There are many web browser automation tools you can use for free, with Selenium, Playwright, and Puppeteer being some of the most popular. This article will discuss the differences between Playwright, Puppeteer, and Selenium.
 Automating web browsers brings about a lot of opportunities to the developer’s community, and today modern web applications can be tested via automated testing, web forms can be filled, Ajaxified websites crawled and scraped, and even purchase automated, among other tasks.
Automating web browsers brings about a lot of opportunities to the developer’s community, and today modern web applications can be tested via automated testing, web forms can be filled, Ajaxified websites crawled and scraped, and even purchase automated, among other tasks.
The whole idea of automating web browsers has not been around since the inception of the web, and many web services are not even in support of it. However, the coming around of Selenium in 2004 has revolutionized the web browser automation field. Interestingly, other tools joined, including Playwright and Puppeteer, all coming with their unique twists.
As a developer looking forward to automated web browsers, you will have to make a choice and choose the best one for your project. Without knowing about the options available to you, you might end up using a tool with a better alternative. It is for this reason that this article has been written. In this article, we are going to be discussing the popular web browser automation tools you can use to automate your tasks online.
Overview: Browser Automation Tools
 When making a choice in things like this, it is a matter of trade-off, personal preference, and language you are more comfortable with. But there are also some advantages some have that others do not.
When making a choice in things like this, it is a matter of trade-off, personal preference, and language you are more comfortable with. But there are also some advantages some have that others do not.
But in all, the trio – Playwright, Puppeteer, and Selenium are meant for testing modern web applications -and other forms of automation such as web scraping, tasks automation, and even screenshot taking, among others. Let take a look at an overview of each of the tools.
https://www.youtube.com/watch?v=5FUdrBq-WFo It can be argued that Selenium is the de facto web browser control and driver. It is the most popular tool for web browser automation and not specific to any browser, operating system, or programming language. Selenium is so versatile and popular that you will hardly see a developer that had done browser automation before without knowing about it.
According to the information on the Selenium website, it automates web browsers and what you do with that is up to you. While Selenium works, it is resource-heavy, can be unreliable in certain scenarios, and could fail without any obvious reason. These had led to the development of other alternatives.
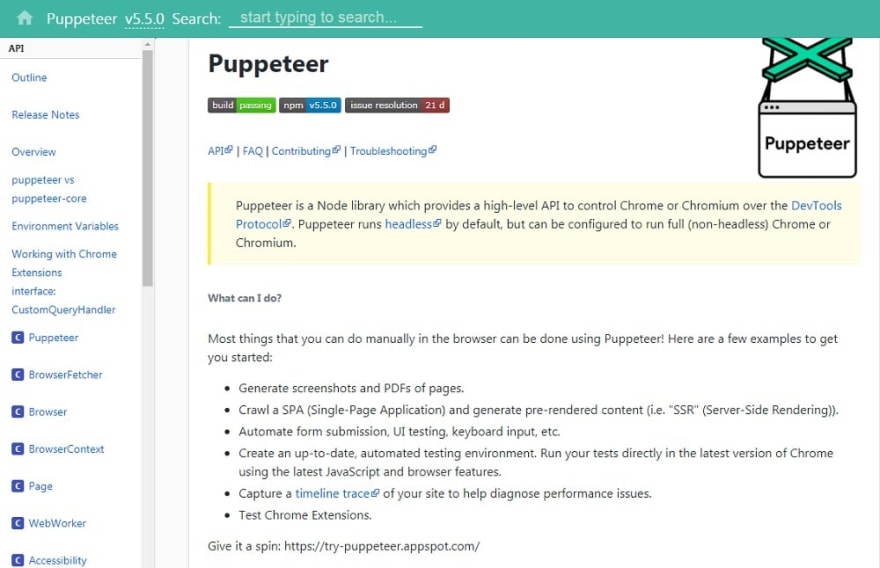
https://www.youtube.com/watch?v=hxQY3Vi_COg Puppeteer is Google’s response to some of the shortcomings of Selenium. Puppeteer is the brainchild of the Chrome DevTools team. Puppeteer is a Node library that provides a high-level API to control Chrome or Chromium over the DevTools Protocol. The advantage Puppeteer has over Selenium is that when you’re installing, a compatible version of Chromium is installed. This does away with issues of browser installing upgrade that leads to Puppeteer incompatibility.
Another advantage Puppeteer has over Selenium is that it interfaces well with Chrome and Chromium as it controls it via the DevTools Protocol. This is different from Selenium that controls browsers via WebDriver Protocol that acts as an intermediary between the Selenium and the browser.
https://www.youtube.com/watch?v=2_BPIA5RgXU Playwright is the most recent of the 3 browser automation tools. With Playwright, you can reliably test modern web applications across all modern browsers. Playwright has support for Chromium, Firefox, and WebKit, unlike Puppeteer that has support for only Chrome. Interestingly, you will be using the same API to interact with the different browsers. Some of the things you will also come to like about Playwright is that it intercepts network activities, run multi-page emulation scenarios, and comes with a reliable auto-wait feature.
Playwright is also very simple to use, and you can get started with it in no time. Also, important for you to know about Playwright is that it was developed by Microsoft. And as such, it equally has strong institutional backing like Google. Both Playwright and Puppeteer are simple. This is partly because some of the top contributors to Puppeteer moved to work on the Playwright project.
Platform, Browser, and Language Support
 Another very important aspect of these tools that gives you a better understanding of the differences between them is the web browser they support and the programming language you can use in scripting them. Generally, going the more language and browser supported, the more versatile a certain tool becomes. Let take a look at how each of them stands.
Another very important aspect of these tools that gives you a better understanding of the differences between them is the web browser they support and the programming language you can use in scripting them. Generally, going the more language and browser supported, the more versatile a certain tool becomes. Let take a look at how each of them stands.
-
Playwright
 When it comes to browser and language support, Playwright is one of the best. With Playwright, you can automate many web browsers. This library has full API coverage for all modern browsers, including Google Chrome, Mozilla Firefox, Microsoft Edge, and Apple Safari. For each of the browsers, it has support for both headless and headful mode, which the former not having UI and the latter operating with a full UI.
When it comes to browser and language support, Playwright is one of the best. With Playwright, you can automate many web browsers. This library has full API coverage for all modern browsers, including Google Chrome, Mozilla Firefox, Microsoft Edge, and Apple Safari. For each of the browsers, it has support for both headless and headful mode, which the former not having UI and the latter operating with a full UI.
Usually, headless mode is the standard as it requires less memory and runs faster. However, you will need the headful mode for the UI for debugging. You can even use it to test the mobile responsiveness of a site.
Playwright is available for Windows, Linux, and Mac. In terms of programming language support, Playwright API is available in multiple programming languages, including Python, Typescript, JavaScript, C#, and Go. Support for Java is on the way.
-
Puppeteer
 Puppeteer is cross-platform, and you can use it on Windows, Mac, and Linux. However, that’s where the versatility ends. It has been developed for and only Chromium and Chrome. If you are looking to automate other web browsers, then you will need to look elsewhere as Puppeteer is not the browser controller for you.
Puppeteer is cross-platform, and you can use it on Windows, Mac, and Linux. However, that’s where the versatility ends. It has been developed for and only Chromium and Chrome. If you are looking to automate other web browsers, then you will need to look elsewhere as Puppeteer is not the browser controller for you.
Another downside you will need to consider is its language support. Puppeteer is a Node library and only available to JavaScript developers. Unlike Playwright that supports a number of languages, Puppeteer supports only one.
While you might see the lack of support for other browsers as a minus, you will discover that Puppeteer's specialization makes it one of the best among them. It comes from the same team behind the development of the most popular browser (Chrome) and simply interfaces with it in ways others cannot.
-
Selenium
 The oldest among them all has been a jack of all trade – it has support for many programming languages, browsers, and platforms – just like Playwright. Selenium has support for Chrome, Microsoft Edge, Firefox, Safari, Internet Explorer, and Opera. In terms of operating system support, Selenium has got Windows, Linux, and Mac supported.
The oldest among them all has been a jack of all trade – it has support for many programming languages, browsers, and platforms – just like Playwright. Selenium has support for Chrome, Microsoft Edge, Firefox, Safari, Internet Explorer, and Opera. In terms of operating system support, Selenium has got Windows, Linux, and Mac supported.
Its language support is unrivaled, not even by Playwright that supports multiple programming languages. The main Selenium project on GitHub has support for Java, Python, Ruby, C#, and JavaScript. Other language bindings exist. These include Go, Haskell, PHP, Perl, R, and Dart.
Interfacing Method
 One of the key features that differentiate the 3 tools is how they interface with the browsers they control. It might interest you to know that while they achieve the same result, how they get it done is quite different. Let take a look at how each connects and controls browsers it supports.
One of the key features that differentiate the 3 tools is how they interface with the browsers they control. It might interest you to know that while they achieve the same result, how they get it done is quite different. Let take a look at how each connects and controls browsers it supports.
-
Playwright and Puppeteer
The Playwright and Puppeteer libraries are quite similar in the way the interface and control browsers. Again, from the overview section, you will discover that there are many similarities between the two projects – and the interfacing aspect is one of such. These two browser automation libraries automate browsers via the DevTools protocol.
You can see this as the libraries talking to the browser directly. Using this protocol, these tools can listen to browser events, access network events and console logs, get details of DOMs, and even give commands.
-
Selenium
Unlike the other two libraries discussed above, Selenium does not interface with browsers via the developer’s tool protocol. They follow a completely different approach. Instead of the DevTools protocol, Selenium interfaces with browsers via WebDriver protocol. For each of the browsers supported, there is a WebDriver protocol for it.
For Chrome, there is the ChromeDriver, Safari uses the Safaridriver, and Firefox uses the Geckodriver. One thing you need to know about this WebDriver protocol is that you will need to install the specific one for the version of your browser. Also, you will need to download it and reference it from your script or app. This adds some level of complexity.
Playwright, Puppeteer, and Selenium: Which Should You Use
 Looking at the 3 options, you will discover that there is no much difference between them except in how the interface with browsers, their platform/browser support, as well as execution speed, and a few others. If you have to head the above well, you will discover that the major issue Selenium has is in the process of installation and the fact that its execution speed is slow when compared to the others.
Looking at the 3 options, you will discover that there is no much difference between them except in how the interface with browsers, their platform/browser support, as well as execution speed, and a few others. If you have to head the above well, you will discover that the major issue Selenium has is in the process of installation and the fact that its execution speed is slow when compared to the others.
Aside from these issues, it is best when you consider other factors, including cross-platform and browser support. On the other hand, Playwright is also cross-platform and supports many browsers – this makes it a strong Selenium contender. Its API is also quite simple and easy to use than that of Selenium.
The playwright is equally more modern, and as such, our recommendation tilts towards Playwright except if your preferred language or browser is not supported by Playwright. If you are developing using Node and want to automate Chrome, then Puppeteer is the option.
Because both Puppeteer and Playwright have the same lead developers, APIs, and other similarities, it is easy to switch from one to another, unlike Selenium, which is completely new. Another thing you need to know is that Playwright is more feature-rich than Puppeteer.
Source: https://www.bestproxyreviews.com/playwright-vs-puppeteer-vs-selenium/






Top comments (0)