Olá!
Voltamos da ultima postagem com grandes avanços em relação a nossa ideia original, de replicar a parte principal de notícias da BBC.
Caso não tenha visto, aqui está o link do último post da série.
No post de hoje, a intenção é criar novas caixas com informações, seja em forma de textos ou imagens.
Abstração Inicial
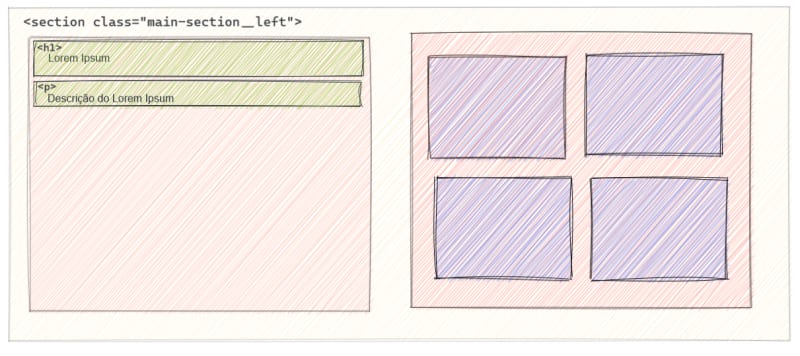
Até então temos em nossos rabiscos, essa estrutura feita a mão.
Inclusive serviu de base na nossa última tarefa. Mas até então, isso são caixas vazias, sem nenhum conteúdo.
Como vamos adicionar textos?
Pensando rápido, caso fosse adicionar um título com uma descrição na section__left como faria?
Só adicionar desta maneira, nós teríamos esta estrutura, que se segue abaixo,
Não é bem isso que queremos, correto?
Se compararmos com o a página da BBC, vemos que as caixas de texto estão na metade da caixa, com um espaçamento entre elas.
O que fazer?
Se você já tiver alguma experiência, rapidamente já pode estar pintando algo sobre usar position , sendo elas, nestas situação: absolute e relative.
E aí, de novo, vamos ter de trabalhar com o relacionamento de caixas-pai e caixas-filho.
Só que neste momento, a caixa section__left tem dois filhos. Não seria melhor trabalhar a posição com apenas uma caixa, e deixar pra ajeitar os detalhes de estilização, pra depois?
O que eu quero dizer é,
Criar uma caixa, sem valor semântico nenhum (por isso estou utilizando uma div), apenas para poder manipular o seu relacionamento com a caixa-pai, que aqui será a position. E desta forma, poderei trabalhar com os textos apenas para estilização deles, e não o seu posicionamento.
Mãos no código
Vamos começar criando a nossa estrutura de código dentro do HTML. Até agora estamos utilizando o mesmo layout criado no post passado.
Como a caixa terá metade da altura da section__left podemos definir sua altura diretamente, e explicitaremos o width: 100% para ocupar toda a largura disponível dentro da caixa-pai.
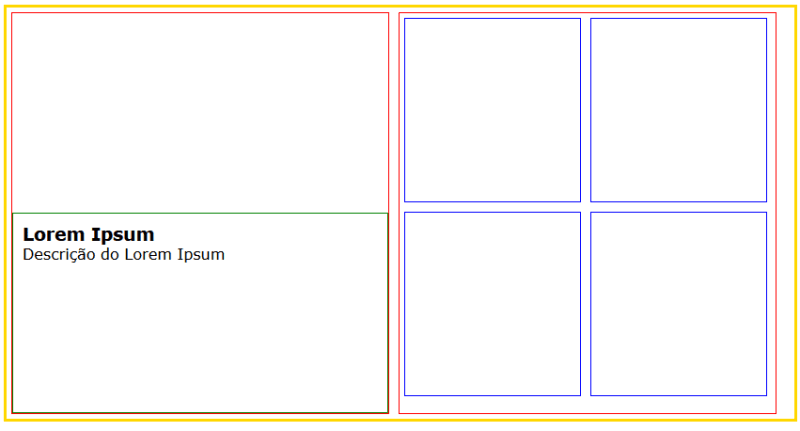
E assim, teremos este resultado
Bem mais fácil, não?
Assim não precisamos ficar ajustando a distância de cada caixa de texto. Podemos colocar todos dentro de uma caixa, e utilizar de propriedades do CSS para manipular o relacionamento entre caixa-pai e caixas-filho.
Com base nisto, e entendendo que as tags também são caixas, sejam caixas de textos, também como imgs. Vamos usar desta mesma ideia de relacionamento para colocar uma imagem de fundo.
Adicionando Imagens
Vou utilizar do placeholder.com para buscar um placeholder (redundante, não?) para colocar aqui.
Ao adicionarmos no HTML
Para o nosso espanto, acontece isso!
Agora desandou! Deu tudo errado! 🤬
Calma lá, temos que olhar o relacionamento das caixas-pai com a caixa-filho, aqui a caixa-pai é main-section__left e a caixa-filho é a img .
Temos que avisar a caixa-filho para ocupar tanto a altura quanto a largura da sua caixa hierárquica mais alta.
Assim, adicionamos só essas linhas de código no nosso CSS.
E pronto, problema resolvido!
Agora a imagem está contida dentro da sua caixa-pai.
Está bem próximo da ideia de como funciona a parte de informações principais do site da BBC, correto?
E se retirarmos as bordas usadas como guias, fica assim,
Tá ficando legal!
Por hoje, é só.
Hoje vimos no post mais um relacionamento entre caixas-pai e caixas-filho. Caso queira praticar, adicione imagens e textos nas caixas dos artigos.
Se quiser buscar a perfeição, refaça tudo que fizemos até agora e adicione exatamente as notícias do dia da BBC no seu projeto.
Num próximo post, podemos começar a falar sobre o CSS3 e os modelos como Flexbox e CSS Grid.
Esses modelos são baseados principalmente nesse relacionamento entre caixas.
O link do codepen do que fizemos até agora, se encontra aqui.
Para ler mais:
Não entrei afundo sobre position, pois estou partindo do principio que já existe um entendimento. De qualquer maneira o material do MDN é muito bom, mas caso tenha dúvidas, posso escrever sobre.
Utilizando muitos dos princípios mostrados até aqui, eu já escrevi um post montando um lookbook usando CSS Floats. Caso queira entender melhor o relacionamento das caixas, verifique o artigo!
Embora esteja em inglês, tem bastante figura auto-explicativa!





















Top comments (0)