Dark Mode was introduced in iOS 13. It adds a darker theme to iOS and allows you to do the same for your app. It’s a great addition to give to your users so they can use your app in a darker design.
In this blog post, we are going to see how to add it in your react native app very quickly with React navigation v5 and Expo.
Create the expo app
if you dont have the expo-cli installed run this before:
npm install -g expo-cli
and then :
expo init
Adding navigation
Let’s install React navigation(latest version v5)
yarn add @react-navigation/native
We need to install a few more libraries for this to work.
In the project directory, run
expo install react-native-gesture-handler react-native-reanimated react-native-screens react-native-safe-area-context @react-native-community/masked-view
This will install versions of these libraries that are compatible.
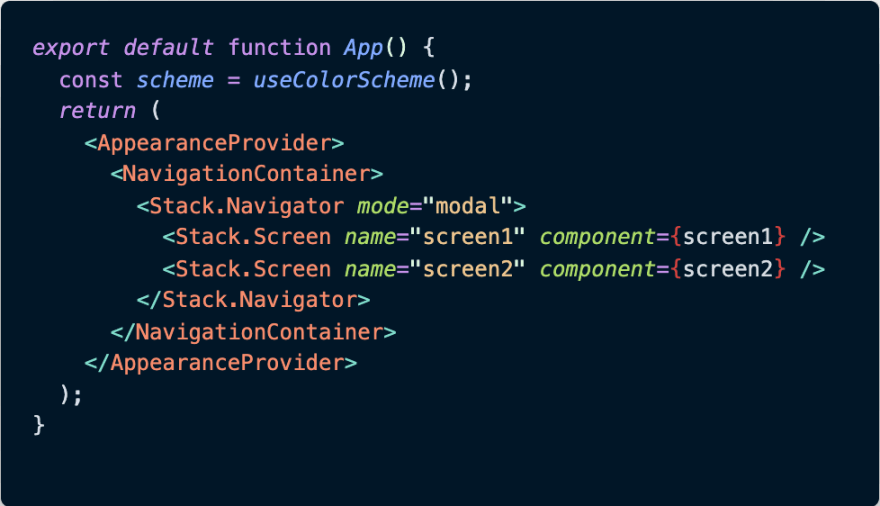
We have React navigation installed in our project we can start using it by creating a simple stack navigator with 2 screens.
- Install the stack navigator
yarn add @react-navigation/stack
- Imports
_import_ { createStackNavigator } _from_ “@react-navigation/stack”;
_import_ { NavigationContainer } _from_ “@react-navigation/native”;
- Create the stack
const _Stack_ = _createStackNavigator_();
Adding dark mode support
Now we want to provide light and dark themes based on the user preference.
- Let’s install react-native-appearance to detect the operating system color scheme preferences.
expo install react-native-appearance
- Then, in app.json, under the ios key we need to add "userInterfaceStyle": "automatic"
"ios": {"userInterfaceStyle": "automatic"}
- Now we can import AppearanceProvider and useColorScheme(return the operating system color scheme)
_import_ { AppearanceProvider, useColorScheme } _from_ “react-native-appearance”;
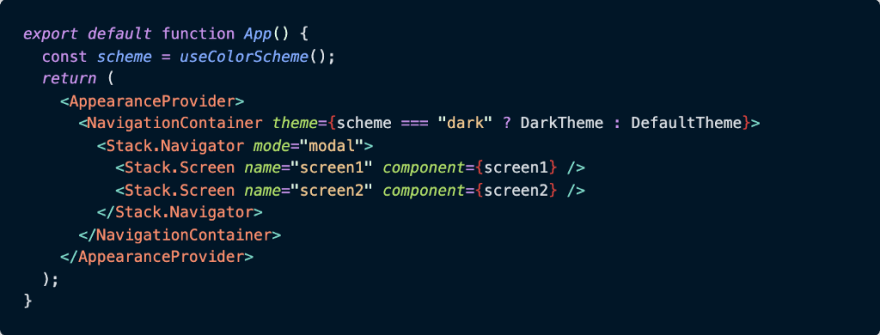
- React navigation provide by default a Dark theme and a defaultTheme we can import it and use it
_import_ { DefaultTheme, DarkTheme } _from_ “@react-navigation/native”;
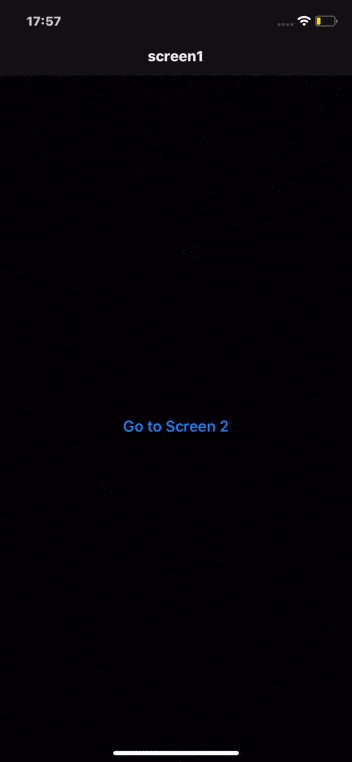
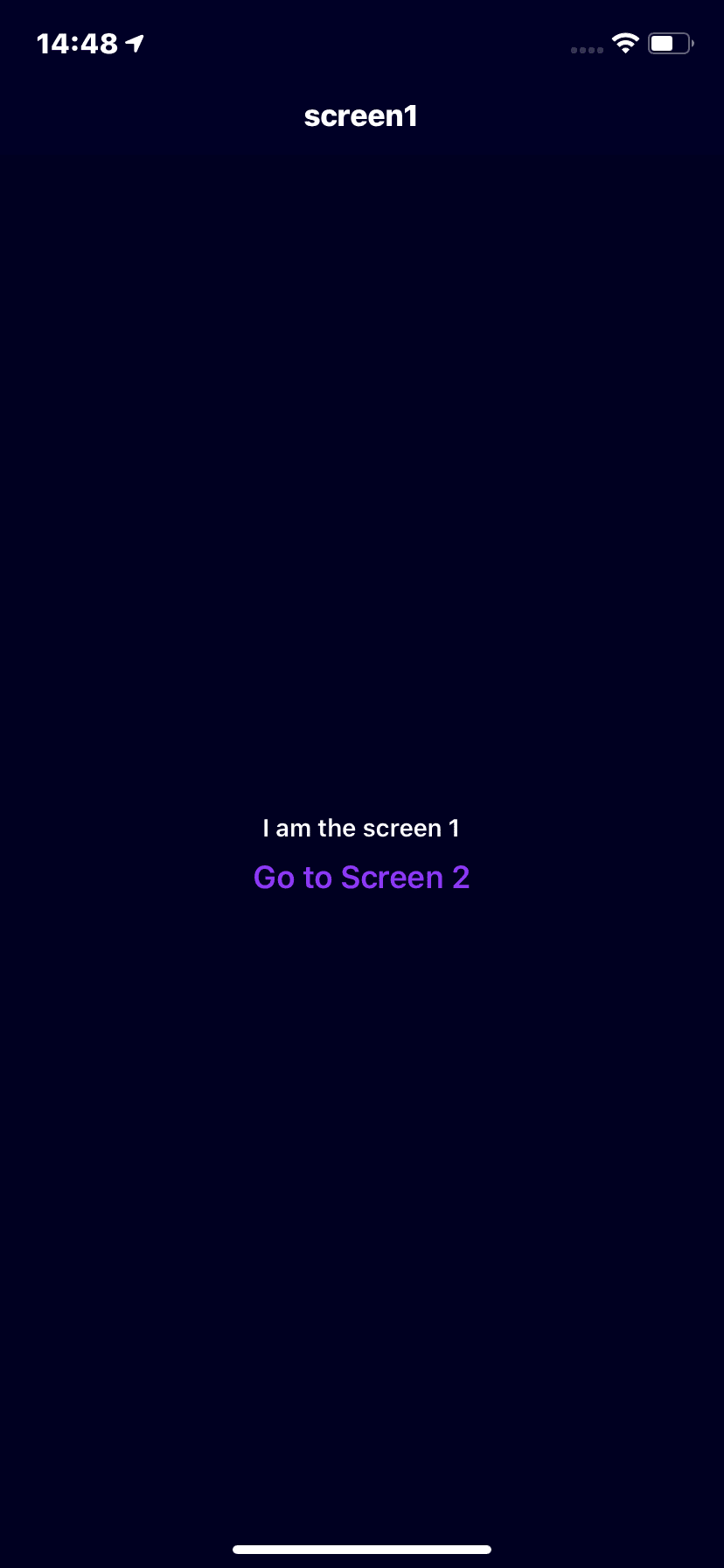
When I change the color scheme of my operating system, the theme of my app changes automatically. Cool 😍
But we can notice that the text is not displayed when the theme is dark because this is a black text in a black background. We can adjust the text color by using the current theme color text.
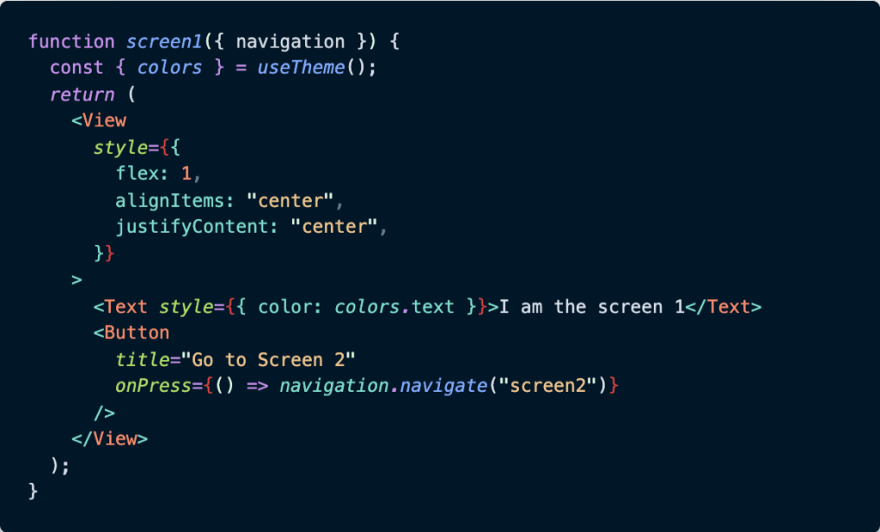
To gain access to the theme in any component that is rendered inside the navigation container: we can use the useTheme hook. It returns the theme object.
The colored text automatically adapts to the current schema.
Custom themes
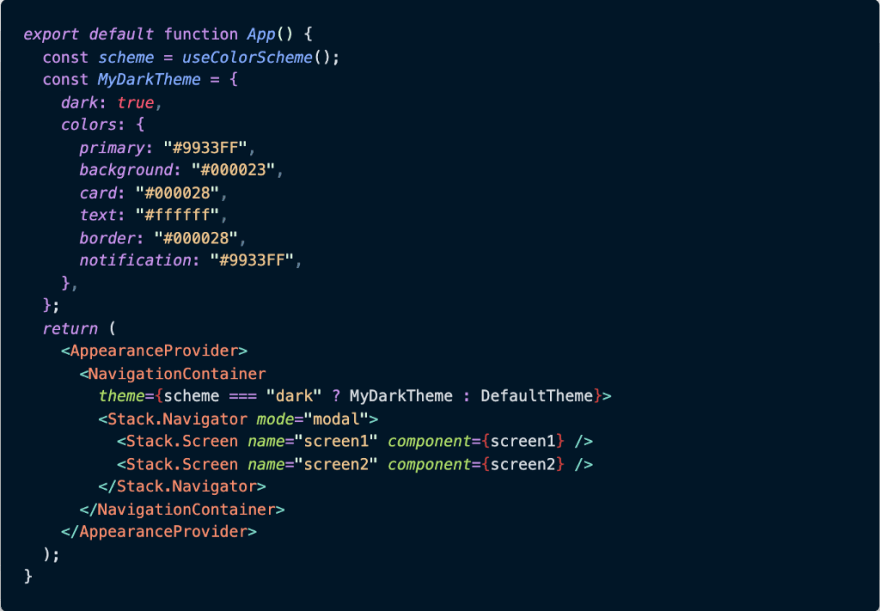
Instead of using themes provided by React navigation we can create our own themes.
A theme is a JS object containing a list of colors to use. It contains the following properties:
- dark (boolean): Whether this is a dark theme or a light theme
- colors (object): Various colors used by react navigation components:
- primary (string): The primary color of the app used to tint various elements. Usually you'll want to use your brand color for this.
- background (string): The color of various backgrounds, such as background color for the screens.
- card (string): The background color of card-like elements, such as headers, tab bars etc.
- text (string): The text color of various elements.
- border (string): The color of borders, e.g. header border, tab bar border etc.
- notification (string): The color of Tab Navigator badge.
When creating a custom theme, you will need to provide all of these properties.
Done ✅
This is what i wanted to share with you today, thanks for reading.
Visit my blog or my youtube channelfor more content.


















Top comments (3)
That is good. But there is another question. How to manage styles if you keep styles in separate sibling file, for example
style.js. In that case you will not be able to use hooks.Sure, you may use StyledComponents, but we do not consider that case.
How do you manage that?
The solution is github.com/codemotionapps/react-na...
Nice one