I set myself a challenge to build a game in a week. I did not meet that deadline, in total it has been 8 days now.
The Concept
I got my idea while playing a similar game on pencil and paper with my family. I thought, "this would make an easy online mutliplayer game" and immediately impulsively bought the domain name dictionaryga.me
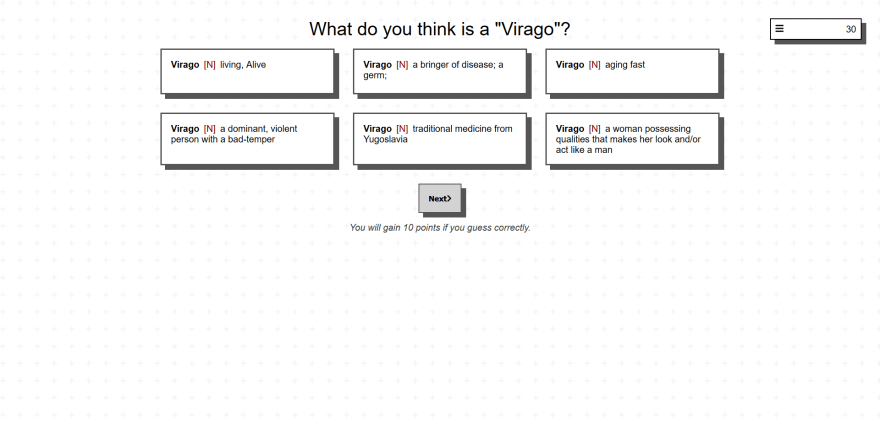
The concept of the game would be simple: Users can write potential definitions for words, then other users will guess which one is correct. You will gain points both for writing plausible definitions as well as for guessing correctly. You will also gain points for submitting words that few people can guess correctly.
More technical concepts
One thing I wanted to do differently was not requiring users to log in. I wanted a secure way to keep track of users and scores that would happen all in the background without the users actually noticing anything.
The way I accomplish this is by creating a automatic temporary account if a player presses "play" on the home page. This will generate a UUID that will be saved in local storage so the user can always log in again. A user can choose to save their data to a full account later if they want to play on multiple devices or customize their name in the leaderboard.
Implementation: Backend
I built the backend in Django because I like their ORM and basic security setup. The database (postgres) will need to keep track of words, definitions, and which definition is correct. This required a circular foreign key relationship that Django actually accepts quite happily.
One important step is generating a random word. At first, I generated a random word and if it had sufficient definitions I made it a choice otherwise I made it a write. However, I felt it was not that fun to get multiple thought-intense write questions in a row, so in the session I store the number of questions asked so far and modulo that to get the type of question to generate.
Implementation: Frontend
Frontend is a simple react app. Since I had little experience in the area, I decided to use as many animations and transitions as possible. Doing animations in react is a bit of a challenge but there are some decent libraries. A different challenge is generating a good deterministic key so the transition does not glitch, though this still goes wrong some time.
An extra advantage of transitions is that it hides loading time. I can easily load the next word in the time before the last page transitions out. The next page starts transitioning in as soon as it loads. This means that in case of high latency sometimes the timing looks a bit off, but overall I feel like the experience becomes much smoother.
Bugs
During my first test it turned out all the correct answers started with a capital while incorrect answers usually started with a lower case letter.
During my second test lots of duplicate definitions got submitted. I needed to add a good system to prevent submitting a definition if a similar one already existed.
I had built a system to prefer adding a definition to words that already had a couple, in order to speed up words becoming guessable. However, I found out that over 300 words had only two definitions while only about 30 had 4. Turned out I was filtering by "1 or above" which included all words since there was always the correct answer accounting for 1. I changed it to 2 or above and now words are graduating more rapidly.
Play the game
You can play the game here dictionaryga.me
Source: gitlab








Top comments (0)