Every year I compare the most popular state management libraries for Flutter. Here you can see some description, pros/cons, popularity and developer activity for every single package.
This can be very useful for anybody who start development in Flutter and is finding some state management for their usage.
Here are my results:
Bloc
Bloc is probably the most popular state management solution which learn you also architectural pattern: Presentation, Bussiness Logic, Data (Repository, Provider)
Pros:
- Easy for separate presentation from business logic
- Great documentation with many examples
- Dependency injection: Uses Provider internally to make it easy provide and access blocs throughout the widget tree.
- Can persist and restore states
- Support for undo and redo states
- Widely used by Flutter community
- Active development with many sponsors
Cons:
- Maybe hard to understand for new developers
- Too many boilerplate code
Popularity:
GitHub: 10070 stars
Pub.dev: 5081 likes
Links:
Official Page: https://bloclibrary.dev
Documentation: https://bloclibrary.dev/#/gettingstarted
Github: https://github.com/felangel/bloc
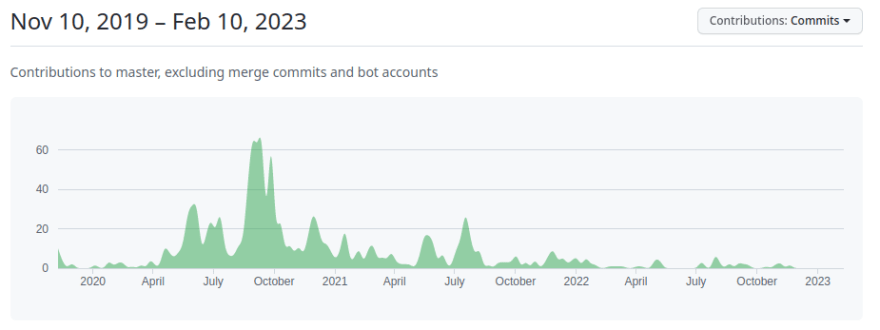
Development activity:
GetX
GetX is second most popular state management solution. Is also the most controversional and evoking conflicts in Flutter developer community because many developers hate this package due to antipatterns, bad testability or documentation, but many developers also love it due to simplicity and very short code which they write.
I found some interesting opinions about this package in Reddit so you can make your own opinion: Opinion 1, Opinion 2, Opinion 3
And here is discussion between author of GetX and authors of other state management solutions (Bloc and Provider) which probably cause many hates in Flutter community against GetX:
https://github.com/jonataslaw/getx/issues/243
Pros:
- Very simple for new Flutter developers
- Very short code
- Big popularity
- Solving also dependency injection
Cons:
- Package is solving too many things => Vendor lock into only one big package
- Without any sponsors => When author stop support of this package so you can rewrite whole your app from scratch
- Too big package with many functionality which have too many issues
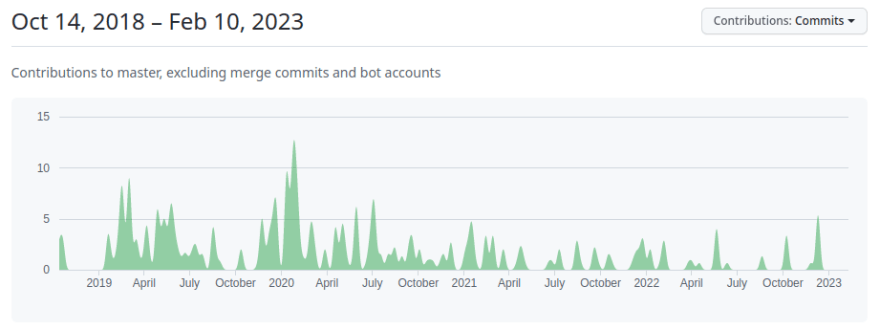
- Development isn't very active
- Bad reputation in Flutter community
- Documentation is not actual
Popularity:
GitHub: 8096 stars
Pub.dev: 11555 likes
Links:
Official page: Only GitHub and Pub.dev
Documentation: Only Github README
Github: https://github.com/jonataslaw/getx
Provider
Provider is a wrapper around InheritedWidget for make it easier and simple use. This package is good for anybody who want to manage data with InheritedWidget but in more simple way.
Provider is also used internally in Bloc package for provide and access bloc objects in widget tree and can be used also with: Triple, ValueNotifier, ChangeNotifier or other state objects.
Pros:
- Make InheritedWidget more simple
- Widely used and popular
- Supported by Flutter team
- Many sponsors
Cons:
- Can't persist and restore states
- Doesn't support undo and redo states
- Some problems which are solved in Riverpod
- Can be deprecated or stopped in development (due to Riverpod)
Popularity:
GitHub: 4636 stars
Pub.dev: 8090 likes
Links:
Official page: Only GitHub and Pub.dev
Documentation: Only Github README
Github: https://github.com/rrousselGit/provider
Riverpod
Riverpod is from same author as Provider and it is a reimplementation of InheritedWidgets from scratch because during development of Provider author was faced with some problems which removed in Riverpod.
Pros:
- Similar to Provider
- Very fast grow in popularity
- Very simple documentation
- Many sponsors
Cons:
- Can't persist and restore states
- Doesn't support undo and redo states
Popularity:
GitHub: 4068 stars
Pub.dev: 2307 likes
Links:
Official page: https://riverpod.dev
Documentation: https://riverpod.dev/docs/getting_started
Github: https://github.com/rrousselGit/river_pod
MobX
MobX is a state-management library that makes it simple to connect the reactive data of your application with the UI. This wiring is completely automatic and feels very natural. As application-developer, you focus purely on what reactive-data needs to be consumed in the UI without worrying about keeping the two in sync.
Pros:
- Very simple
- Nice for beginners
- Have some sponsors
- Without boilerplate code
Cons:
- You have to generate code after every change
- Developer activity looks very poor
Popularity:
GitHub: 2244 stars
Pub.dev: 1027 likes
Links:
Official page: https://mobx.netlify.app
Documentation: https://mobx.netlify.app/getting-started
Github: https://github.com/mobxjs/mobx.dart
Redux
Probably good choice for somebody who know Redux from React world. But this version for Dart seems that is not very popular, doesn't any good documentation and development is also very low. (Last update was 10 months ago)
Pros:
- Looks simple
- Can persist Redux State
- Good for somebody who already know React/Redux
Cons:
- Not good documentation
- Development activity is very poor
- Not very used in Flutter community
Popularity:
GitHub: 1593 stars
Pub.dev: 457 likes
Links:
Official page: Only GitHub and Pub.dev
Documentation: Only Github README
Github: https://github.com/brianegan/flutter_redux
States_Rebuilder
States_Rebuilder is Flutter state management combined with a dependency injection solution and integrated router.
I didn't tried a lot this package but when I see into documentation so I feel that author want to do too much things in one package (similar like GetX) instead of focus only into state management solution..
Package solve also:
internationalization, form validation, authentication, server queries, etc..
Pros:
- Separate presentation from business logic
- Can persist and restore states
- Support for undo and redo states
- Built-in dependency injection system
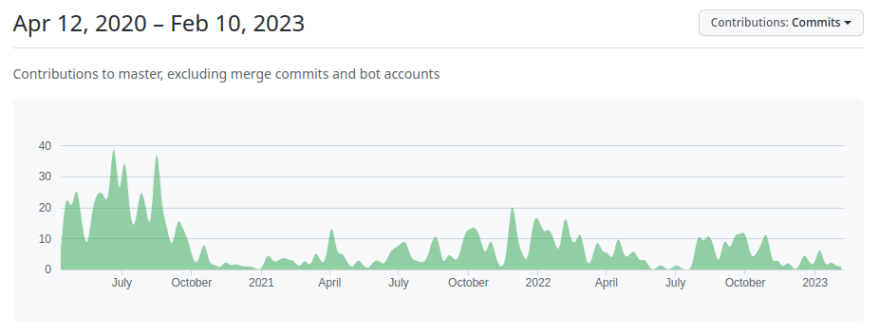
- Development is active
Cons:
- Is doing too much things (not only state management)
- Only one maintainer without sponsors
- Isn't widely used in Flutter community
Popularity:
GitHub: 480 stars
Pub.dev: 374 likes
Links:
Official page: Only GitHub and Pub.dev
Documentation: https://github.com/GIfatahTH/states_rebuilder/tree/master/states_rebuilder_package#readme
Github: https://github.com/GIfatahTH/states_rebuilder
Creator
Creator is a state management library which is very similar to Riverpod but more simple.
Pros:
- Very simple package
- Nice for beginners
- Development without boilerplate code
- Simple documentation
Cons:
- Can't persist and restore states
- Doesn't support undo and redo states
- Is not very known in Flutter community
- Doesn't have any sponsors
Popularity:
GitHub: 191 stars
Pub.dev: 54 likes
Links:
Official page: Only GitHub and Pub.dev
Documentation: https://github.com/liangxianzhe/creator/blob/master/README.md
Github: https://github.com/liangxianzhe/creator
Triple
Triple is simple package for manage your state by Segmented State Pattern.
This package is developed by Flutterando Community which is huge Flutter community from Brasil.
Pros:
- Very simple package
- Development without boilerplate code
- Developed by community of developers
- Can persist and restore states
- Support for undo and redo states
- Very nice and simple documentation
Cons:
- Is not very known in Flutter community
Popularity:
GitHub: 135 stars
Pub.dev: 105 likes
Links:
Official page: https://triple.flutterando.com.br
Documentation: https://triple.flutterando.com.br/docs/intro
Github: https://github.com/Flutterando/triple_pattern
And that's all. I hope that this article is useful for you and here you can read also other my comparations from previous years:
















Top comments (0)