Olá!
Seja bem-vindo a segunda parte do Desmistificando o CSS que começou aqui. A primeira parte ficou com bastante informação sobre muitas coisas que não se utilizam demais, mas eu acredito que precisamos saber que aquilo existiu pra sedimentar um conhecimento dentro desta área.
Vamos começar!
Abstração sobre as caixas
Uma maneira de estabelecer o protótipo de uma página é visualizando o seu wireframe, uma interface inicial para sugerir a estrutura do site que queremos.
Como por exemplo, podemos ver abaixo alguns tipos de wireframe:
- Wireframe feito a mão
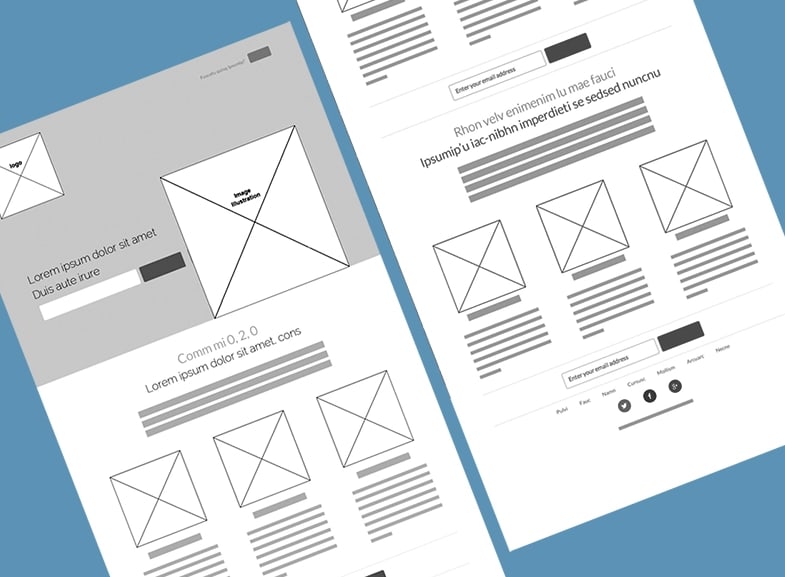
- Exemplo simples de Wireframe da Valeria Pivovarova
Quando vemos a estrutura do site que queremos, ou como será feito o trabalho de torna-lo isso real, não estamos lidando ainda com o sistema de caixas.
Não existe uma regra de ordenação, mas dependendo do modelo de layout do CSS3 que usaremos, temos que nos adaptar a como ele funciona, onde todos os modelos mais usados, trabalham utilizando o principio de caixas-pai (parent-box) e caixas-filho (child-box).
Por conta disto, e de manipular caixas com essa intenção, hoje vamos replicar o sistema de caixas do site de notícias da BBC.
Hoje usaremos principalmente as ideias apresentadas anteriormente:
- CSS Floats
- Caixas
Notícias BBC e a abstração de caixas
Antes de começar, eu vou partir de um principio aqui para o reset das configurações universais de margin e padding da folha de estilo, também do valor box-sizing: border-box . O motivo eu vou explicar melhor no futuro.
A principio e de forma resumida, o margin e o padding são resetados, porque cada navegador tem um valor diferente inicial para estas propriedades, assim, quando resetamos, garantimos que todos os navegadores interpretem da maneira como estamos vendo em nosso navegador. O segundo, a propriedade do box-sizing é diretamente ligada ao cálculo matemático que o navegador faz sobre as nossas caixas, e quando escolhemos border-box queremos que todas as caixas sejam somadas como border + padding + conteúdo + padding + border.
Como no post anterior eu utilizei de div, neste usarei de acordo com boa semântica e estrutura do HTML5, usarei sections e articles, desta maneira, a gente consegue garantir que a estrutura seja compreensível para outros aparelhos de leitura e áudio.
Visualizando a página inicial do site de notícias da BBC
Primeiro vamos visualizar o site real, como segue na figura abaixo:
E podemos ver de certa forma, o wireframe dessa página acima, de forma bem simplificada:
Mas fica aquela parte, afinal, como traduzir essas caixas de diferentes tamanhos, espalhadas lado a lado, com uma certa simetria.
Eu sou muito favorável, e talvez aí seja por conta do meu background técnico, de tudo que a gente tem a nossa frente, é colocar o lápis no papel, e visualizar primeiro, dar vida, só depois, a gente abre o nosso editor de texto e aplica.
Partindo de tudo que eu falei até aqui, do modelo de caixas, tendo caixas-pai e caixas-filho, e da ideias de colocar primeiro no papel as estruturas que eu quero montar, resultou nisso aqui:
Da abstração para o código
Tendo em visto o nosso último desenho, e tendo tomado que essa será a base pra réplica do original de notícias da BBC, agora é hora de visualizarmos como transformar essa estrutura para o nosso querido HTML.
Seguido que a partir de agora usaremos o HTML semântico.
E o seu código HTML respectivo,
Assim podemos começar a visualizar os relacionamentos entre caixas pais-e-filhos dentro da nossa estrutura. E isso, é muito importante.
A partir de agora, já temos em mente o que queremos para a utilização do CSS Float, como apresentado no primeiro post.
Como comentado naquele post, eu mencionei que as caixas tem largura, mas não tem altura quando não tem conteúdo, correto?
Por conta disso, como só estamos tratando com caixas aqui, vamos ter que forçar um tamanho especifico de alturas para que possamos trabalhar com elas.
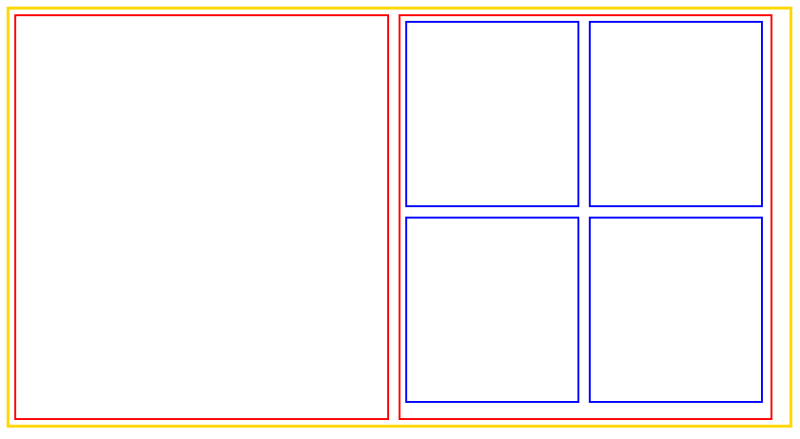
Primeiro vamos manipular as caixas vermelhas, dessa maneira podemos dividir nossas tarefas e agir de forma mais prática e direta.
- Definir suas alturas e larguras
- Colocar bordas para que possamos visualizar em nosso navegador
- Flutuar os elementos
E assim, em nosso navegador, conseguiremos visualizar as caixas.
Exatamente como o nosso rascunho. É claro, não está com precisão pixel-a-pixel, mas essa não é nossa intenção, aqui queremos entender e o perfeccionismo sempre ficará pro final de qualquer atividade.
O motivo do overflow:auto na caixa amarela (pai de todas) é pelo motivo de não termos conteúdo, dessa maneira eu não preciso ficar chutando a altura dela pra que cubra os seus filhos, é uma maneira para que possamos ter mais controle do layout.
A grossura das bordas, apenas a carácter de estilização e visualização. E todo o resto, já vimos no post passado.
Seguindo a mesma lógica anterior, podemos trabalhar para colocar as caixas dos artigos dentro da caixa intitulada como main-section__right
Vamos adicionar agora esse código de estilização para se dirigir aos nossos artigos.
O que é muito importante reparar aqui? Essas caixas azuis são filhos diretos da caixa main-section__right então estas caixas vão flutuar em referência a ela. Vejamos abaixo,
E se nós removermos as bordas vermelhas e adicionar uma cor de fundo para simular uma notícia. As bordas só estão aqui como nossa guia para estilização.
Legal, né?
Já temos a base do nosso conceito inicial de manipular as caixas dentro do HTML, e nada disso é chute.
Eu vou manter com as bordas no link posteriormente para caso você queira visualizar o código no Codepen.
Acabou?
Claro que não, agora temos a estrutura do nosso site, mas quando olhamos a foto principal, ela tem uma imagem de fundo, e textos por cima.
Usando esse mesmo sistema de abstrair as caixas, você consegue visualizar como adicionar textos com essa relação entre caixas pais-e-filhos?
Eu vou terminar esse post por aqui, mas no próximo vamos adicionar textos e imagens.
Dessa maneira vamos construindo uma base para aprendermos sobre Flexbox.




















Top comments (0)