Hello Guys ,In this Blog I will tell you how to Host your First website from scratch .
Follow These Steps :
Use Github:
If you Dont know How Github works ,Dont worry ! . I will tell you :)
-
Install Github Desktop:
you can click this link here and also Create a Account in Github.com .
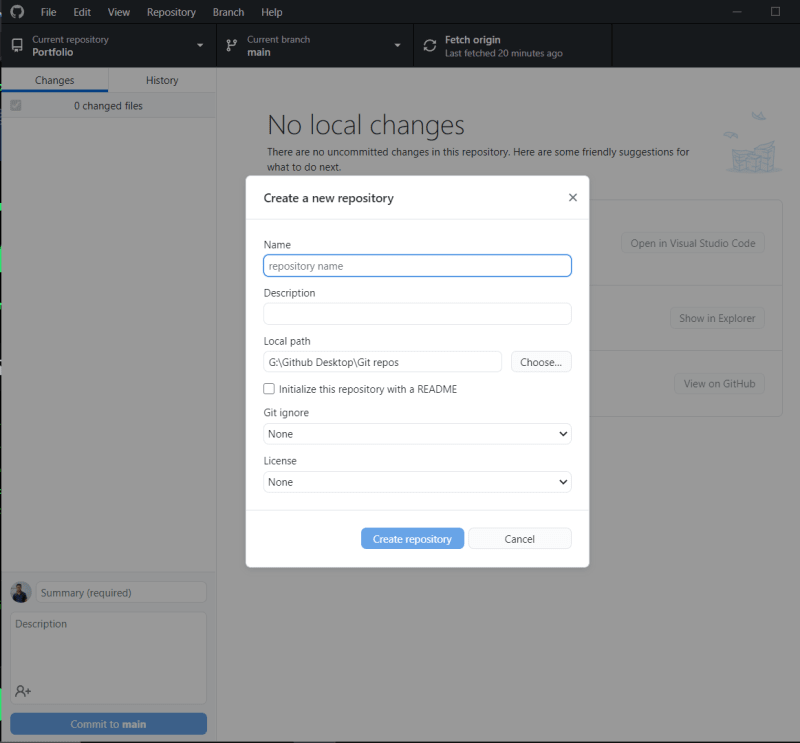
- Now Open GitHub Desktop and Intialise a git repo .Click 'Add a New Repository '. Give the Repo name of your wish and click create .
Hurray your first Git Repo has been created !!

- Now Open GitHub Desktop and Intialise a git repo .Click 'Add a New Repository '. Give the Repo name of your wish and click create .
Hurray your first Git Repo has been created !!
-
Creating a New File in that Repo :
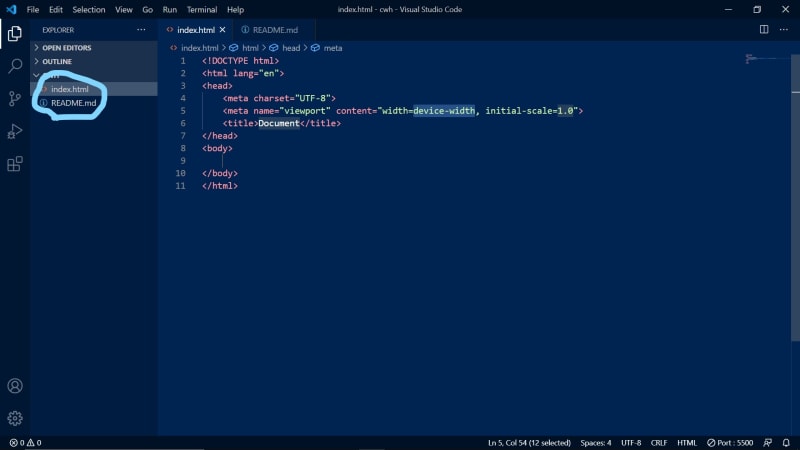
- Open this repo in VS Code or Any other editor of your choice.
- Create a File
index.html. - See the Changes


- ### Commit Your First Changes :
- Open Github Desktop ,and Write a commit Message and then click 'Commit to Main '.
Some Good practises to write commits :
- feat - to Add a Feature.
- fix - to improve bug fix.
- docs - changes in Document.
- style - Everything Related to Styling.
- Refractor - Here the code Changes ,but its neither bug fix or add a new Feature.
- Test - Related to Testing.
- chore -Updating Build Tasks,configs etc .

-
Finally Add a README.md File .
- click to know more.
- Publish Your Repo to Github from your Local Pc .Thats it You Now understand how to use Github and Git Desktop.
Use Netlify to Host our Website :
- First , Sign upto netlify and link your Github Account.
If you followed these steps , then the next steps are piece of Cake for you :) .
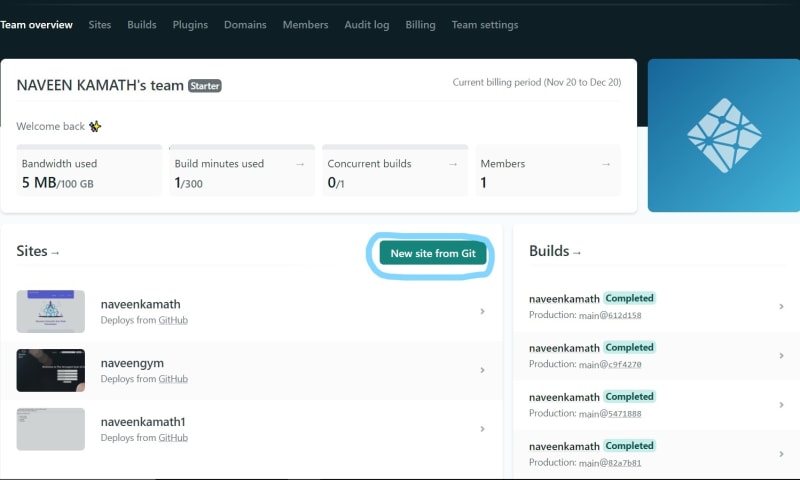
Select
new Sitefrom repository and select your Github repository.
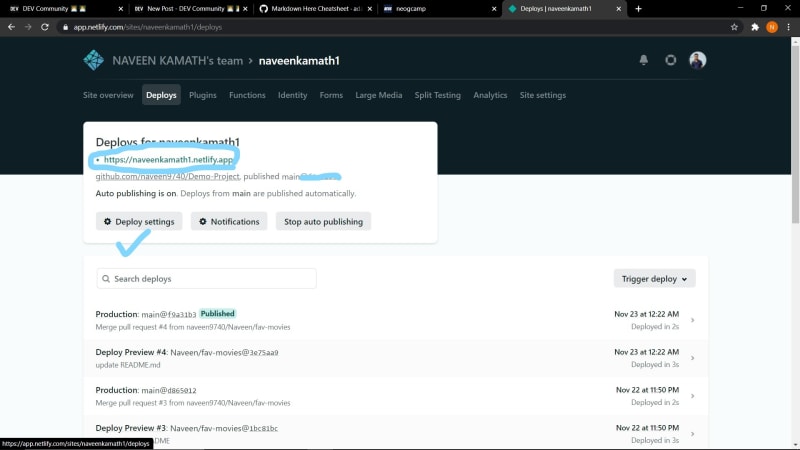
- Check Deploy and change Domain Name .

YAY ! Your website is hosted now :
One Final thing Left :
Understand Pull and push Request :
- push :
- After you publish your Repository to Github ,From Now On if you make any changes to your website . Make sure to commit and push the code to your github account.
- pull :
- If multiple people are working with the same code base , then For Eg: if your friend commits and pushes the code, MakeSure you pull that code to your Local pc.Thats it !.
Thank you ,Bye :)








Top comments (0)