John Donne disse uma vez que “nenhum homem é uma ilha” e aprender programação codando em equipe me fez ir fundo nesse ensinamento. Graças ao trabalho brilhante dos meus colegas de equipe Guilherme, Kimberli e Bernardo, desenvolvemos o Q-Coffee. O Q-Coffee foi o nosso projeto final do bootcamp do Le Wagon de Web Dev, criado em duas semanas e que tem a proposta de ser o Vivino dos cafés. Por enquanto, ele segue sendo um site responsivo, então se você já foi dar uma olhada ai na sua app store, por agora não vai encontrar ainda. Algumas tecnologias que usamos, aprendemos durante o bootcamp e outras, aprendemos sozinhos, o que é bem normal pra um programador. Quero compartilhar com vocês, um pouco de cada tecnologia que usamos:
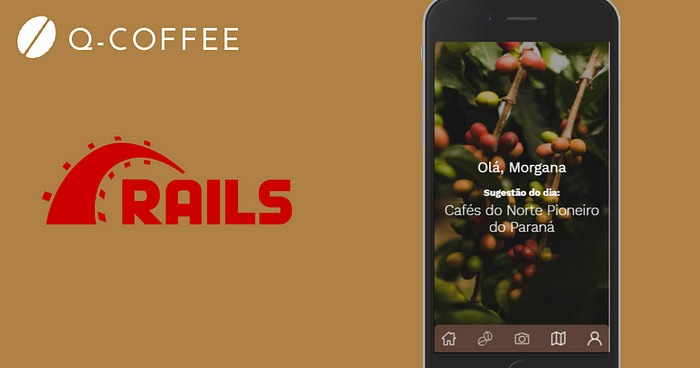
Plataforma de Desenvolvimento
Tudo começou com um “rails new”. Usamos o Ruby on Rails, um framework perfeito para quem quer desenvolver algo rapidamente, o que acaba sendo amplamente utilizado por empreendedores que tem pressa em testar uma solução no mercado. O legal do Ruby on Rails é que ele já tem estruturas pré-definidas o que já é meio caminho andado.
Arquitetura de Software

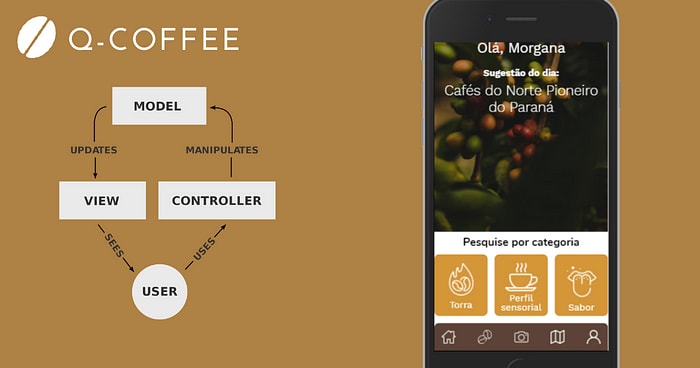
Muitas pessoas acham que um código é uma única página com milhares de linhas. Bem, existe uma forma de organizar isso tudo e aí entra a arquitetura de software. Falar em Ruby é falar em MVC (Model-View-Controller) onde cada componente fica responsável por determinado aspecto da aplicação. A facilidade dessa arquitetura é que ela é focada no reuso de código, o que otimizou muito o nosso tempo, já que tínhamos apenas duas semanas.
Banco de Dados

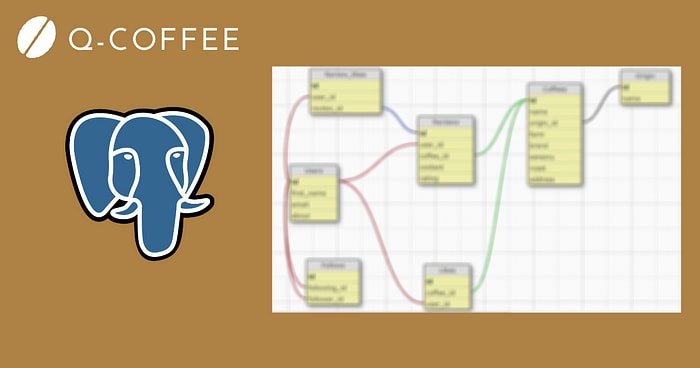
PostgreSQL é um banco de dados relacional e open source que entrega uma ótima performance e um database robusto. De todos os SGBDs (Sistema Gerenciador de Bancos de Dados) de código aberto, ele é um dos mais avançados.
Autenticação e autorização

Devise e Pundit são gemas de Ruby (gemas são códigos Ruby empacotados para serem distribuídos e serem reutilizados por outros projetos, apps e etc) , sendo a primeira de autenticação e a outra de autorização. Essas gemas fazem com que o usuário se mantenha logado quando navegar pelas páginas e também determina quais features ele pode acessar estando logado ou não.
Armazenamento

Uma das possibilidades que o usuário tem, é cadastrar um café na plataforma e para isso ele precisa enviar uma foto. Usando o Cloudinary, conseguimos armazenar todas as imagens dos usuários na nuvem. Ah, também utilizamos para guardar a foto de perfil.
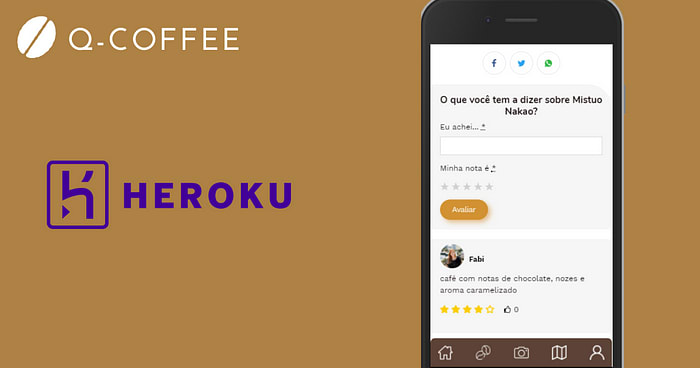
Ambiente de produção

Heroku é uma PaaS (Plataform as a Service) em nuvem que permitiu hospedarmos toda a nossa aplicação em Ruby e assim deixar disponível para os usuários. Ela também suporta Node.js, Scala, Clojure, Python, PHP, Go e Java.
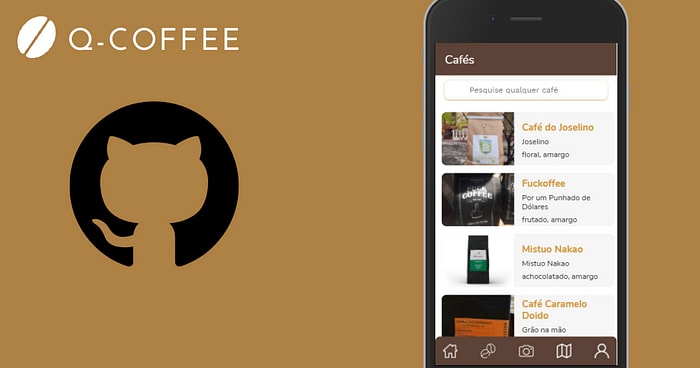
Versionamento

Durante o projeto, cada um de nós basicamente pegava um pedaço do código para trabalhar. Para evitar conflitos, perda de informações e podermos codar em time, utilizamos Git através do GitHub.
Geolocalização

Na nossa aplicação, o usuário consegue encontrar cafés que estão perto dele. Utilizamos a gema Geocoder que transforma um endereço em coordenadas e também o MapBox que exibe o mapa para o usuário.
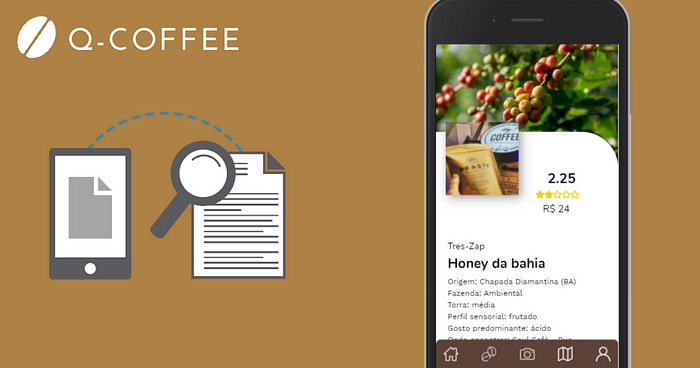
OCR

Quando um usuário não tem certeza de qual café comprar, ele pode tirar uma foto da embalagem e enviar para a aplicação. Pra que a imagem dê match com o café cadastrado na plataforma, utilizamos OCR (Optical Character Recognition), onde ele reconhece o café pelo nome e traz as informações dele para o usuário.
E pra finalizar...
Essas são algumas das muitas tecnologias e ferramentas que existem na hora de desenvolver uma aplicação. Para um projeto de duas semanas, feito por iniciantes em programação, com certeza foram ótimas escolhas. Não existe o melhor ou pior, certo ou errado… depende do contexto e recursos de cada projeto.







Top comments (4)
que bacana observar sua versatilidade e gosto por aprender morgana! :)
customer success, café e agora programação rs
torcendo aqui pra sua primeira job como dev rolar!
estou na mesma jornada tbm :)
o que achou do le wagon?
lembranças, mathi
Ahh que legal hehe. Eu não tenho sossego mesmo, não aguento. Pois então, consegui. Começo amanhã inclusive. O Le Wagon foi a melhor experiência de aprendizado que já tive. A metodologia deles é incrível. Muito baseada na pirâmide de Willian Glasser. Depois da um Google caso não conheça.
parabéns pela job!!! e valeu pela dica :)
Benvinda o mundo do desarrollo web usando Ruby on Rails!
Essas tecnologias você usou são perfeitas e muito boas para muitos projetos. Eu nunca é usado Mapbox pero eu sei que é uma boa alternativa a Google Maps que e muito costoso