Event Loop is the most popular and challenging question in technical interviews. I can’t imagine a real technical interview with no questions concerning Event Loop stuff. I would like to bring more clarity on what Event Loop is and other essential components that interact with it.
A common misconception among developers is that Event Loop is part of the V8 engine.
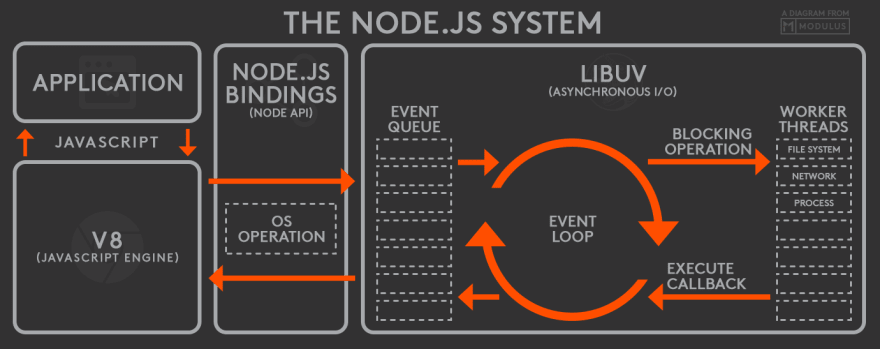
In reality, Event Loop is part of the cross-platform I/O library libuv, and below diagram shows it clearly.
Inside the libuv module, there are a few more significant components: Event Queue and Thread pool. Keep in mind that the V8 engine is a part of Node.JS but doesn’t belong to libuv. Actually, V8 complies with JS code to machine code that computers can actually understand.
Event Queue
Event Queue is a data structure where all the events are enqueued and processed by the event loop sequentially until the queue is empty. This explanation is taken from the Reactor Pattern. Since Event Loop implements Reactor Pattern, we took Event Queue as an abstraction for better understanding but not as a specific existing component in the Node.JS ecosystem.
Event Queue in the NodeJS implementation is not a single queue where enqueued all the callbacks, it's multiple queues sorted by priority, and every callback queue can complete a specific type of operation. And these operation types in the Event Queue are actually co-called phases. Each phase has a FIFO queue of callbacks to execute:
What is Event Loop?
Event Loop is a single-threaded and infinite loop. And moreover it is a generic programming pattern.
in the official documentation of Node.JS briefly described what it is:
The event loop is what allows Node.js to perform non-blocking I/O operations — despite the fact that JavaScript is single-threaded — by offloading operations to the system kernel whenever possible.
But it’s a bit confusing and many devs don’t really understand what is hidden behind these words "perform non-blocking I/O operations"
Operations like a new upcoming HTTP request, File reading finished, or a Database connection opened is executed in the external APIs. Once they are done, the event is emitted, and Event Loop cycle picks up this event and calls the callback associated with it. Therefore Event Loop does the orchestration tasks. Orchestration means that it receives events and calls their callbacks functions, and offloads the more expensive tasks to the thread pool.
More detailed explanation
All the steps described below are in libuv
Call stack sends I/O requests (Database query, setTimeout, Networking, etc.)
Event Demultiplexer collects all the I/O requests and sends them to the hardware provided by OS (Demultiplexer implementation depends on OS)
When I/O completes, Demultiplexer emits events and handlers into Event Queue (Callback queues, each queue corresponds to a specific phase - Timers, I/O Callbacks, Check, Poll, etc.)
If the Event Queue is not empty, then Event Loop processes them in sequence until the Event queue gets empty.
Processing means executing each callback handler pushed to the queue in the main Call stack (JS V8)During execution callbacks can be produced more I/O requests, then start from the First Step, otherwise, If there are no events in the event queue or the Event Demultiplexer has no pending requests, the program will complete
Follow me on 🐦 Twitter if you want to see more content.







Top comments (0)