What is Type Conversion
JavaScript type conversion is the process of converting one data type into another. This is a common operation in programming languages, and it is often necessary to convert a value from one type to another in order to use it in a specific context or to perform certain operations on it.
JavaScript has two types of type conversion: implicit and explicit. Implicit type conversion is automatic and occurs when a value is used in a context that requires a different type. For example, if you try to concatenate a string and a number using the + operator, JavaScript will automatically convert the number to a string before performing the concatenation
Explicit type conversion, also known as type casting, is performed using built-in functions such as Number(), String(), and Boolean(). These functions allow you to explicitly convert a value from one type to another. For example, you can use the Number() function to convert a string containing a number to an actual number data type.
Type conversion is a fundamental concept in JavaScript, and understanding it is essential for writing correct and efficient code. Lets take a deeper look at type conversion, as it is essential to building a solid JavaScript foundation.
Implicit Conversion:
There are various operator and functions in JavaScript which automatically converts a value to the right type like alert() function in JavaScript accepts any value and convert it into a string. But various operators can create a problem like ‘+’ operator.
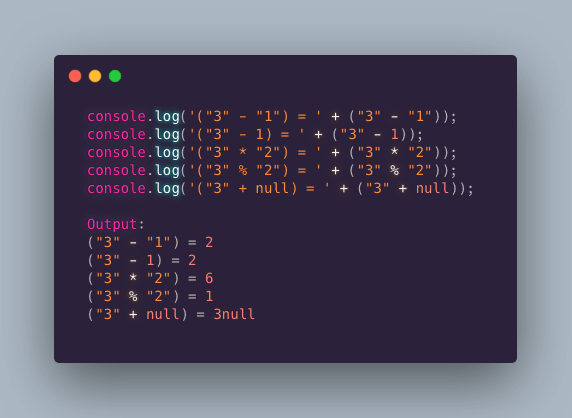
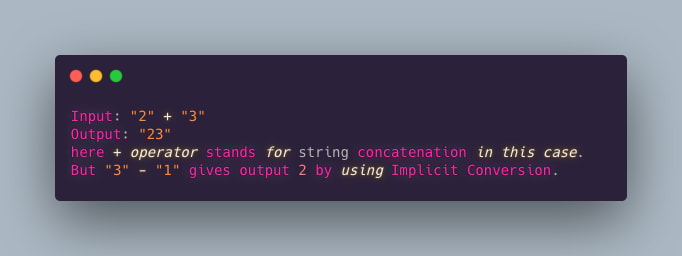
Example:
This code shows the implicit type conversion in JavaScript:

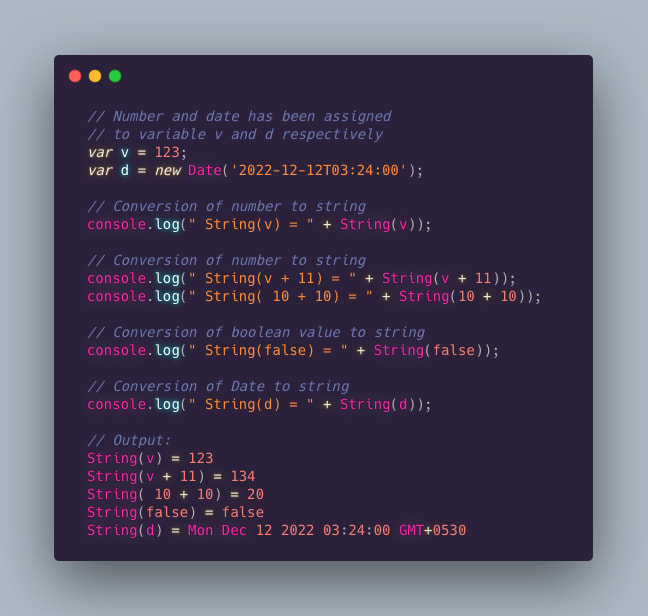
Converting Values to Strings:
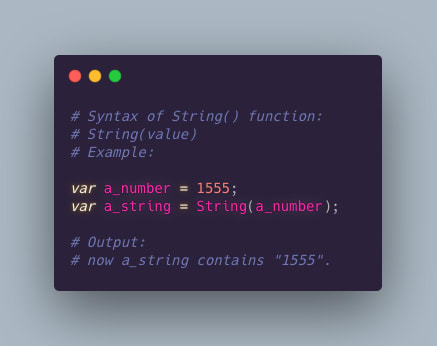
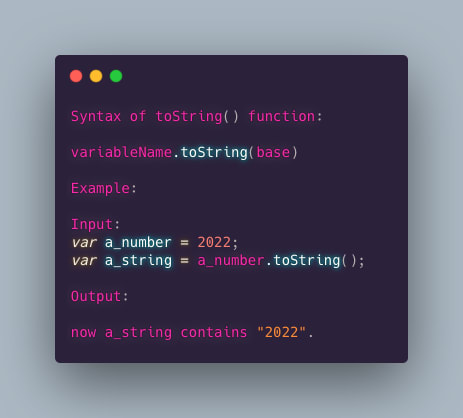
String() or toString() function can be used in JavaScript to convert a value to a string.
Examples
Below code is going to convert the number to a string, boolean value to a string and dates to a string.
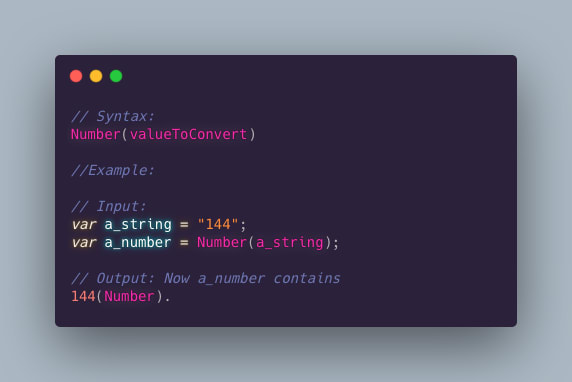
Converting Values to Numbers:
We can use Number() function in JavaScript to convert a value to a Number. It can convert any numerical text and boolean value to a Number. In the case of strings of non-numbers, it will convert it to a NaN(Not a Number).
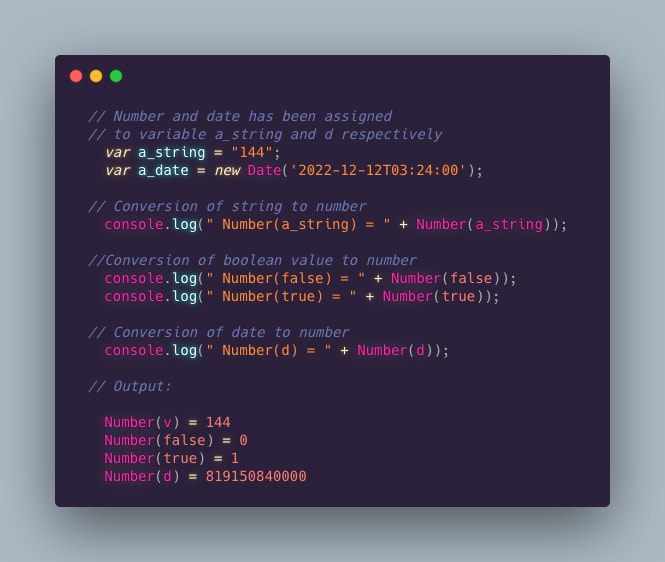
Examples:
Below code converts a numerical text, dates and boolean values to a number.
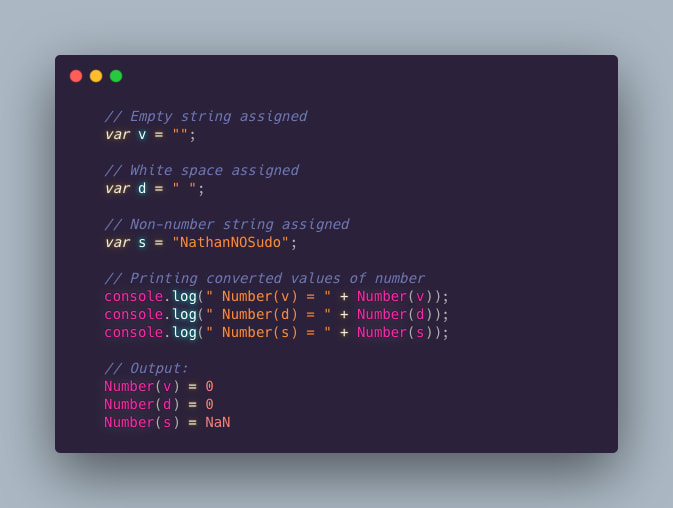
If the string is a non-number then it converts it to NaN and strings of white spaces or empty strings will convert to 0.
Test Questions
I hope this helps you better understand type conversion and it's use. This is just the beginning of type conversion. Try to answer these 5 questions on what we just discussed.
- How can you convert a string to a number using the Number() function in JavaScript?
var myString = '123';
var myNumber = Number(myString);
- How can you convert a number to a string using the String() function in JavaScript?
var myNumber = 123;
var myString = String(myNumber);
- How can you convert a string to a number using the parseInt() function in JavaScript?
var myString = '123';
var myNumber = parseInt(myString, 10);
- How can you convert a string to a number using the parseFloat() function in JavaScript?
var myString = '3.14';
var myNumber = parseFloat(myString);
- How can you convert a number to a string using the toString() method in JavaScript?
var myNumber = 123;
var myString = myNumber.toString();














Top comments (0)