Emoji’s and personalized avatars have become the new normal in messaging and social media platforms. Back in the bay, ascii emoji’s were all the rage. Some examples are:
- :)
- :P
- :D
- ;)
In case you’ve never heard of it, Bitmoji is a service that came out of snapchat that allows you to make a virtual avatar that looks like you. With hundreds of personalization options you can really customize it to your liking. One cool aspect is that they are always adding new clothing options that spice up your person.
Bitmoji also launched Bitmoji for Games in 2019 that allows developers to insert your player’s bitmoji into your 3D game. While I’ve never seen a game do this, it is definitely a cool idea!
Messaging with emoji and your personalizing your avatar is a fun way to keep things interesting when texting or sending someone money on Venmo. That’s why I thought it would be a cool idea to add my bitmoji to my own personal portfolio website!
Check out the final result here!
Download the Bitmoji app
The first step is really straight forward, head over to the app store of google play store and download the bitmoji app. Unfortunately, it doesn’t look like there is currently a way to setup a bitmoji on desktop :(
Setup your avatar
This is the fun part, go ahead and customize your avatar to your liking! Apart from just facial shape, eye color, and hair color you can also pick you outfit.
Export Stickers
Once you are happy with your bitmoji, go ahead and head over to the sticker tab of the app (bottom left) and start searching for stickers that you would want to appear on your website.
Once you find one, tap on it to bring up the share sheet. Hit ‘save Image’ to save a png to your phone.

Coding Bitmoji
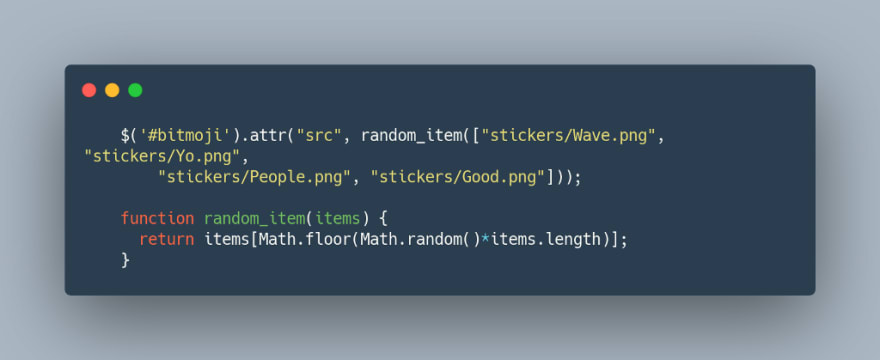
Once you have 5 or 6 random sticker that you want to show up on your website, go ahead and add them to your project structure. The code below, picks a random element from the array and sets it as the image source:
And there you go! You have successfully added your Bitmoji to your website!
Give this a shot and let me know if it works for you!












Top comments (0)