The title pretty much gives it away. I have built an open-source tool that you can use to build a Next.js blog with Markdown in under a minute without looking at tutorials online.
When I was building my blog with Next.js last year, I had to read a lot of documentation to develop the basic infrastructure. So when I was thinking about 2023 and my goals in terms of open-source, I got this idea to build an unopinionated tool that anyone can use to set up a Next.js blog site quickly.
Hence, introducing you to create-nextjs-blog.
create-nextjs-blog
Let’s look at what create-nextjs-blog has to offer right now:
- Blog: Run a single command to set up TypeScript or JavaScript blog
- Tailwind CSS: Supports Tailwind CSS out of the box so you don’t have to set it up if you want to use it for your blog
- Unopinionated: Completely unopinionated meaning you can build whatever UI you want without thinking about breaking anything
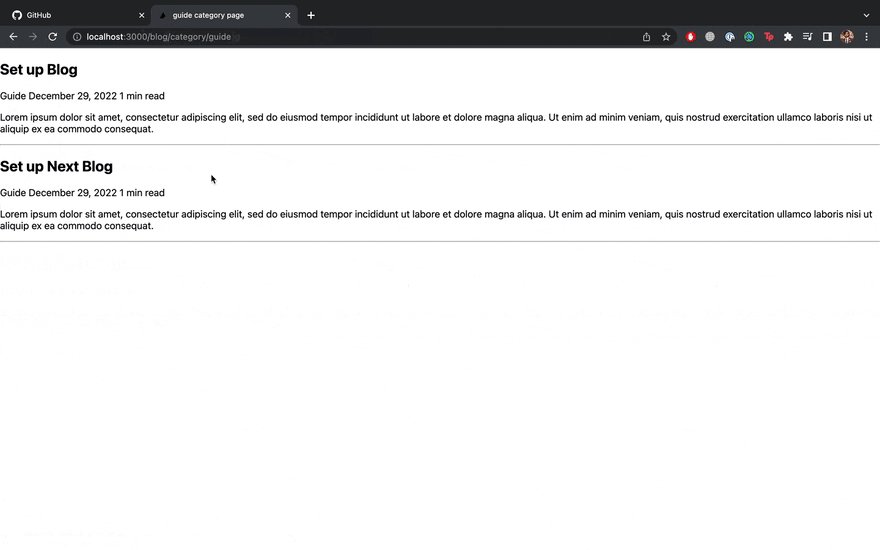
- Category: Easily create different blog categories with each category having its individual page where all the blogs of that category are listed.
-
Post: Create a new blog post by creating a new markdown file inside the
postsdirectory -
Route: Automatically create routes for your blog posts based on the markdown file name. For instance, if the file name is
hello-world.md, its route will be/blog/hello-world. - SEO: Offers basic SEO using markdown file frontmatter
- Markdown components: Build React components and use them in your blog markdown file
Installation
# use it with npx (recommended)
npx create-nextjs-blog@latest
# install the CLI globally
npm i -g create-nextjs-blog@latest
Usage
# npx: create a new Next.js blog
npx create-nextjs-blog@latest
# npx create a next Next.js blog with TypeScript
npx create-nextjs-blog@latest --typescript
# npx create a next Next.js blog with Tailwind CSS & TypeScript
npx create-nextjs-blog@latest --withTailwind
# npx create a next Next.js blog with JavaScript
npx create-nextjs-blog@latest --javascript
# global: create a new Next.js blog
cnb
# global: create a next Next.js blog with TypeScript
cnb --typescript
# global: create a next Next.js blog with Tailwind CSS & TypeScript
cnb --withTailwind
# global: create a next Next.js blog with JavaScript
cnb --javascript
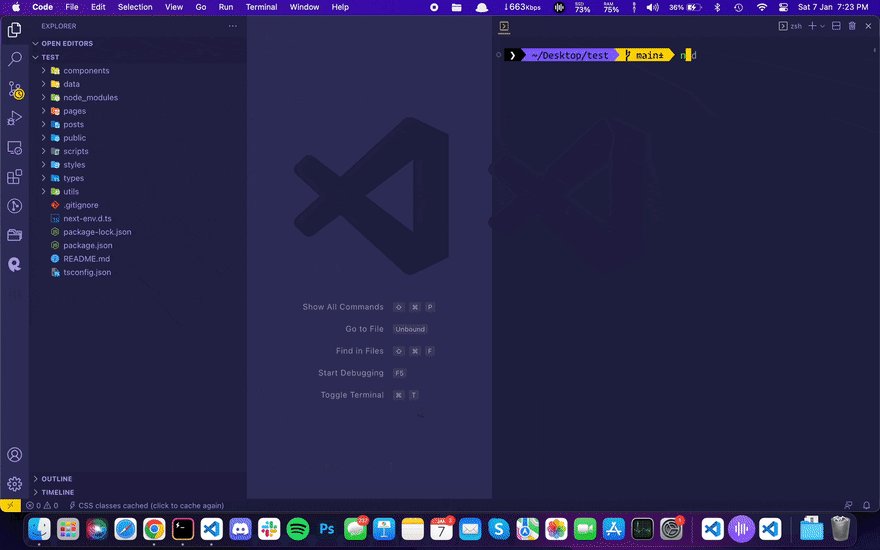
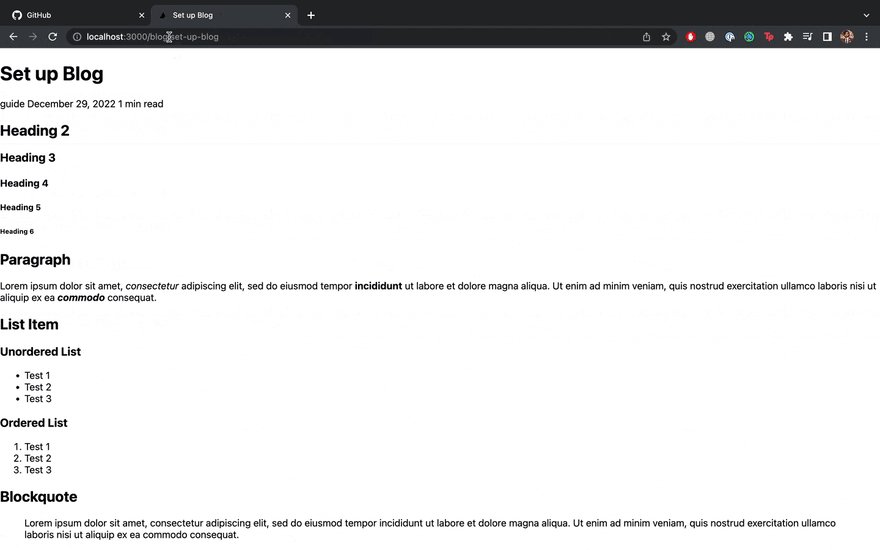
Once the blog is set up, run the Next.js app and navigate to
http://localhost:3000/blogto see your blog. I highly recommend using Vercel to deploy your blog.
Demo
You can read the complete documentation here to learn more about how to create a blog post, new category, and React components that you can call in your markdown file.
Wrap Up
That’s all, folks! If you find this tool useful, don’t forget to give it a star on GitHub. Also, I am looking to expand this tool and I would highly appreciate your feature requests. You can use the GitHub issues to submit them.
Cheerios 🙌








Top comments (0)