Hi gardeners and developers!
I plan to start a garden and, as I'm a total newbie in the domain, I thought that an application should help in the process...
I can haz some app to...
- be able to draw or place elements (trees, patches, living things) on a drawing of my garden
- be able to plan actions on the different elements
- have a TODO list
So I started to write an app to do all these things.
Here comes Garden Party
And now, something came out of a few weeks of lock-down coding™: Garden Party. A Ruby on Rails application with some VueJS and OpenLayers. And a documented API.
The project is small for now but OpenSource, under the MIT license.
Feel free to use, create your own instance and/or contribute; constructive reviews are welcome.
A few things to note:
- Interface is in french; an English translation is ready, I only have to implement a button to switch languages (and the associated action);
- Content is in french, as are the development seeds. Some database rework is needed to support translated content. Additionally, I think that gardening is kind of region-related: people from [not-growing-kiwis-area] don't grow kiwis... Issues are here to discuss about this :)
- API authentication is cookie-based :/
- I'm bad on UI/UX things
- I have a lot of ideas for new features
Links
- Online instance: garden-party.experimentslabs.com
- Sources: garden-party on Gitlab
Technical notes
If you're developing a Rails+VueJS application, these few points may give you some ideas for your projects:
- JavaScript "models", used by VueX to add some sugar to entities
- VueX modules based on models
This really helps, as writing VueX stores is a repetitive chore to write (a bit less when it's dynamically created).
There are custom scaffolding generators
- for API controllers.
- for admin area controllers and views.
Swagger documentation is generated during RSpec tests (it validates API outputs and builds the swagger reference file).
The test suite is RSpec + Cucumber + linters and Brakeman; I'm working on Jest tonight to write some components tests.
Screenshots
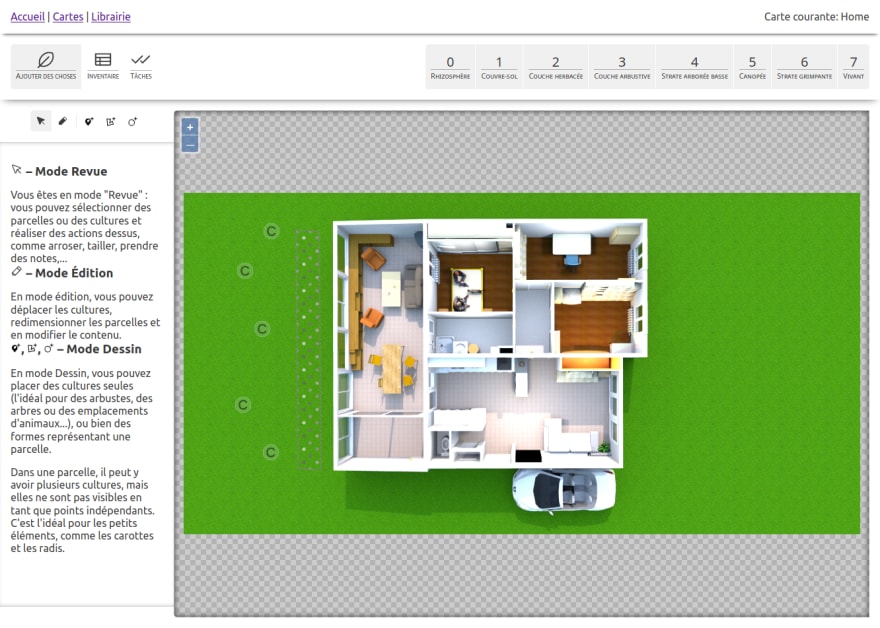
"Map" view where you place things (Picture is a render from SweetHome3D)

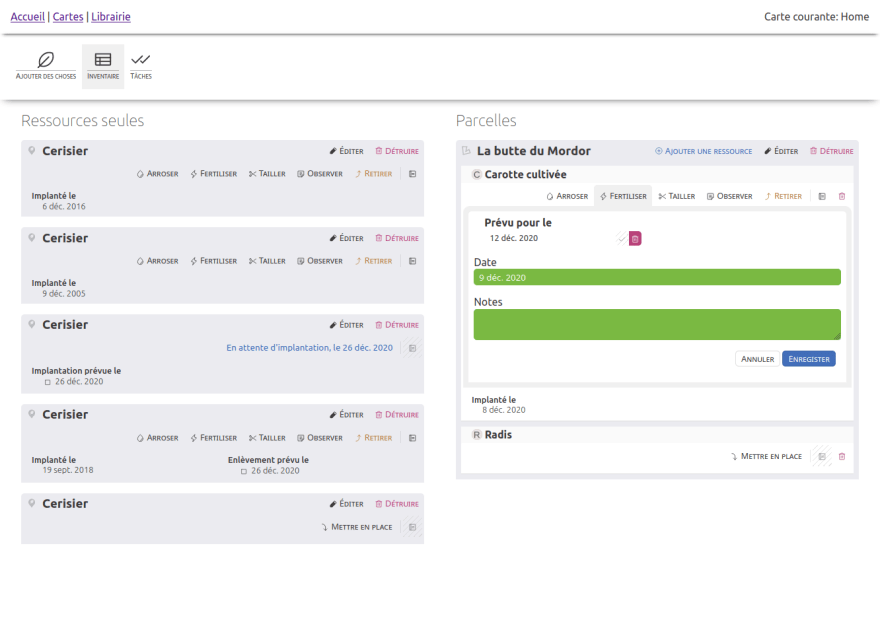
Inventory view, with a quick look of the placed resources

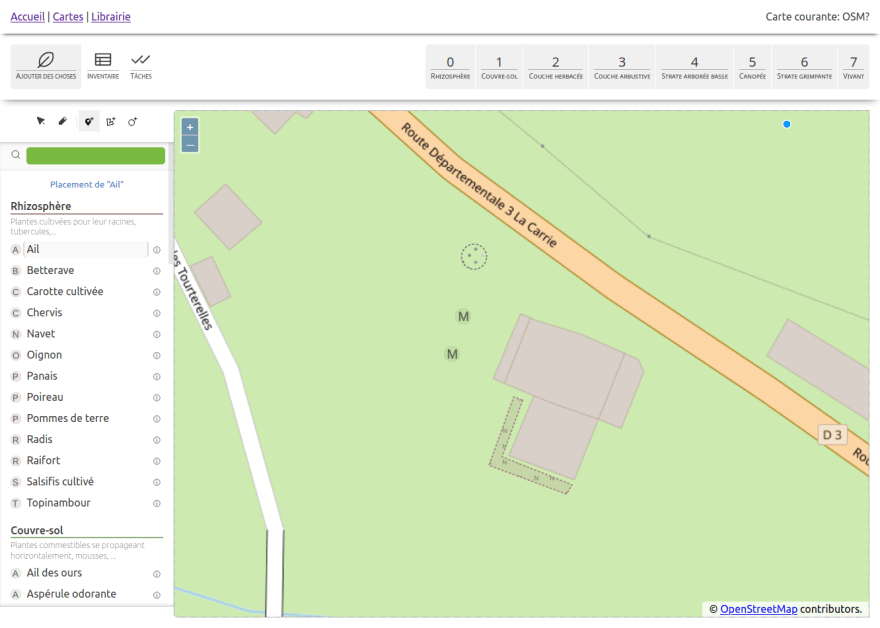
It works with OpenStreetMap... maps

Thank you for getting to the end of this post!
For all the incorrect English formulations, I'm also open to comments to fix them








Top comments (3)
Garden Party sounds like a fantastic project, and it’s great that you're blending gardening with tech! I love the idea of being able to map out garden elements and plan actions, especially for someone new to gardening. As someone interested in creating a lush vivaio a Roma, an app like yours could be super helpful for organizing plants and to-dos. Looking forward to seeing how it evolves, and kudos for keeping it open source!
Thanks for your message :)
The project still evolve, at a slower pace now, but there were notable updates since 2020 :)
Well, I guess the list of what has been done in 4 years is too long despite the slow down :)
In the next release:
And after that, I'll bring federation, to open instances to the Fediverse, and follow maps from other instances from GardenParty, Mastodon, etc...
People asked me some usage documentation, so here it is: doc.garden-party.experimentslabs.com/
It's in french for now.