What is try/catch
In JavaScript, the try and catch statements allow you to handle runtime errors in your code.
The try block contains code that may throw an error. If an error is thrown, the code in the catch block is executed. This allows you to gracefully handle the error and take appropriate action, rather than letting the error cause the program to crash.
Here is an example of how try and catch can be used in JavaScript:
The error object that is passed to the catch block contains information about the error that occurred, including the name of the error and a message describing the error. You can use this information to log the error, display an error message to the user, or take any other appropriate action.
Here is an example of using try and catch to handle a runtime error:
In this example, the code in the try block attempts to access a variable NathanNOSudo that has not been defined. This will cause a ReferenceError to be thrown. The catch block will then handle the error by logging the error's name and message to the console.
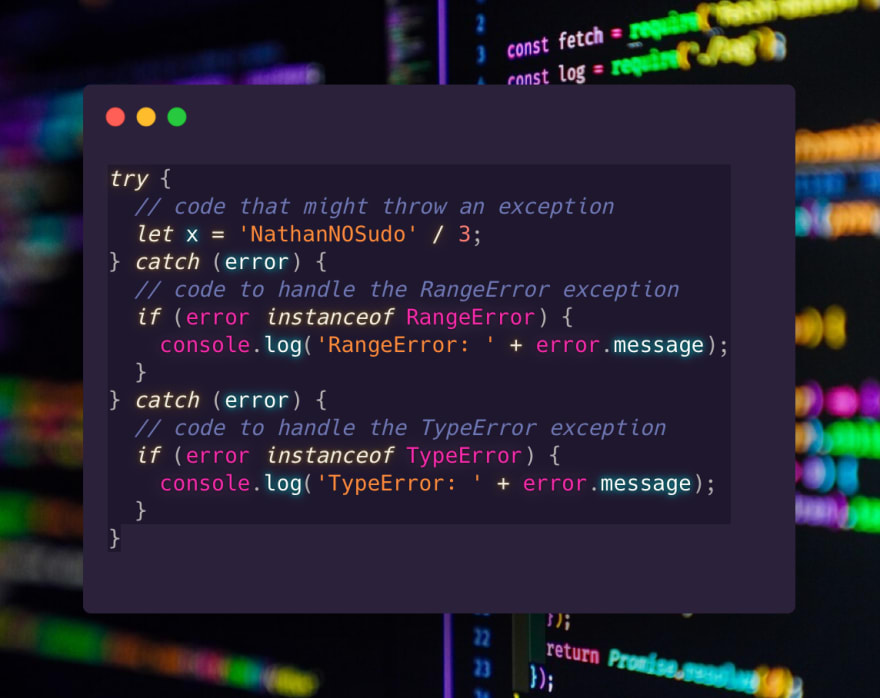
You can also specify multiple exceptions to catch in the catch block by using multiple catch statements:
Lets Break This Down
In this JavaScript code, a try block contains code that might throw an exception. In this case, the code is attempting to divide the string 'NathanNOSudo' by 3, which will cause a TypeError exception to be thrown because it is not possible to perform arithmetic operations on a string.
The code has two catch blocks following the try block. The first catch block is designed to handle a RangeError exception, and the second catch block is designed to handle a TypeError exception.
If the code in the try block throws a RangeError exception, the first catch block will execute and log a message to the console indicating that a RangeError occurred. If the code in the try block throws a TypeError exception, the second catch block will execute and log a message to the console indicating that a TypeError occurred.
If no exceptions are thrown in the try block, both catch blocks will be skipped and the program will continue to execute any code that comes after the try-catch blocks.
Bonus: finally
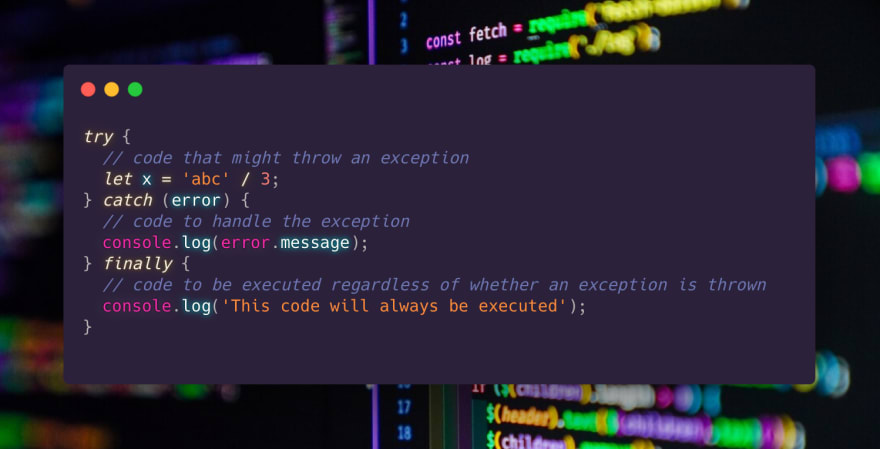
Finally, you can use the finally block to specify code that should be executed whether or not an exception is thrown in the try block:
In this example, the code in the finally block will be executed whether or not an exception is thrown in the try block.
5 Test Questions
- What will be logged to the console when the following code is executed?
try {
console.log(a);
} catch (error) {
console.log('Error: ' + error.message);
} finally {
console.log('Finally block executed');
}
Answer:
Error: a is not defined and Finally block executed will be logged to the console.
- What will be logged to the console when the following code is executed?
try {
console.log(1 / 0);
} catch (error) {
console.log('Error: ' + error.message);
} finally {
console.log('Finally block executed');
}
Answer:
Error: Division by zero and Finally block executed will be logged to the console.
- What will be logged to the console when the following code is executed?
try {
console.log(1 / 2);
} catch (error) {
console.log('Error: ' + error.message);
} finally {
console.log('Finally block executed');
}
Answer:
0.5 and Finally block executed will be logged to the console.
- What will be logged to the console when the following code is executed?
try {
console.log(a);
} catch (error) {
console.log('Error: ' + error.message);
throw error;
} finally {
console.log('Finally block executed');
}
Answer:
Error: a is not defined, Finally block executed, and an error will be thrown.
- What will be logged to the console when the following code is executed?
try {
console.log(1 / 2);
} catch (error) {
console.log('Error: ' + error.message);
throw error;
} finally {
console.log('Finally block executed');
}
Answer:
0.5 and Finally block executed will be logged to the console. No errors will be thrown.
Summation
I hope you enjoyed this little test. Let me know in the comments how you did!
NathanNOSudo











Top comments (0)