originally post: Deploy your Deno apps to Heroku
Hello, guys! I am Clark! In this post, I am going to share about how to deploy your Deno applications to Heroku!
Ok, The first we need to have a Deno application. if you didn't download Deno in your system, you can refer to this page, or if you already download Deno, you can create a Deno applications folder and create a index.ts in the folder:
import { serve } from "https://deno.land/std@0.57.0/http/server.ts";
const s = serve({ port: 8000 });
for await (const req of s) {
req.respond({ body: "Hello World\n" });
}
When you finished, you can type below commend to run this Deno application:
deno run --allow-net index.ts
You can open browser and type http://localhost:8000/ into url:
Next, if we deploy a application to Heroku, Heroku will give me a port, we need to use this port instead of the 8080 we set. So we will use flags to help us parse port from args when our Deno applications running with Heroku.
For that, we need to edit our index.ts:
import { serve } from "https://deno.land/std@0.57.0/http/server.ts";
import { parse } from 'https://deno.land/std/flags/mod.ts';
const { args } = Deno;
const DEFAULT_PORT = 8000;
const argPort = parse(args).port;
const s = serve({ port: argPort ? Number(argPort) : DEFAULT_PORT });
for await (const req of s) {
req.respond({ body: "Hello World\n" });
}
So far, look nice! Than, we need create Procfile file, Heroku will run commends from Procfile file, when we deployed our Deno applications:
web: deno run --allow-net=:${PORT} index.ts --port=${PORT}
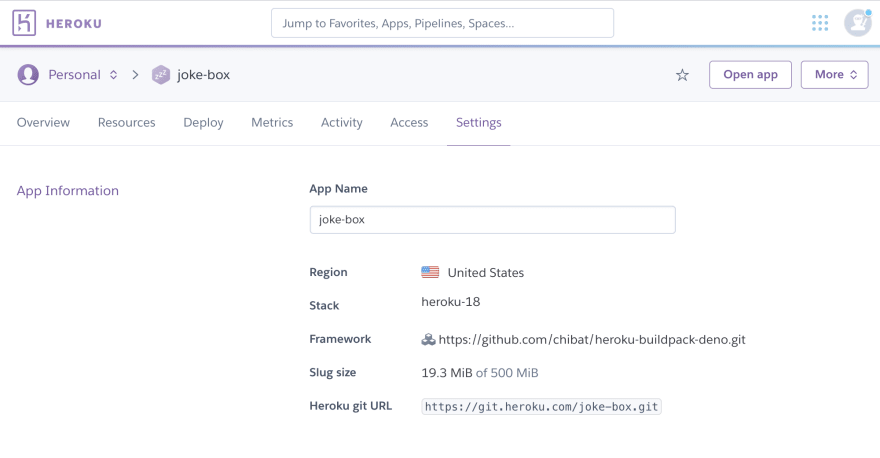
Last, we go to website of Heroku, create a new application and switch to Settings page of the application:
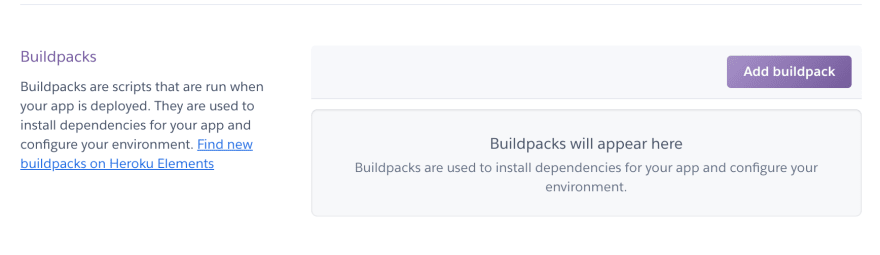
And we pay attention to Buildpacks:
Before, we usually choose a Buildpack to run our commend, maybe nodejs, php, ruby or go. But now we need to set a environment to run Deno, and the most terrible thing is...Heroku have no Deno let us choose:
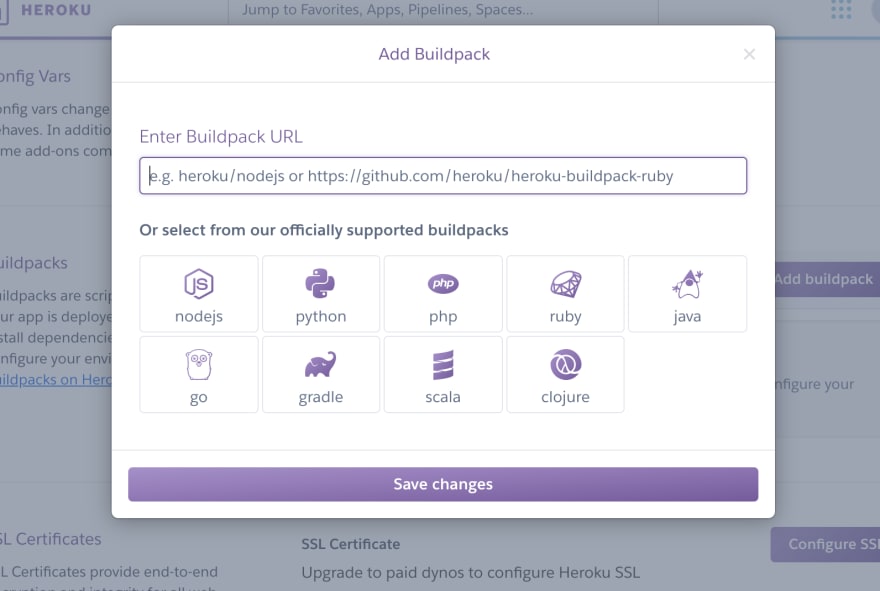
Don't worry, please enter below Buildpack URL to input box:
https://github.com/chibat/heroku-buildpack-deno.git
When we finished above steps, we just need to deploy our Deno applications to Heroku like as other applications. If you never deploy any applications to Heroku, you can refer to this part, but you don't need to type heroku create because you already did.
If you guys have any questions, please comment below and let me know. thank for you read!
Reference:










Top comments (9)
Thanks for this. For some reason I can't make it work. I still get permission errors despite having it in my
Procfile.Here's the error:
Procfile
web: deno run --allow-net=:${PORT} --allow-read --allow-write --allow-plugin --unstable -c tsconfig.json index.ts --port=${PORT}any idea?
You missed
--allow-netflag, maybe you can edit the content of Procfile to following:web: deno run --allow-net=:${PORT} --allow-read --allow-write --allow-plugin --allow-net --unstable -c tsconfig.json index.ts --port=${PORT}Doing
--allow-netinstead of--allow-net=:${PORT}works.What? So 2 --allow-nets?
Sorry! It is my fault, I missed that you already had
--allow-net!But I think maybe you can change the sequence to:
web: deno run --allow-net=:${PORT} --allow-read --allow-write --allow-plugin --unstable -c index.ts tsconfig.json --port=${PORT}You can try again. I have seen some problems occur in sequence.
tsconfig.json should appear after -c though.
Hi, all of the above worked fine. but when i try to run my app on local with 'heroku local' it throws an error "Uncaught InvalidData: data did not match any variant of untagged enum ArgsEnum".
Any idea why?
It is up and running on local when i deno run my app.
Hello, can I see anything of your code? maybe Github or others way.
And your app is running perfectly but it throw error message?
Thank you for your reply. I was able to deploy it properly. The problem was with websockets.
Great article 👍