I came from a management background but eventually got interested in Programming. I find programming fun because I get to create new stuff on my own.
Some Useful HTML5 Tags
<!DOCTYPE>
This tag is written at the top of all the tags in HTML documents. html specifier like in the example below indicates that the document is a HTML5 document.
<!DOCTYPE html>
<html>
<html> is the outer most tag in the document. Every tag is a child/grand-child of tag. Most of the browsers render the document without error even if you forget to write <html> tag.
<head> tag
Like in the human body, head lies at the top of the document just above the <body> tag. Information that we want to pass to the browsers or search-engines we write inside the <head> tag.
<title> tag
Like its name, we give an appropriate title to the page using <title> tag. This tag is very important concerning Search Engine Optimization. The title tag is written inside the <head> tag. Whatever you write in <_title_\> tag, it is displayed at the title bar of the browser.
<meta> tag
tag stores information about the page that the browser or search-engines might need to learn about the document. Details like view-port information\, page's description, keywords, etc are defined in meta tags. Search-engines visit the site and read these tags to index the pages.
<meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <meta http-equiv="X-UA-Compatible" content="IE=Edge"> <meta name="google-site-verification" content="ZzhVyEFwb7w3e0-uOTltm8Jsck2F5StVihD0exw2fsA"> <meta name="google-site-verification" content="GXs5KoUUkNCoaAZn7wPN-t01Pywp9M3sEjnt\_3\_ZWPc"> <meta property="twitter:description" content="GitHub is where people build software. More than 40 million people use GitHub to discover, fork, and contribute to over 100 million projects.">
<link> tag
<link> tag is commonly used for linking css files in local filesystem or from the internet.
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<link href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous">
<script> tag
This tag is used to write server-side scripts on the page. Also, it's mostly used for linking javascript files from the local filesystem or the internet.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<style> tag
<style> tag encloses CSS styles to decorate the page. CSS beautiies the webpage where HTML provides the skeleton.
<style>
h1 {color:red;}
p {color:blue;}
</style>
<body> tag
<body> tag is like a human body enclosing every other tag that is rendered in the viewport. It is one of the two immediate children of the <html> tag.
<header> tag
<header> tag is like the forehead of a person. It normally consists of page heading, logo and, the navbar. This tag was introduced in HTML5.
<!-- Image and text -->
<header>
<nav class="navbar navbar-light bg-light">
<a class="navbar-brand" href="#">
<img src="/docs/4.3/assets/brand/bootstrap-solid.svg" width="30" height="30" class="d-inline-block align-top" alt="">
Bootstrap
</a>
</nav>
</header>
<img> tag
<img> tag is used to embed images in the web-page. You can give reference/URL to image files in the local filesystem or the internet.
<img alt="" class="nav-profile-image" id="nav-profile-image" src="https://res.cloudinary.com/practicaldev/image/fetch/s--59JlVvTO--/c_fill,f_auto,fl_progressive,h_90,q_auto,w_90/https://thepracticaldev.s3.amazonaws.com/uploads/user/profile_image/240357/0d67a207-ea3f-4793-8534-a32e2da2a5a9.jpeg">
<nav> tag
<nav> tag is used to create a navigation bar with different <a> tags linking to different pages on the same website or on the internet. This tag has been introduced in HTML version 5. To see the example please refer to the <header> tag above.
<ul> tag
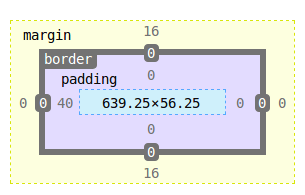
<ul> tag stands for Unordered List. As by its literal meaning, it's clear that it represents a list of data and the order is not necessarily how they appear. By default, it has padding-left of 40px and margin-top/down of 16px.
<li> tag
<li> tag stands for a List Item. Its an individual item in the long list.
<h4>An Unordered List:</h4>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
Preview
An Unordered List:
- Coffee
- Tea
- Milk
<a> tag
<a> tag refers to the link from one page to another. It normally appears in blue unless you explicitly change the styles. To change style, you need to use selector of higher specificity greater than given by the browser to make it blue.
Normally we use
<style>
navbar a{
color: #234;
}
</style>
<h1> .. tags
<h1> tag is the first heading of the page. There are total six heading tags.
i.e h1, h2, h3, h4, h5, h6. There is no hard rule but convention not to use more than one
<h1> tag in one page.
However, you can have multiple other tags like <h2> .. <h6> but the order has to be top to
bottom. I mean, <h3> falls below its corresponding <h2> tag.
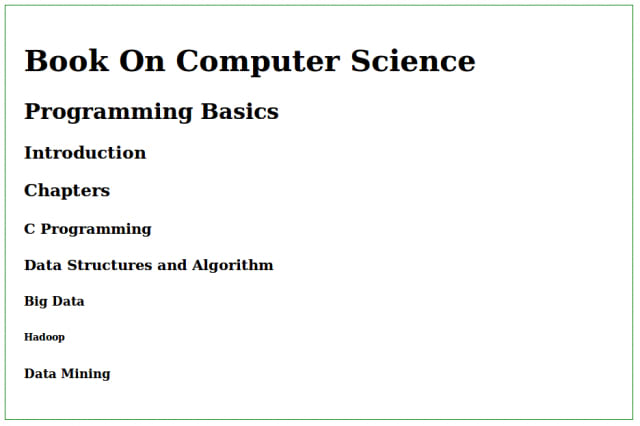
<h1>Book On Computer Science</h1>
<h2>Programming Basics</h2>
<h3>Introduction</h3>
<h3>Chapters</h3>
<h4>C Programming</h4>
<h4>Data Structures and Algorithm</h4>
<h5>Big Data</h5>
<h6>Hadoop</h6>
<h5>Data Mining</h5>
...












Top comments (1)
Awesome analogies