The Open Graph Protocol is a protocol created by Facebook for standardizing SEO metadata on Web pages that controls how URLs are displayed when shared on social media. Standardizing metadata has eliminated cross-site metadata mismatch. Today, the Open Graph protocol is also used by other social media sites such as LinkedIn and Twitter, apart from Facebook. Open Graph tags are located in the head section of a Web page.
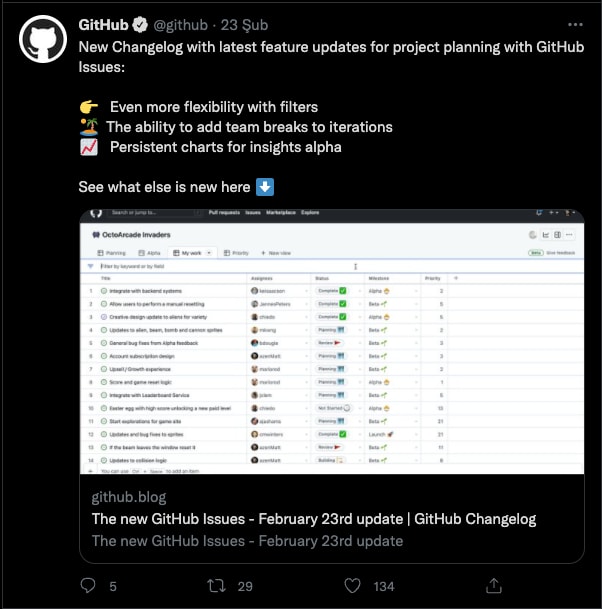
Social media is very important for your content to reach more people. Users are more likely to see and click on content shared with optimized Open Graph tags. This means more social media traffic for your website. Here are the benefits of previews created with Open Graph tags:
They make the content more eye-catching on social media streams.
A preview of what the content is about.
They help Facebook understand what the content is about, which will help you increase your brand visibility through search.
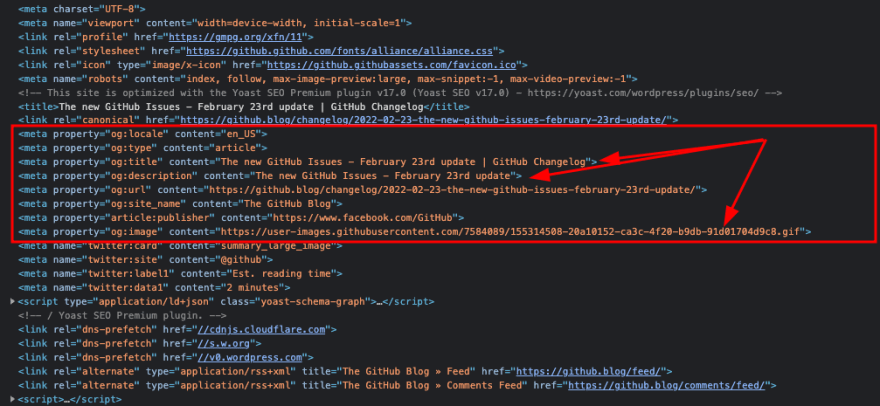
When we look at the
section of the site shared on Twitter and LinkedIn, we can see the Open Graph meta tags.The four basic Open Graph tags required for each page are; og:title, og:type, og:image and og:url. Let’s take a quick look at some meta tags and their descriptions:
-
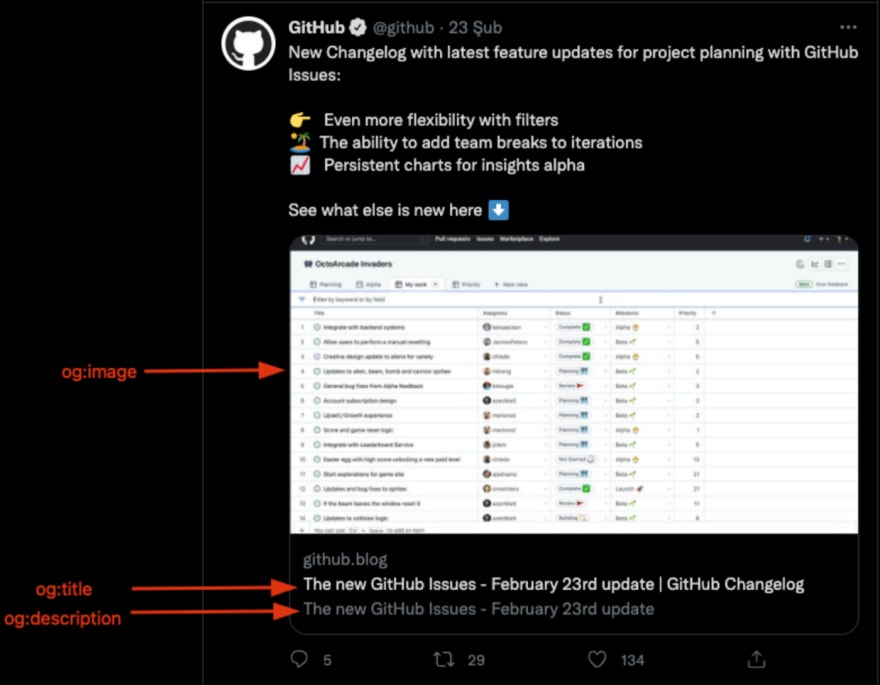
“og:title”: It will represent the title of your page. It is often the same as the
tag of the web page. “og:type”: It represents the type of website. In the example above, this is indicated as “article”.
“og:image”: The URL of the image representing your page.
“og:url”: It refers to the current URL of your page.
“og:description”: It refers to a brief description of your content. Usually the same as <meta type=”description”.
“og:audio”: The URL of the audio file that represents your content.
“og:video”: The video URL that represents your content.
Additional Meta Tags for Images
Some meta tags may have additional meta tags attached to them. For example, let’s go over the og:image tag. Usually it will be enough to proceed with the og:image tag, but in some cases the preview of your content may not look the way you want. You may need additional meta tags for this. For example, you may want to adjust the height and width of your image. Below you can see some meta tags and descriptions for og:image.
“og:image:url”: Same as og:image. Indicates the URL of the image.
“og:image:secure_url”: An alternate url to use if the webpage requires HTTPS.
“og:image:type”: Indicates the media type information for the image.
“og:image:width”: Expresses the width of the image in pixels.
“og:image:height”: Expresses the height of the image in pixels.
“og: image:alt”: A description of what is in the image (not a caption). If the page specifies an og:image it should specify og:image:alt.
Testing Open Graph Tags
After adding your Open Graph meta tags, you can test how your content appears on social media sites. This will make debugging your meta tags much easier.
Below are the test links for Facebook and Twitter:






)](https://res.cloudinary.com/practicaldev/image/fetch/s--d1ODPFqr--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/2000/1%2A-dGr_wIzgPbc_h3MFytaKg.png)






Top comments (0)