Añadir el botón de suscripción a nuestro canal en Angular
En este tutorial sencillo vamos a aprender como añadir el botón de suscripción a nuestro canal de Youtube en una aplicación de Angular.
Añadir el boton de suscripción a nuestro canal en Angular En este tutorial sencillo vamos a aprender como añadir el botón de suscripción a nuestro canal de Youtube en una aplicación de Angular. Esto servirá para que las personas que deseen suscribirse en nuestro canal, puedan hacerlo mediante el botón habilitado para ello. Sería algo como lo siguiente:
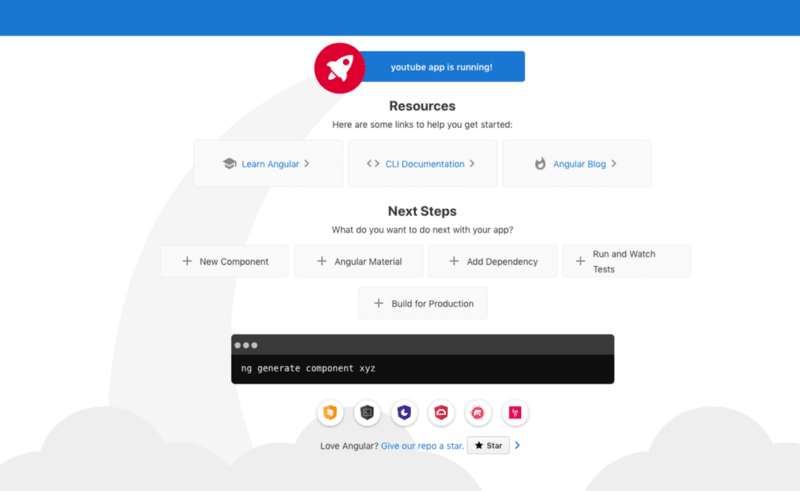
Ahora bien, ya que tenemos claro que vamos a hacer, lo primero vamos a crear un nuevo proyecto de aplicación Angular. Tenemos que tener instalado Angular CLI junto con Typescript, Node y NPM Node / NPM: https://nodejs.org/en/ Typescript: npm install -g typescript Angular CLI: npm install -g @angular/cli Creando el proyecto de Angular: Ahora al ejecutar la orden mediante el CLI para crear el proyecto, tendremos que responder dos preguntar que lo haremos de la siguiente manera: ? Would you like to add Angular routing? No ? Which stylesheet format would you like to use? CSS Ahora esperaremos a que se creen los ficheros, se instalen las dependencias y se añadan las configuraciones. Una vez que tenemos todo listo, navegamos al directorio del proyecto que acabamos de crear y ejecutamos npm start para poner en marcha la aplicación. Tenemos lo siguiente:
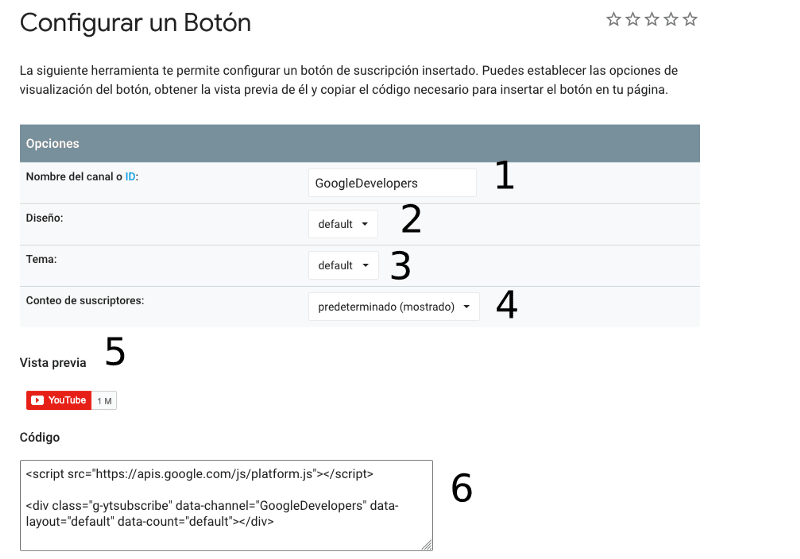
Tenemos la aplicación preparada para añadir el script. Ahora tenemos que configurar el script a nuestro gusto para poder añadirlo en nuestro proyecto de Angular. Vamos al siguiente enlace para acceder al configurador. Nos encontraremos con una página de la siguiente apariencia:
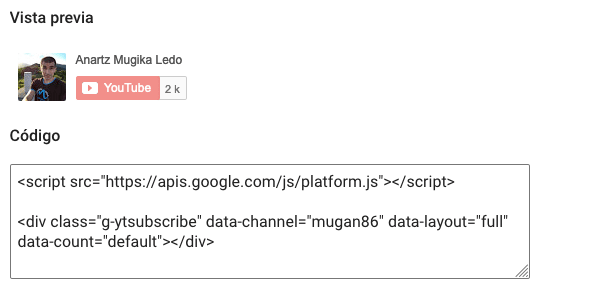
1. Introducimos el nombre de usuario o ID de nuestro canal. La url de mi canal es https://www.youtube.com/mugan86/ y lo que introduciremos es “mugan86” que es el nombre de usuario. 2. Diseño: Tenemos dos opciones, la que es por defecto que solo tiene el botón y la “full” que es la que tiene el avatar del usuario. Yo seleccionaré la opción “full” 3. Tema: Apariencia del background. Dos opciones, “default” y “Oscuro”. Dejamos como está (default) para obtener el fondo blanco pero si seleccionamos la segunda tendremos el fondo más oscuro. 4. Conteo de suscriptores: Con esta opción habilitamos para que se muestre el número de suscriptores o no. Por defecto viene habilitado y así lo voy a dejar. 5. Vista previa de lo que hemos configurado. 6. Código fuente que vamos a inscrustar en nuestra app Angular. Una vez realizadas las configuraciones, quedará de la siguiente manera con mi canal:
Copiamos el siguiente código (6): Y lo pegamos en el fichero app.component.html (Borramos todo el contenido que viene en ese fichero) Guardamos, vamos a la pantalla y vemos que no funciona, es porque el script lo tenemos que añadir desde la página index.html y podemos hacerlo de manera dinámica cuando estémos utilizando un componente concreto o cuando ya iniciamos la aplicación. Si queremos añadirlo en el index.html (src/index.html), simplemente copiamos **** y lo pegamos dentro del index.html El código es el siguiente: El resultado:
Y si queremos hacerlo que se inicie ese script SOLO cuando iniciamos ese componente, lo tenemos que hacer de esta manera. Tenemos que entrar en el ngOnInit() del componente (src/app/app.component.ts) Y escribir lo siguiente: const body = document.body as HTMLDivElement; const script = document.createElement('script'); script.async = true; script.defer = true; script.src = 'https://apis.google.com/js/platform.js'; body.appendChild(script); Con esos datos, empezamos creando el elemento body donde vamos a añadir el elemento script que creamos como un elemento y le añadimos el cñodigo fuente mediante la URL. Con esto, si guardamos, vamos a tener lo mismo que lo que hemos hecho en el index.html. Con esto vamos a poder trabajar de manera dinámica con diferentes scripts dependiendo de lo que queramos cargar en un momento concreto.








Top comments (0)