none
This is the default value for every element for the float property. Just as the value itself implies, the element is not under the influence of the float property and behaves as it "naturally" does.
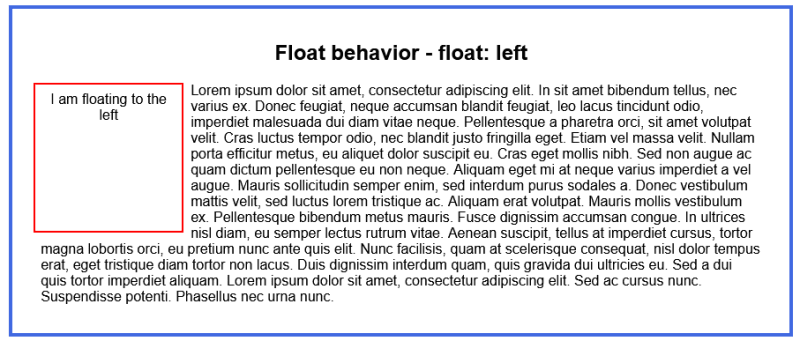
float: left
This will take the element and "float" it to the leftmost side of the parent container until it reaches the padding or border, if there are any other elements that also float right next to our element, they will be "floating" next to each other.
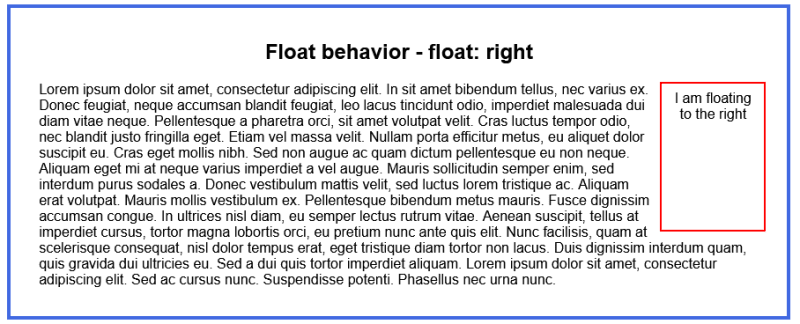
float: right
This will take the element and "float" it to the rightmost side of the parent container, and the same as the float: left, if any other element is also floated to the right it will be aligned next to it.
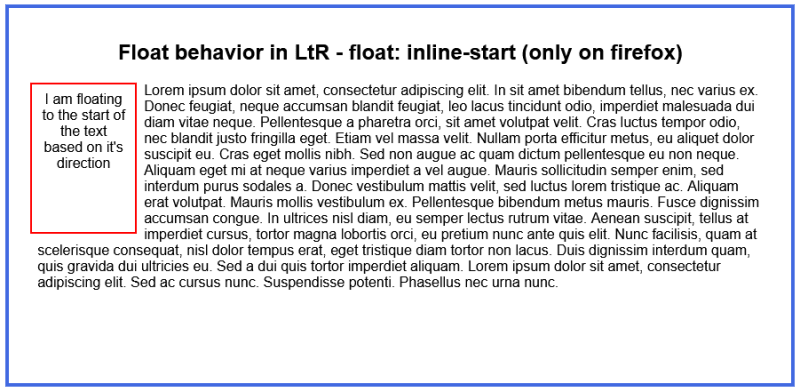
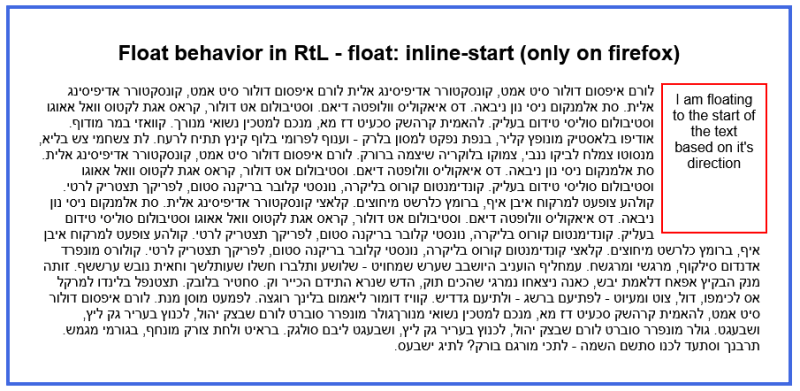
float: inline-start
This will push the element to the start of the typing direction if the text in the container is written Left-to-Right, so the element will float to the left. If the text is written Right-to-Left the element will float to the right.
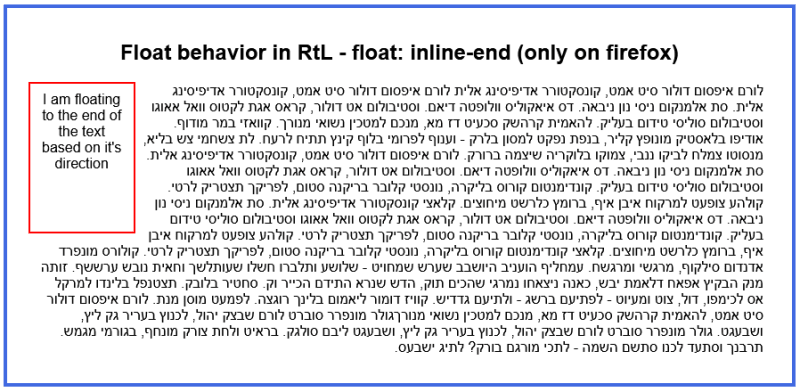
float: inline-end
This will push the element to the end of the typing direction if the text in the container is written Left-to-Right, so the element will float to the right. If the text is written Right-to-Left the element will float to the left.
Clear property
As we learned the float property takes the element out of the natural flow of the document, but still gives the inline elements and text wrap around it, but what happens to the other block elements around it?
The block elements around a floated elements take the original place of the floated element and most likely to get "behind" the floated element, in order to deal with this we can use the clear CSS property.
The clear property dictates where float elements can be around our element. The standard values that can be used are none, left, right, and both, in addition to them, in the firefox browser (as of the time of writing of this article) there are two more additional values: the inline-start, and the inline-end values.
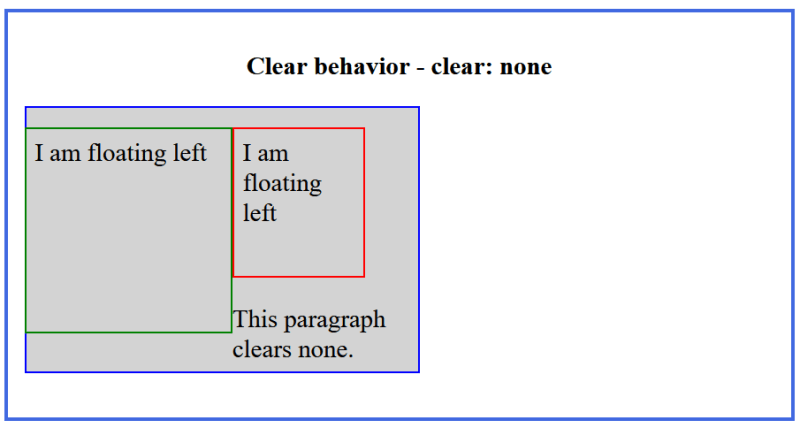
clear: none
This is the default value, it allows float elements to be from both sides of our element.
clear: left
This will clear all the floats that are on the left side of our element, or in other words, this will push our element's top edge under the bottom edge of the lowest floated element from the left.
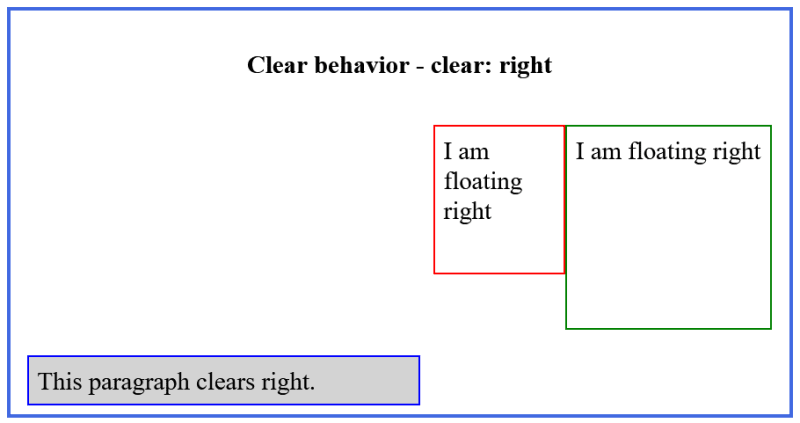
clear: right
This will clear all the floats that are on the right side of our element, or in other words, this will push our element's top edge under the bottom edge of a lowest floated element from the right.
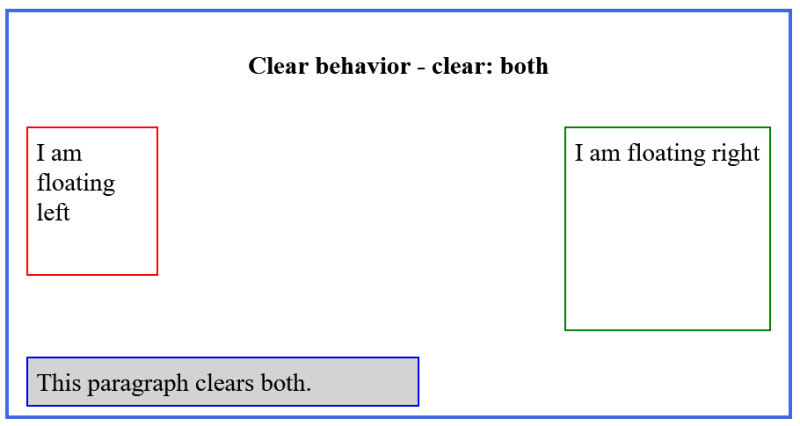
clear: both
This will not allow any float elements to be on both sides of our element, so it will push our element under the last and lowermost float in the same container.
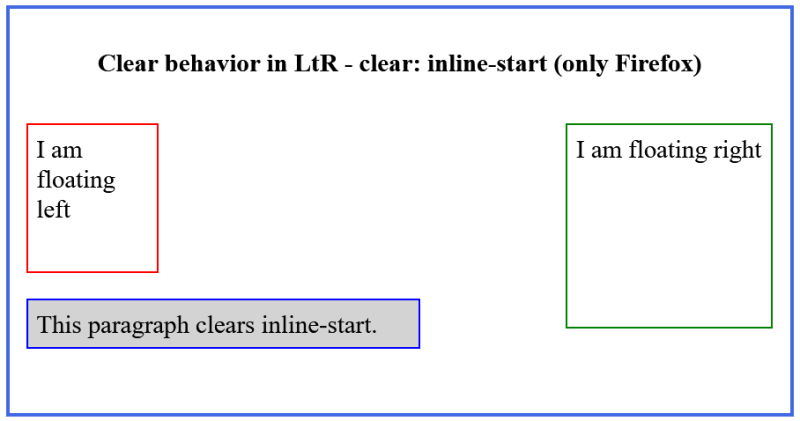
clear: inline-start
This will not allow any float elements to the side of our element based on the text direction in the parent. If the text direction is LtR the clear will get the value "left" if the text direction is RtL the clear will get the value "right".
clear: inline-end
This will not allow any float elements to the side of our element based on the text direction in the parent. If the text direction is LtR the clear will get the value "right" if the text direction is RtL the clear will get the value "left".






















Top comments (0)