When we're developing the frontend of an application, it's ideal to have a fully functional API. However, in the real world, this is not always the case, especially if we're working on a project that's constantly changing. In such cases, using a mock API allows us to work independently and without being tied to the backend's development speed.
🔍 How can this improve your performance?
Using a mock API enables us to test cases quickly and easily that are not the happy path, such as error responses, handling different status codes, and slow response times.
💸 Save on resources
Using a mock API is fast and has a very low cost, or no cost at all. We don't need to have a typical development server to work on the frontend.
👨💻 Improve code quality
With a mock API, we can simulate scenarios that might be difficult to recreate with the real API. This allows us to detect and fix problems in the frontend code before they cause issues in production. Additionally, using a mock API allows us to refactor code more easily and improve its quality.
🛠️ What do I use?
As a professional, I use Mockfly, which allows for collaborative projects and saves time by not having to mock every response individually. Moreover, it has a Chrome extension that enables us to view website requests, filter and select those relevant to our project, and makes it easier to keep the mock API synchronized with changes made in production or to mock a project in a matter of minutes with real data. It also allows the use of faker in the response, making it easier to visualize real data and how the implemented design behaves.
For personal projects, instead of using the typical Pokemon or Star Wars API, we can create our own with relevant data to our project in no time.
🔧 Example of use
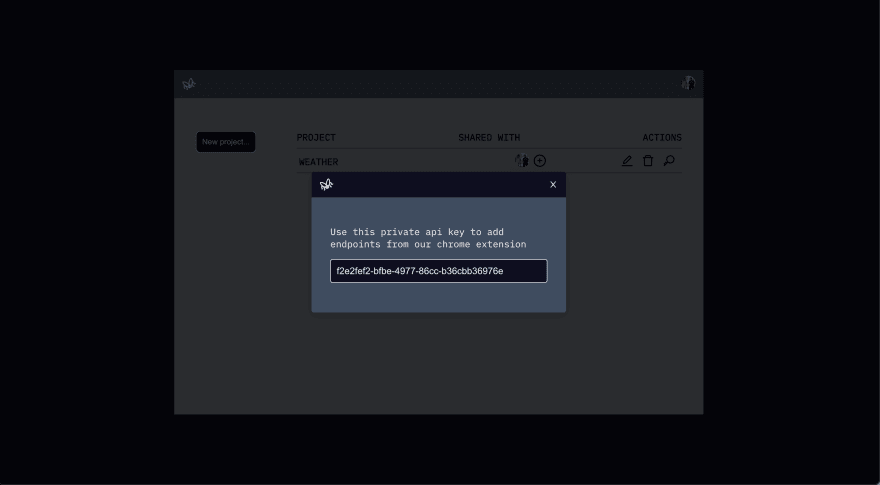
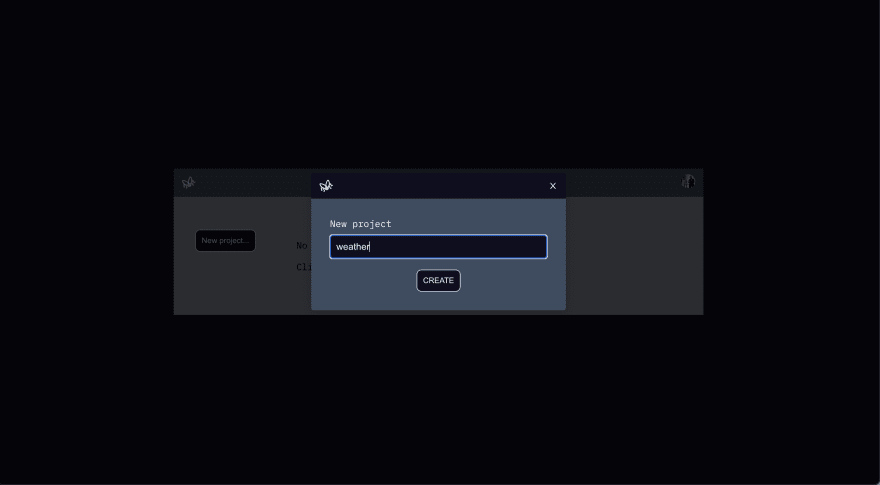
Copying the private key to synchronise with the project

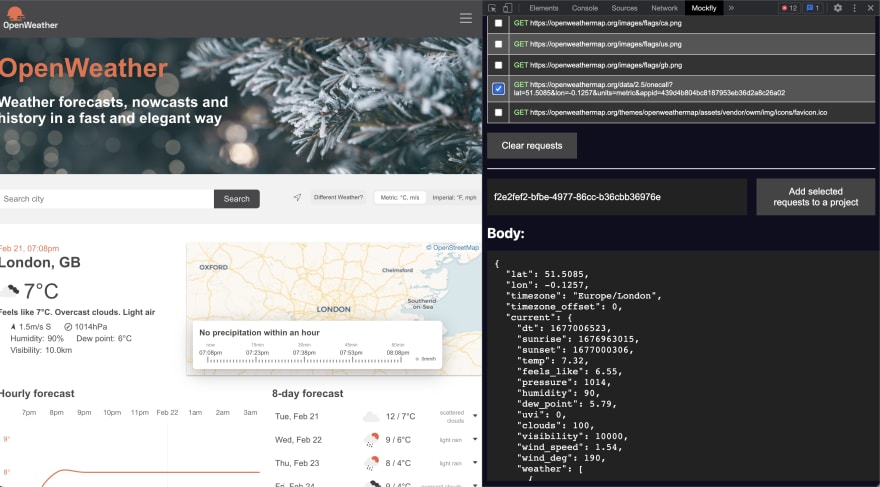
Sending a request to the project

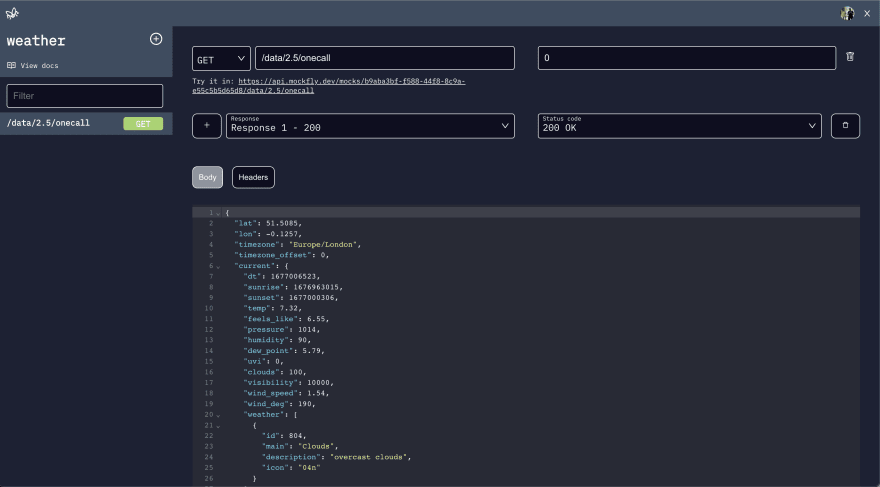
New request created with chrome extension

🎓 Conclusion
Using mock APIs in frontend development can greatly improve our productivity, save resources, and improve code quality. Give it a try and see the results! 🚀









Top comments (0)