Introduction:
By now we all would have heard the word “Flutter” and we all know it’s a Google-owned cross-domain platform just like Microsoft's Xamarin and Facebook's React Native. Google Trends shows a stat that the “Flutter” keyword is trending when compared with its competitors.
Flutter is just another Framework and it is not a first of its kind but why it is trending?
When you search on the internet you will find the Pros and Cons of adopting the Flutter. The important point mentioned in all blogs is “Flutter is quick” or “Flutter renders the UI quickly” but no one described it. So, I thought of writing a blog with examples to show that and please do not consider this as a comparison or Flutter praising blog.
Components:
Like everyone say, I also agree the fact that, In Flutter, everything’s a Widget. But it is not fully true.
Yes!
There are few other too, which we are going to see in detail.
Firstly, what is a widget?
According to the documentation,
Widgets are the central class hierarchy in the Flutter framework. A widget is an immutable description of part of a user interface.
We all know that there no such thing called static or immutable UI. In any given app or web, the contents are meant to change. So, it is mutable but how Flutter uses the immutable widgets to create an app?
In reality, Flutter has three trees
· Widget
· Element
· RenderObjects
With the help of these trees, Flutter reuses the components and makes it faster.
But how?
First, let’s describe each tree briefly and then I’ll show you an example on how it is achieved.
According to the documentation,
Widget: Describes the configuration for an Element.
Element: Is an instantiation of a Widget. (This is a mutable piece, which is responsible for updating and managing the UI)
RenderObject: Handles size, layout, and painting.
In other words, we can also mention these as
· Configure
· Life Cycle
· Paint
If you have enough time to watch a video about the backed nature of each components, watch this: https://www.youtube.com/embed/996ZgFRENMs
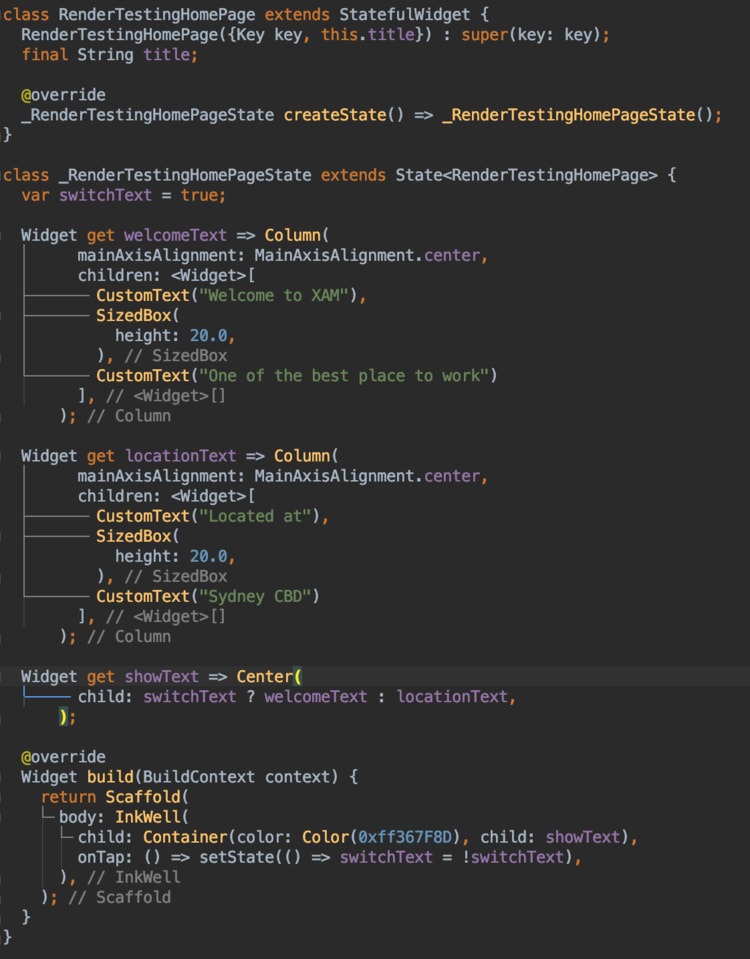
Here I’ve created a sample application to show how the rendering is happening in Flutter.
This Application can also be cloned from GitHub: https://github.com/NaagAlgates/how_flutter_ui_drawn.git
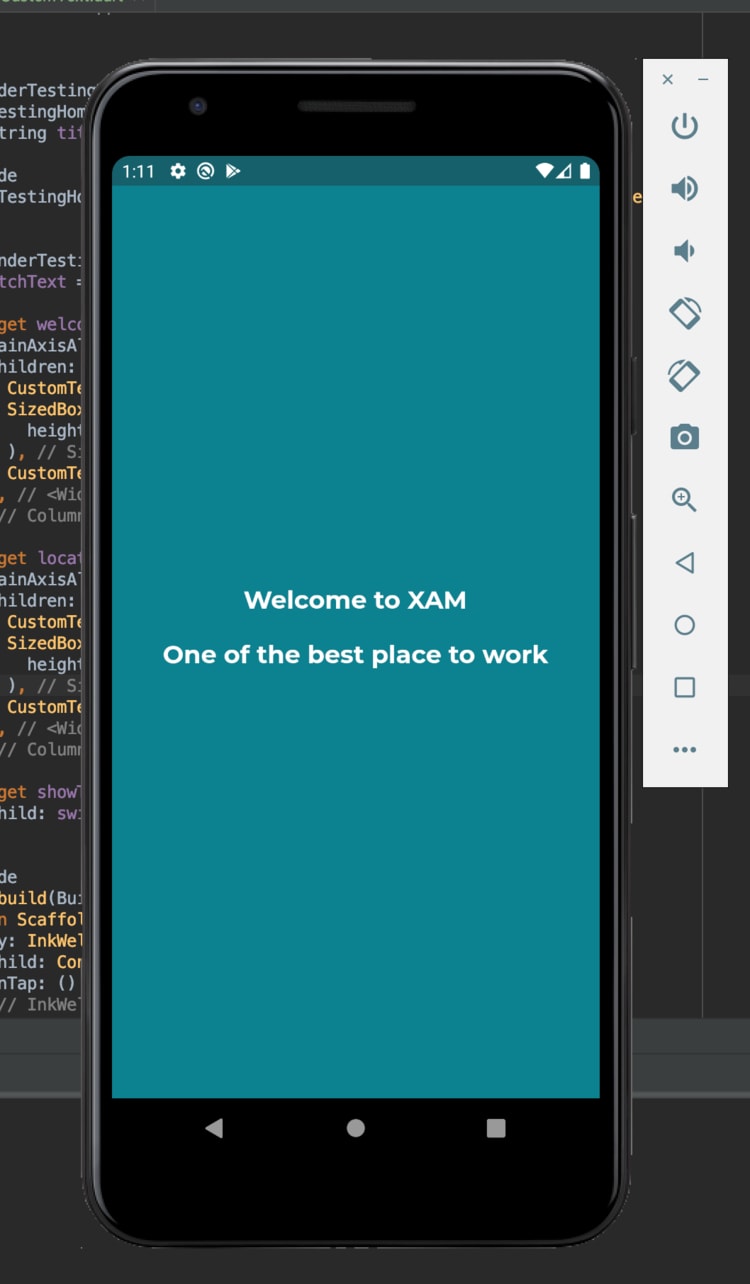
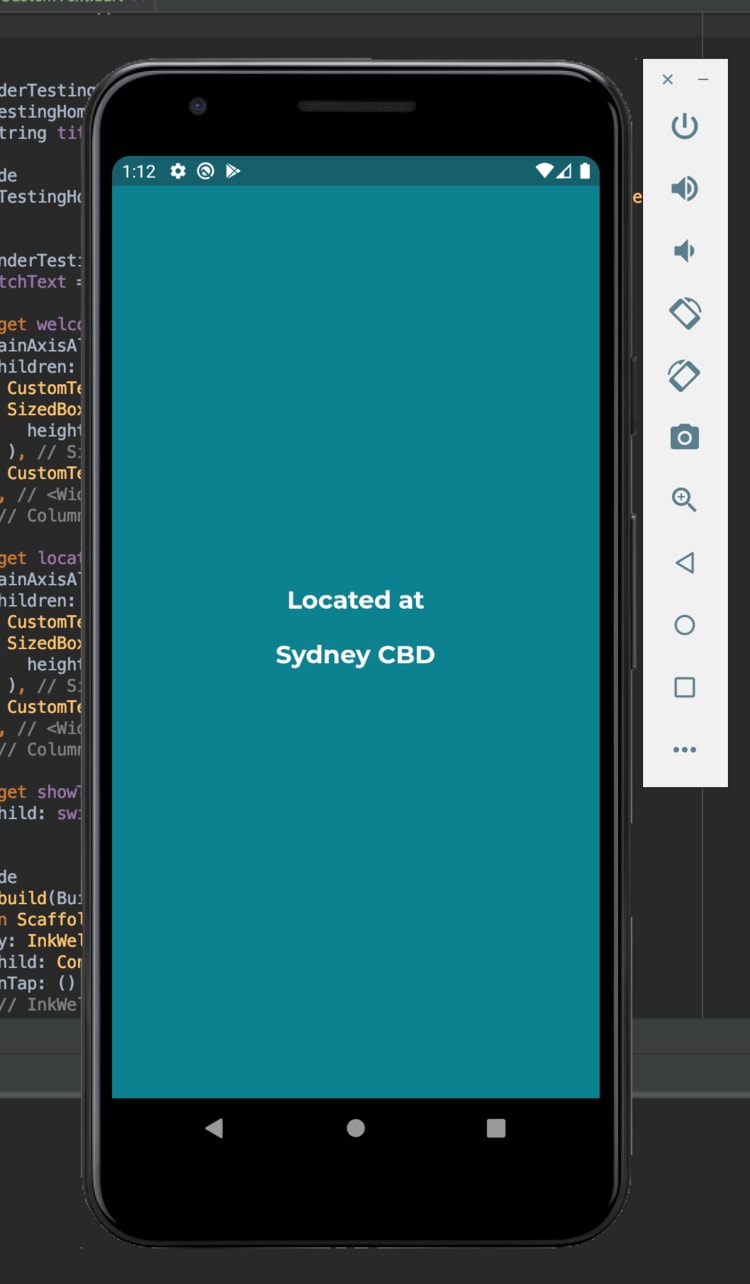
The output of the application is simple. When the screen is clicked, draw a new set of the widget tree.
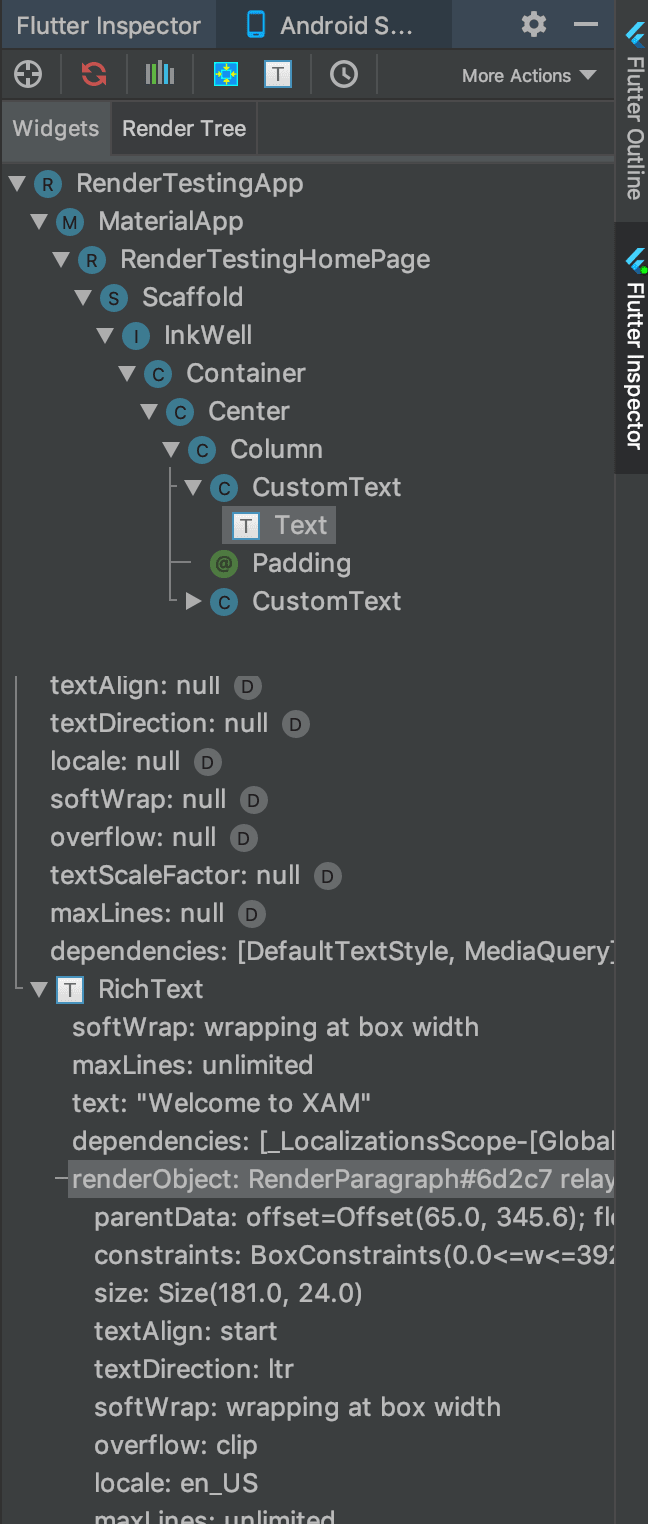
Click the Flutter Inspector tab if you’re using Android Studio like shown below
This tab shows how the widgets are arranged to form a tree called a widget tree. Each and every widget should have a renderObject. Each of these objects has their own id. Copy or note down this id because we are going to play around with it to prove why Flutter renders faster.
In my case the ID for CustomText widgets are #6d2c7, #bcd50 and SizedBox is #ab197
Sized Box widget is the one which helps in providing a space between two CustomText.
CustomText is a Stateless widget class that holds certain Text widget properties.
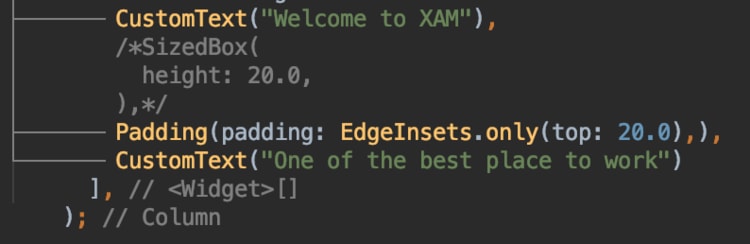
Now, for testing purpose, comment the SizedBox widget and uncomment the padding property (refer line 39 in the code)
Execute the code or just save the code and you should see the output immediately (Hot reload – Command + \ in mac). You should see no difference at all.
Ideally what should happen next?
Remove all the views and re-create the entire view.
But what happened?
Nothing has changed except for the removal of SizedBox and the inclusion of Padding.
To prove that now check the renderObject ID for your new tree.
In the tree, you should see the Padding widget in green color in-between two CustomText Widgets.
The IDs of the Widgets are as follows
CustomText = #6d2c7
Padding = #18959
CustomText = #bcd50
When you click the screen, now the IDs are as follows
CustomText = #6d2c7
SizedBox = #af954
CustomText = #bcd50
The value of Padding and SizedBox alone changed because a new RenderObject was called on every click and hence, Flutter draws the screen quickly and the operation is less expensive.
- Nagaraj Alagusundaram
Source: https://www.xam-consulting.com/blog/why-flutter-renders-quickly
LinkedIn: https://www.linkedin.com/in/ausmnaag/
Twitter: https://twitter.com/NAlagusundaram
GitHub: https://github.com/NaagAlgates
Website: https://www.nagaraj.com.au














Top comments (0)