from the start
I applied for this event as a way to challenge myself and network. the hackathon took place at AccessOne, a company dedicated to identity and access management.The tecnologies used was React and C#,being that I was responsible for FrontEnd ( it was really a challenge because it had been a long time since I worked with React ).
the challenge proposed
We had the challenge build a API and an client application that could register computers and receive user commands and execute these commands on a machine (Windows or Linux).
organization phase
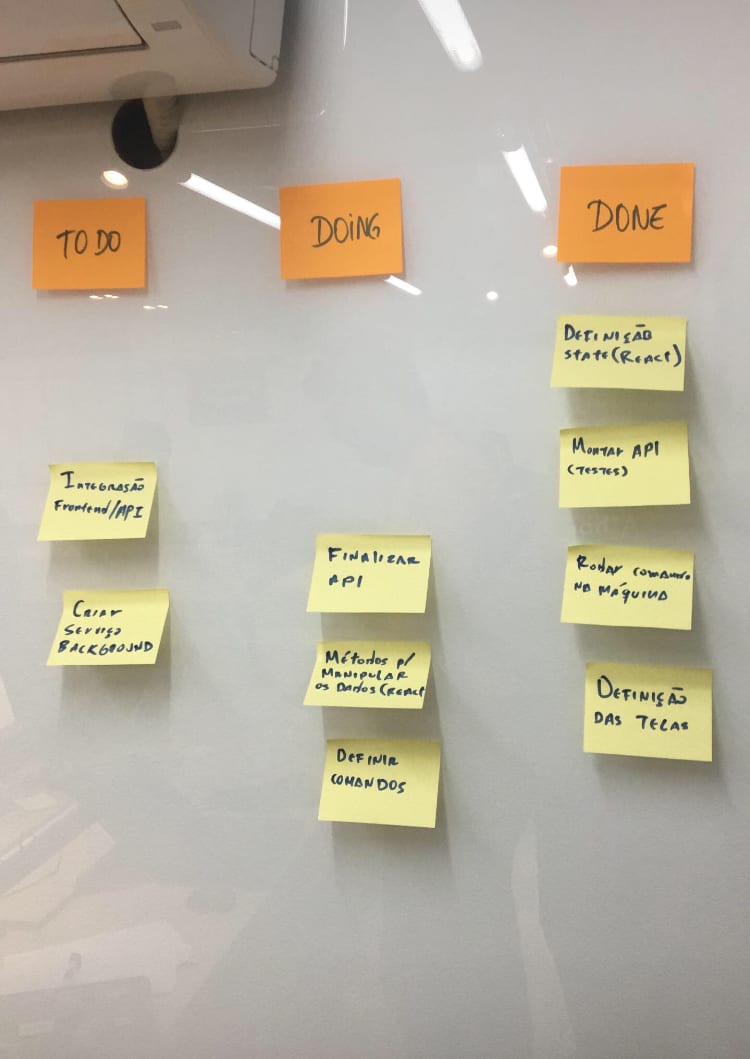
After the presentation of the challenge and the formation of the teams (in this case, a pair), we started the Kanban Board, where we were deciding what functionality we needed and what tools / libraries we would use. We also defined which commands we would execute.
hands on code
So is here that magic happens.I started thinking about the division of the screen components, which were basically a component for the navigation menu, registration table (computers and computer groups), making it possible to insert new computers and update the data of already registered. My partner was then responsible for building the .NET API.
the bug phase ❌
After assembling the screen components and my partner building the API, the time has come to unite the applications and behold BOOM! The errors start to appear. We face many problems with SSL Certificate. We spent a lot of time getting applications to communicate (we found out later that all participants experienced this problem). After solving the problems, there was little time to start the presentation phase, so we were able to pull data from the bank and make the entries, leaving the other features unfinished
apresentation phase
After all, it was time for the presentations, to my surprise, all teams had a problem with SSL or another communication problem and couldn't implement everything on time. I just have to thank AccessOne for the opportunity and my competition partner Alan Soder for the good teamwork.













Top comments (0)