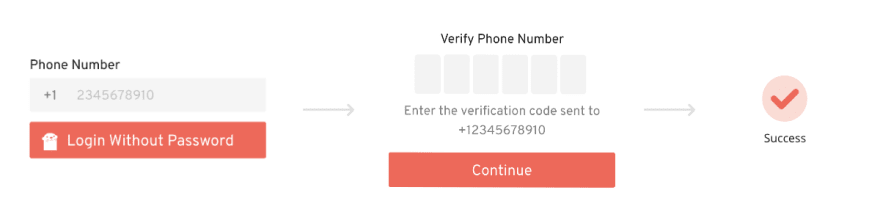
Cotter is a utility that allows you to make One-Click Secure Phone Number Login
You can use it in:
1- Passwordless Login from Trusted Devices.
2- In-app QR Code for new devices.
3- In-app Time-based OTP for new devices.
4- Fallback Method using OTP via SMS, WhatsApp, Telegram and email.
Step #1
Setup Cotter with your API_KEY_ID and some config to initial cotter
<script
src="https://js.cotter.app/lib/cotter.js"
type="text/javascript">
</script>
put this code in your js file
<script>
var config = {
ApiKeyID: "***************",
// Type of identity your want to collect: EMAIL or PHONE
Type: "PHONE",
// div id of the container for Cotter Form
ContainerID: "cotter-container-signup",
// We will send a POST request to your RedirectURL when authentication succeeds
RedirectURL: "https://yourwebsite.com/account/create",
// the JSON key for the phone number or email to be posted to RedirectURL
// Read more on RedirectURL JSON Object below
IdentifierField: "phone",
// After calling your RedirectURL, we will pass whatever JSON response
// your server returned, into your OnSuccess function as the payload parameter
// This is a good place to set your sessions and redirect to a dashboard.
OnSuccess: payload => {
}
};
var cotter = new Cotter(config);
</script>
Step #2
Add the <div> container to your html.
<div id="cotter-container-signup"></div>
id the of div shoud equal the ContainerId in config.
and now run😁
cotter.showForm();
the payload of onSuccess function will be like this:
{
"session": "lqjl2k3a3cm809q8g2nqp2tjcl",
[IdentifierField in config]: "+ your phone number",
"id": "fk3j20gh-cd0d-a23j-1kf3-39f128mq2l43"
}
if you're using angular js
$scope.$on('$viewContentLoaded', function () {
var config = {
ApiKeyID: "***************",
// Type of identity your want to collect: EMAIL or PHONE
Type: "PHONE",
// div id of the container for Cotter Form
ContainerID: "cotter-container-signup",
// We will send a POST request to your RedirectURL when authentication succeeds
RedirectURL: "https://yourwebsite.com/account/create",
// the JSON key for the phone number or email to be posted to RedirectURL
// Read more on RedirectURL JSON Object below
IdentifierField: "phone",
// After calling your RedirectURL, we will pass whatever JSON response
// your server returned, into your OnSuccess function as the payload parameter
// This is a good place to set your sessions and redirect to a dashboard.
OnSuccess: payload => {
// you can SET your own cookie/session here
window.localStorage.setItem("session", payload.session);
// you can also redirect users to your dashboard
window.location.href = "/dashboard";
}
CountryCode:["+961","+963","+971","+970"],
};
var cotter = new Cotter(config);
cotter.showForm();
});
this is a full example
also you can test it with email instead of phone







Top comments (0)