On Hacker News I discovered the article Building a self-updating profile README for GitHub. I was very fascinated about this new GitHub feature and wanted to build something similar for my GitHub profile.
GitHub Profile README
GitHub profile READMEs are a new feature that allows users to have the content of a README markdown file rendered at the profile page.
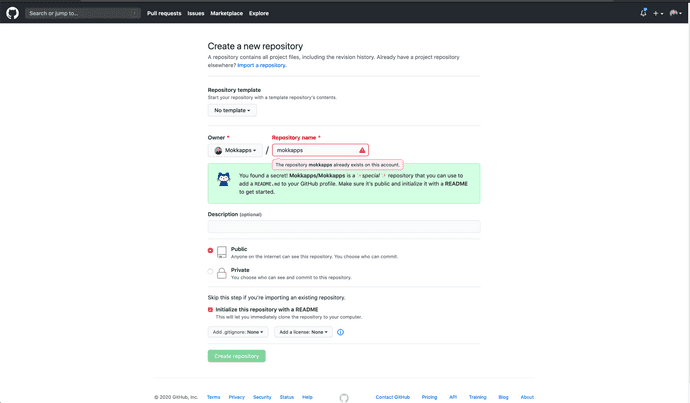
To use this feature you just need to create a new repository that has the same name as your GitHub account. Mine is located at github.com/mokkapps/mokkapps.This repository needs to be public and initialized with a README:
Now you will see a new section at the top of your profile page which renders the content of this new README file:
In my example, I am showing five links to the latest blog posts on my website and the latest tweet I published on Twitter. This information is automatically updated and I want to show you how I implemented this functionality.
Automatically Update The README
All the magic is happening in a GitHub Action defined in build.yml. This action runs on every Git push, every 32 minutes past the hour (configured via a cron schedule) or by manually clicking a button in the GitHub Action UI (by using workflow_dispatch event).
The workflow performs these actions:
- Fetches the latest tweet from my Twitter account using the Twitter API, renders it to a PNG using headless Chrome (from an R script) and saves it as PNG which is then embedded in the README (taken from zhiiiyang).
- Runs a JavaScript script which fetches the five latest blog posts from my RSS feed and generates the final
README.md(inspired by simonw) - Commits and pushes the changes to the master branch of this repo
The JS script is quite simple and has only ~50 lines of code.
Conclusion
The GitHub profile READMEs are a cool feature and by using GitHub Actions it can help us to provide up-to-date information for profile visitors.
But most importantly I had a lot of fun building it and this is more important than everything else.









Top comments (13)
Hey you can embed the image linked to your tweet
so when someone clicks on the image it takes them to the tweet
github.com/Mokkapps/mokkapps/blob/...
Good idea, will take a look!
Hey, nice post
Just to let you know that the links on github.com/Mokkapps in the "Latest Blog Posts" section are dead. Maybe some typo when generating the url ?
Yup! It looks like they're missing a piece of the URL (/blog/).
Yes, the generated RSS feed does not include
/blogin the URL, thanks for the info!That's neat. Out of personal curiosity what use R for that part? Was it for fun (totally legitimate reason 😀) or was there a technical aspect?
I took the code from github.com/zhiiiyang, didn't want to reimplement this logic myself in another language ;-)
Very pragmatic ✅
I created a repository to badges:
github.com/alexandresanlim/Badges4...
Cool, will use them!
love this
Here is mine. How's It.
If anyone needs source code, fork it.
Hi👋 , I'm Codeperfectplus
Skilled in Data Science, Machine Learning, Deep Learning, As Well As Basic Basic Web Development Knowledge. Strong professional with a Master's Diploma in Data Science.
Good idea, will take a look!