After creating two series with GatsbyJS — Agency site and Blog Site, i wanted to learn more about this awesome tech.
I found this awesome series on udemy by John Smilga and this huge series is based from the learning from his course.
I will be creating a site about the awesome World Heritage place in India, known as Hampi.
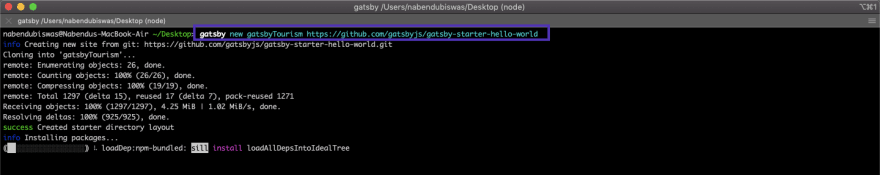
Let’s head over to a terminal and create a new gatsby project called gatsbyTourism, using the hello-world starter kit.
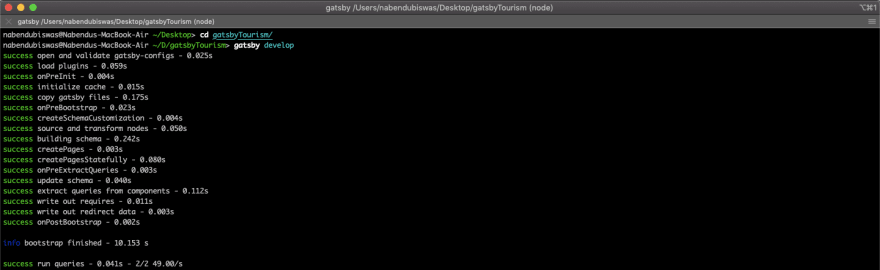
Next, we will change to the directory and do gatsby develop, to start our project on localhost.
It will start our basic hello-world starter, which will just show Hello World! on http://localhost:8000/
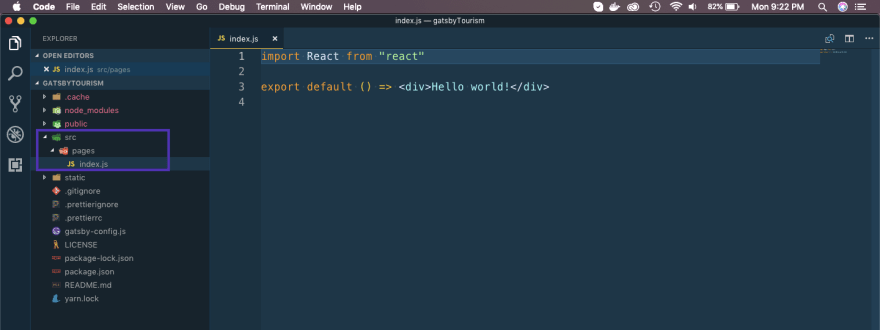
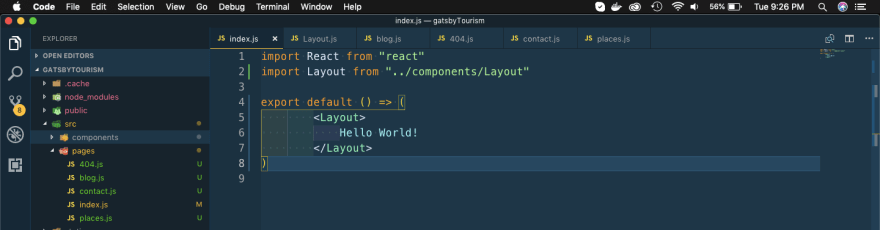
We will open our code in VSCode. Here, we can see that the Hello World! displayed in browser comes from index.js inside src->pages.
Now, any page which we create inside pages folder will become a endpoint in the browser. We don’t have to implement anything like react-router here.
We will create four pages required by our project — blog, contact, places, 404
We can make them any type of React component, but we will make them functional components as of now for consistency.
The index.js and 404.js are special pages and are displayed in home and error.
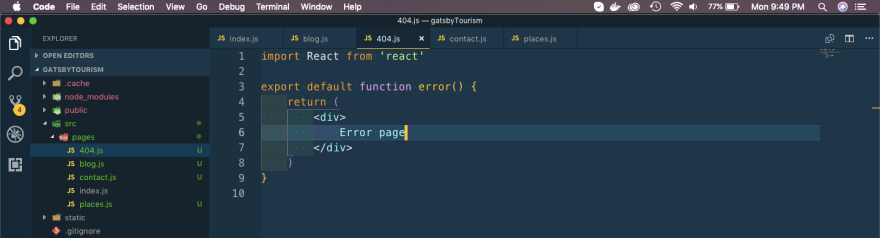
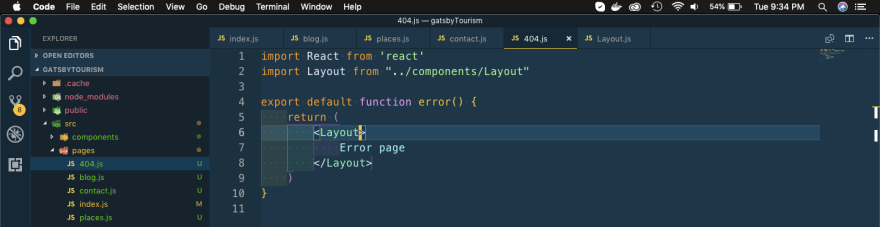
We will create the 404.js first and then move to any non-existent page.
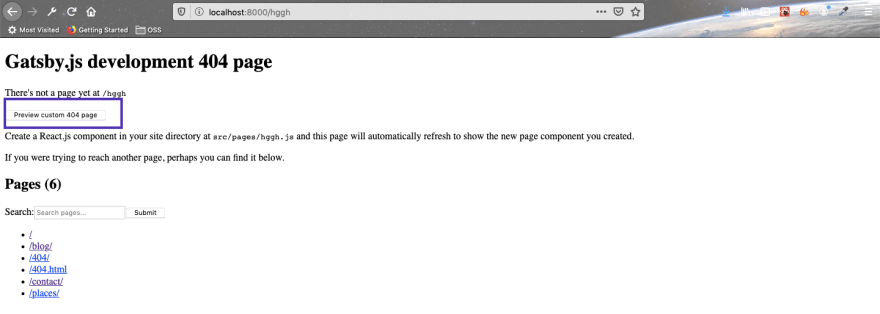
Moving to an non-existent page will show below.
On clicking on the Preview custom 404 page, we will get our error page.
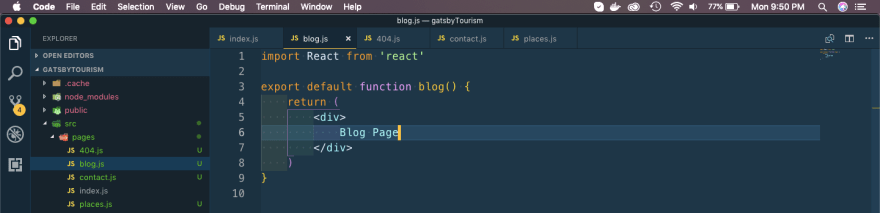
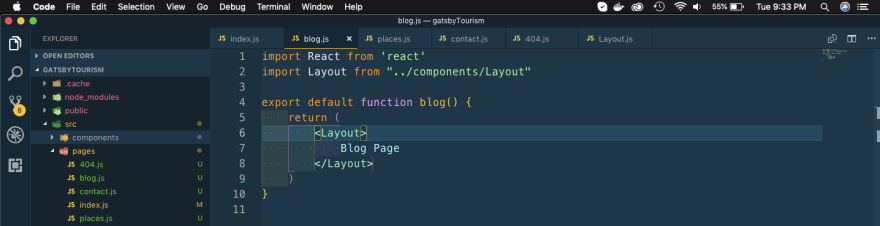
We will create the blog page next.
Now, on moving to http://localhost:8000/blog we will see our blog page
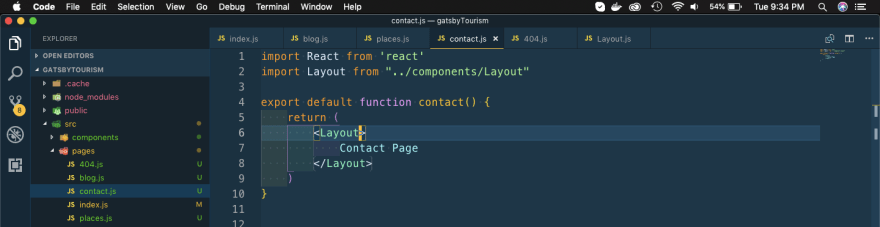
We will create the contact and the places page in the similar manner.
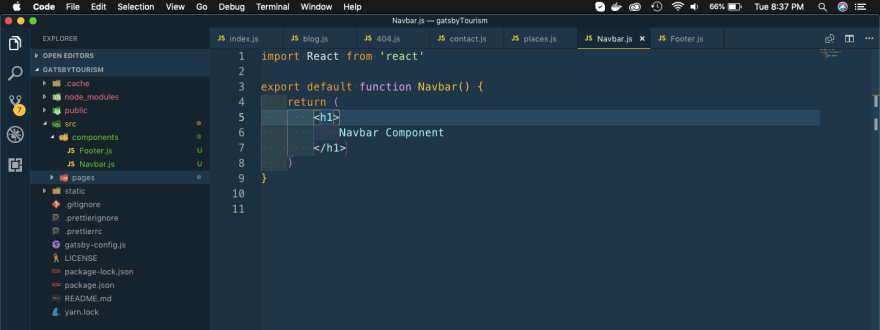
Now, let’s have a Navbar and Footer component. We will make them inside a components folder, which will be inside src folder.
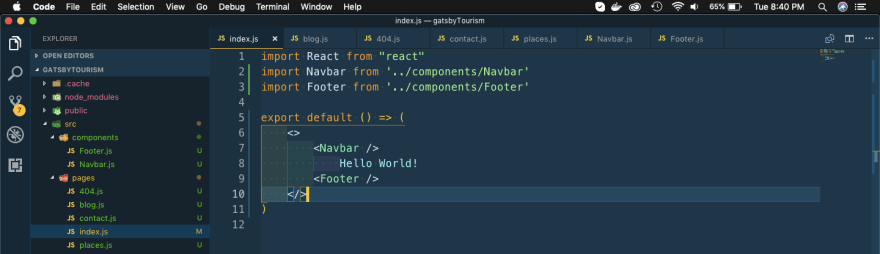
Now, the most common React way to show these two component on any page is to import them and show it. We will change our index.js as below.
It will show them on the home page.
Now, we can do this for every other page but Gatsby provides an easier solution. We will have a Layout component and include the Navbar and the Footer components there. We will be also passing the children props to the Layout component. It will be obvious in a minute on why we use it, after we use the Layout component in our pages.
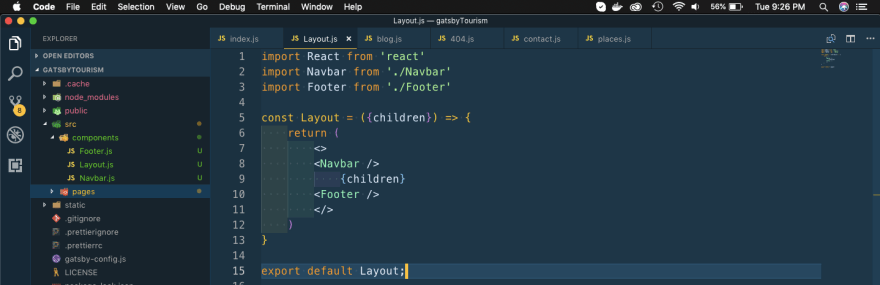
So, create a Layout.js file inside components folder.
Next, let use it in our index.js file. As, you might have noticed that the Layout component is wrapping all the other thing, which is only Hello World! now. This only is the children, which is the props been passed to the Layout component.
So, our Home Page is still the same.
Now, we can use the reusable component Layout in all our other pages and they will show Navbar and Footer components.
If we go to any other path also, we will see the Navbar and Footer present.
This completes part-1 of the series. Hope you learned something new. You can find the code for the same in this link.
See you soon in part-2.






























Top comments (1)
Thanks James for the nice comment. I actually document all of my side-project, which are actually the things which i learn after work to keep myself updated with latest and exciting technologies.