You may want to develop svelte app in another way: use svelte-draft. This site with live editing is implemented in svelte-draft itself and svelte-element.
svelte-element provides vanilla svelte component, so that you can use in both svelte and svelte-draft.
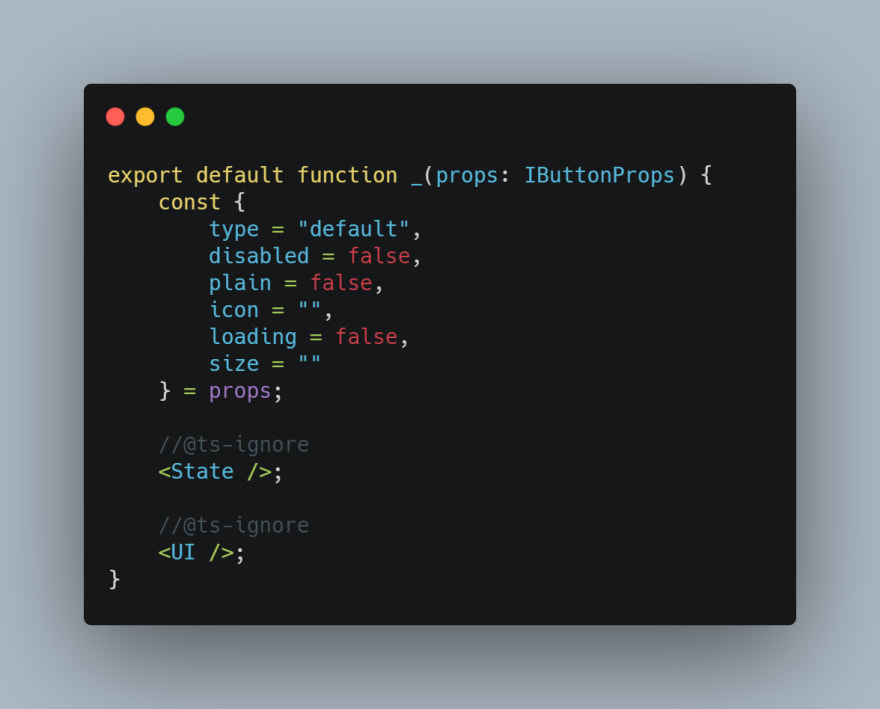
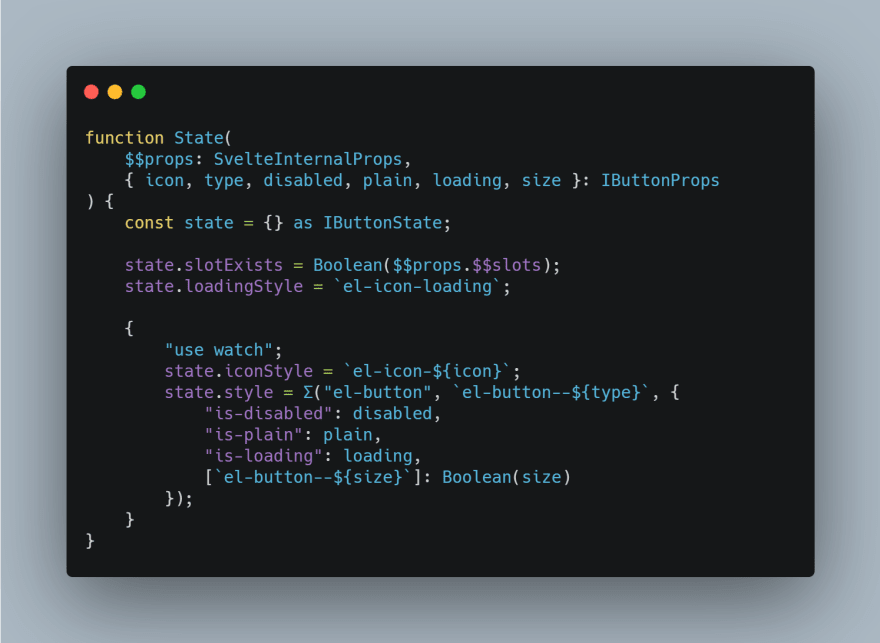
I'm not good at UI engineering, however, take this button implementation as an example:
The skeleton is clear: receive props -> config state -> provide UI.
I do believe that code will be maintainable in this way.









Top comments (1)
wow, interesting concept,,
but it's feel weird for me,,
nice share,,