SETs
In JavaScript untile now we have used or quite familer with the ARRAYs and OBJECTs but in addition to it we have 2 more data structure in JS i.e SETs and amd MAPs.
1. SETS
Sets stores the unique values i.e it may be premitive values and object references.
When we say Unique Value that means there is no duplication of values get's added in collections.
Sets looks similar to array, also there are no key & value pair, so basically it the bunche of value clubed togeather.
Just like arrays sets are also itterables.
As the values stored in sets are unique the sets are different from arrays.
Here are a few properties and methods which are used to explore this data structure in detail which are as follows
SIZE
To find out the size/length of the sets collections.
const test = new Set("Moreshwar");
console.log(test.size);
// 8 as the 'r' is duplicated and hence its been excluded
has()
To check if set has certain "value" in it collections, whoever the o/p is true or false boolean.
add()
To add the value in set collection.
delete()
In order to delete the value from the set.
**Note**: Once we use _add()_ and _delete()_ methods the size of every sets i.e collections gests updated.
Sets are itterables and hence they can be loop over and we can use for of loop for the same.
As the ARRAY and SETs both are itterables conversion from array to set is quite comfortable (...) spread operator will work on all itterables.
Howerver, sets are not intended to replace an Arrays, Incase if you have to store the value which will consist of duplicate we will go for array.
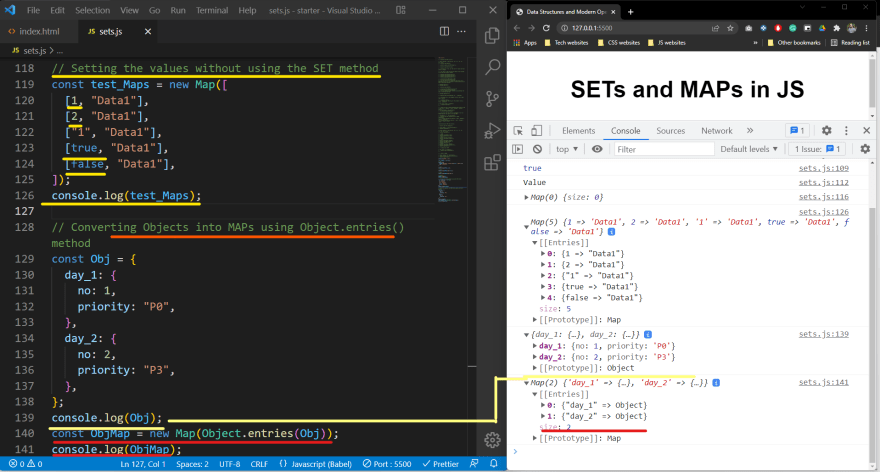
MAPs
Just like an Object, data is stored in KEY & VALUE pair in the MAPs.
However the only difference is the KEYs in Map's can have different type's(i.e nubmber, string, Array, Other Maps etc ).
In Objects teh key is always a string and in Maps there can be any type of key.
Following are some methods to handle Map Data Structure.
Set() => To add the data into the Maps collections.
We can also set the chain scope for adding data into Map's collections.
By giving a call to the SET() methods gives us and updated maps and hence we can call SET() again on the same hence we can do chain scoping.
get() => To get the value from the maps with the help of KEYS.
has() => To check if the Map Collection has a certain keys or not.
delete() => To delete the value form the Maps collections with the help of KEY.
size() => To calculate the size/length of the Maps.
clear() => To remove all the elements form the map also can delete the value based on KEY.
Maps too are itterables hence we can use the loop for the same.
Maps can be converted to ARRAYs by using (...)spread operators.











Top comments (0)