I was working on my little project (you can check it out here BTW ) earlier and then I was like okay how about making a jump link!
So in this article I'm gonna be talking about two things :
- How to make a jump link
- And how to make it smooth ________________________________________
let's take a look at smooth jump link first :
and now let's see how to make a jump link (step by step) :
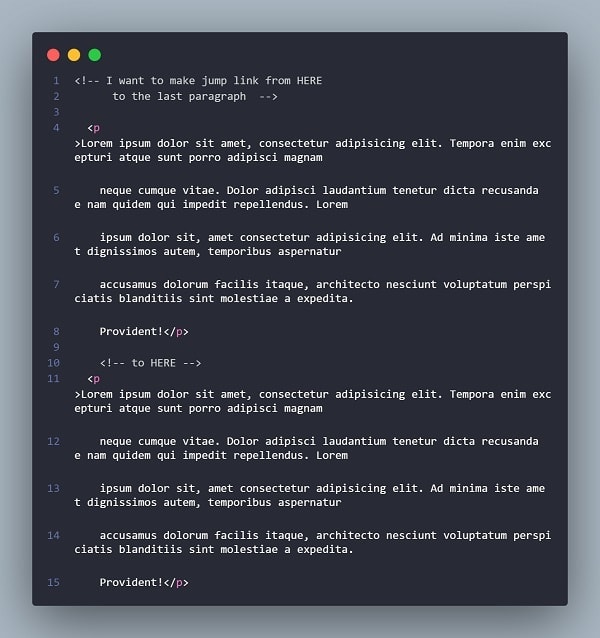
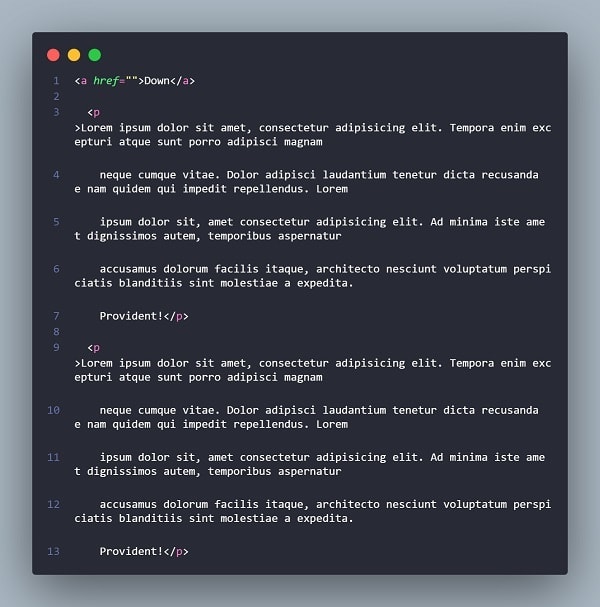
add a link with # to href (for example href="#move-down" )
< button>< a href="move-down">Down< /button>
PS. by link I don't mean a real link, more like a name (like when you give classes a name)

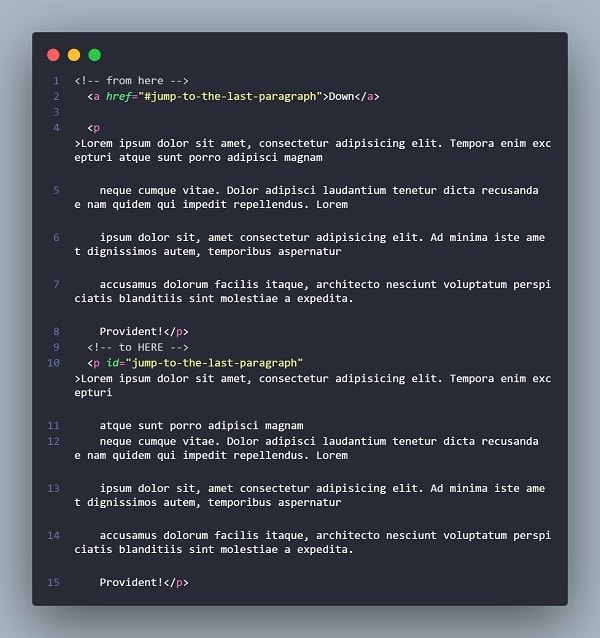
now add an id (the same name as you gave it to href) to the element that you want the jump link to happen (in this case we want to jump to the last paragraph)

To put it more simply, in order to make a jump link you have to link the < a> to your specific element.
And now for the smooth part :
It's pretty simple actually.
We can do so by just adding "scroll-behavior" property to html and It'll smoothen the jump :
html {
scroll-behavior: smooth;
}
And that's it!
You're all set now!
Fun fact: the whole jump link thing might sound so simple and easy but it took me a while to actually understand what's going on lol.
So if you are like me , don't worry just play around with it , copy paste codes line by line and then try to rewrite them on your own and you'll get this eventually!








Top comments (4)
It's helpful 🙌😍
Thanks man 😍🙏🙏
Gracias.
De nada 🌹 hope it was helpful 🙌