BASIC HTML:
The structure for writing HTML code is using tags to tell the browser what it's interpreting for you the user.
Creating HTML File:
Creating the html file means creating a file with the .html extension.
Basic Tags:
- html tag is the one that will initialize / format the HTML document for the browser.
<html>
// Your other tags will go here
</html>
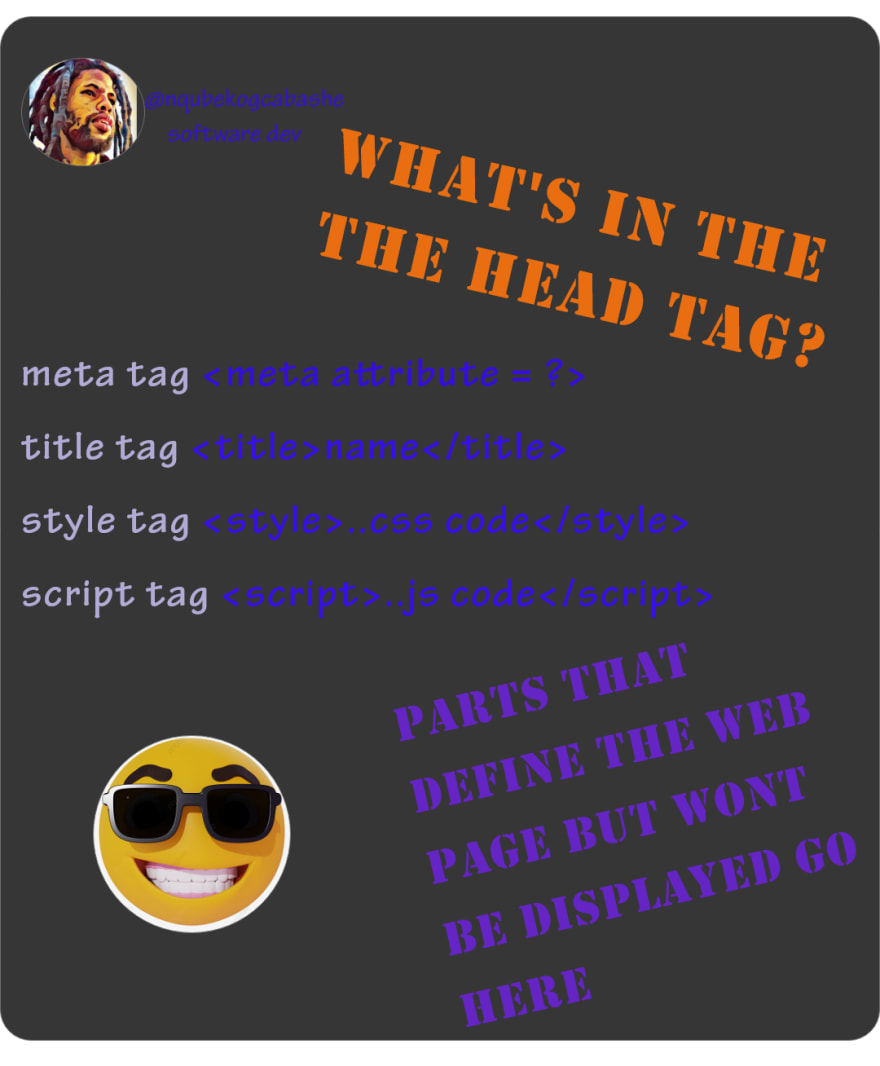
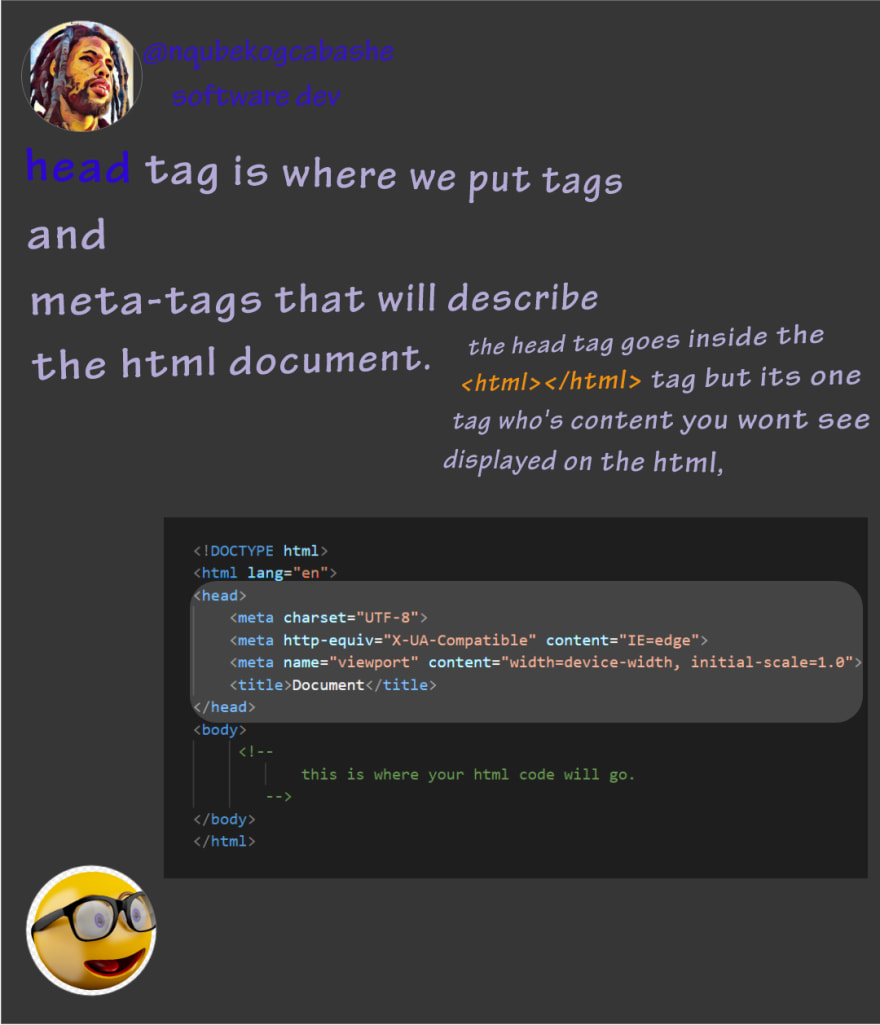
- head tag is where we put tags and meta-tags that will describe the html document.
- the head tag goes inside the
<html></html>tag but its one tag who's content you won't see displayed on the html, but perhaps the window.
<head> // code for other tags and meta-tags goes here </head>- title tag is used to give a name to the window or tab that will represent that page.
<title> // page title goes here </title>- body tag is used to contain the web pages content, this is where you put all content.
<body> //web page content goes here </body>Body Tag Attributes Examples:
- to set the background-color to green of body tag. You can use color name or hex value
html <body bgcolor="green"> ... </body>- to set text color of links, using name or hex value:
<body link="green"> ... </body>- to set color of visited links, using name or hex value:
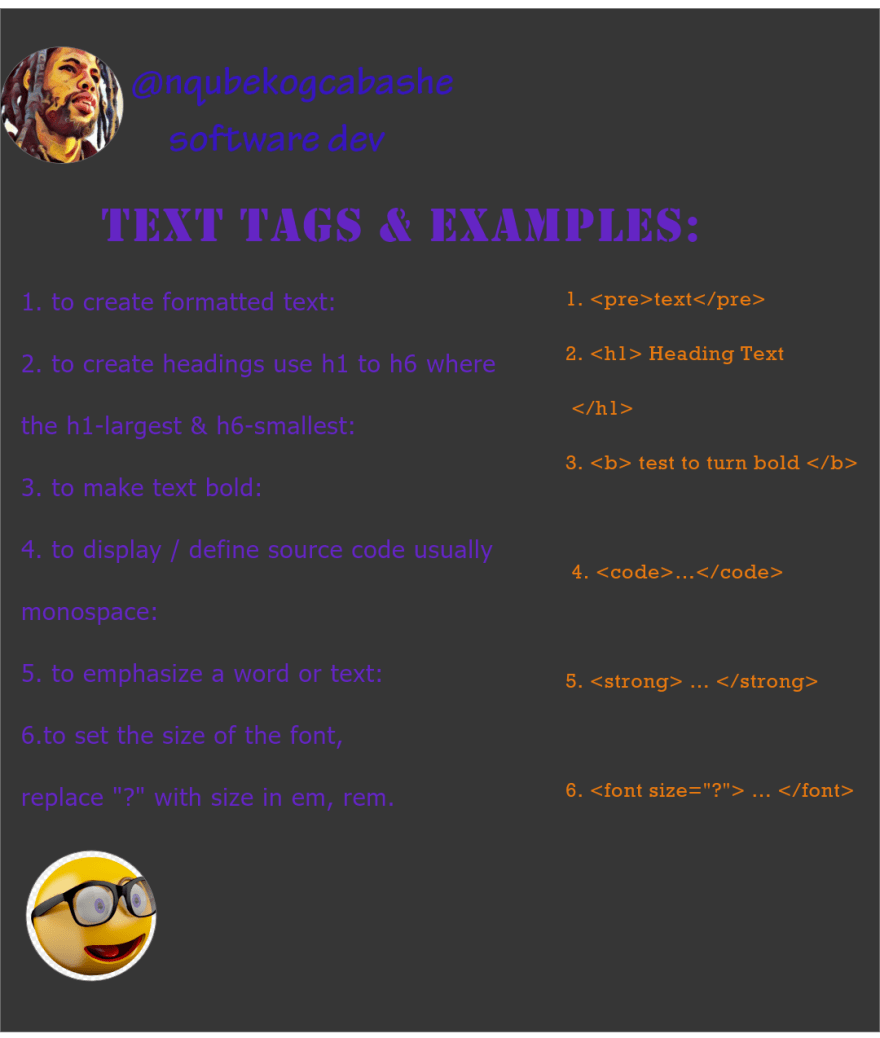
html <body alink="green"> ... </body>Text Tags:
These tags are used to format text content you adding to your html and you use the following HTML tags.
- to create pre-formatted text.
<pre> ... </pre>- to create header tags h1, h2...h6 where the h1-largest & h6-smallest:
<h1> Heading Text </h1>- to make text bold:
<b> test to turn bold </b>- to display / define source code usually monospace:
<code> ... </code>- to emphasize a word or text:
<strong> ... </strong>- to set the size of the font, replace "?" with size in em, rem, % or px as measurement:
<font size="?"> ... </font>- to display source code:
<body> ... </body>Formatting:
We use these methods to group certain content types like articles, container like div spans.
Container tags:
these tags are used to contain other tags or content within them, you would do this to create some sectioning, to be able to share attributes "style, format" or other reasons you intend for data to be sectioned out.
We commonly use div tag most times
<div>...</div>and within this tag we add content that will be sections with many lines.We also use the span tag to create sections within divs also
<span> ... </span>and its used to format inline content with CSS.We then have the
<p>... </p>to contain content within this paragraph tag as one paragraph.
Html Input Tags:
<input type="email" name=? value=? disabled=? />This is our basic input tag where the type attribute will have a value of either email, password, number , url or text "i think there is more" but that's the ones i have used, but these are used to validate your input and also helps the reader understand the data they are expected to give the web page.
Another that i have encountered include
<input type='date/month/week/time name='date' />and this one is used to input to date.Another good one is
<input type='search' name='search' />that is used for search.Another fun one i loved was
<input type="color" value="green" />We also have the name attribute that will help you identify the input tag with the name attribute in situations with more than one input.
Then we also have the value attribute that is used a lot to capture the input that you have put into the input tag.
We also have the disabled attribute which determines if the input is accessible in terms of adding data.
So that's the basics of HTML i got time to write out but there are definitely more tags out there and your job is to seek them out and use them to your advantage to make the site user friendly and lovable.
I hope this helped you out and this is also another more details source for the documentation for HTML please use it and also check out my video & content on how to use documentation using python example.
- the head tag goes inside the












Top comments (2)
I just summarized all the important Codepen Projects, for Budding HTML Developers, in a new post, here : dev.to/linuxguist/45-practical-web...
Hope you find this helpful as well. Saves time for everyone !
Adding to this nice post, here is a mini visual compilation of the important html tags : codepen.io/nathan-sr/full/rNQmmbY
Also, my complete list of public codepen's are here : codepen.io/nathan-sr/pens/public
Hope you find this helpful ! Wish everyone a Rapid Progress in the Wonderful HTML language....