Introduction
Just like we have stages in our life, react components has their own stages. There are different methods dependent on what stage the component is in. The method in these stages happen in a sequential order so it is best to be comfortable with them to best utilize them and make our code cleaner. With these different stages come a structured way to manipulate our elements. We can break a react lifecycle into three main parts: Mounting – When it is initializing, Updating– When the component changes and Unmount – When it is destroyed. Before we start talking about the lifecycle, we will briefly discuss components.
What is a React Component
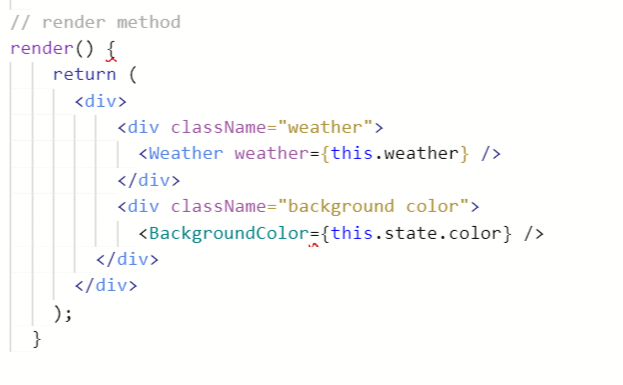
The structure of an app is broken down into smaller specialized elements called components. Each component is made to contribute to a feature of an eventual User Interface (UI). There are two types of components: class components and functional components. We will focus on the class component in taking a journey through Reacts Lifecycle methods. Below we will show and example of a simple component for creating a fake background component based on the weather.
here in our simple component we have a state with a weather value and a color value. this is the start of this component life cycle.
Mounting
This is the stage of a component being initialized. In this stage some prominent lifecycle Methods include: render() and componentDidMount().
Render is one of the most used lifecycles methods because it is the only one needed to make the component class work. We use render to put elements on the user interface.
Whatever is inside the render function will be shown on the user interface (UI).
This method happens during the mounting and updating stages of your component. Whenever something needs to be shown on the screen or changes be made, render will always be called. One thing we can't do is change the state inside the render function so we need other ways to do this that won’t produce problems in our component. Now we will look at another method in the mounting lifecycle called componentDidMount().
componentDidMount
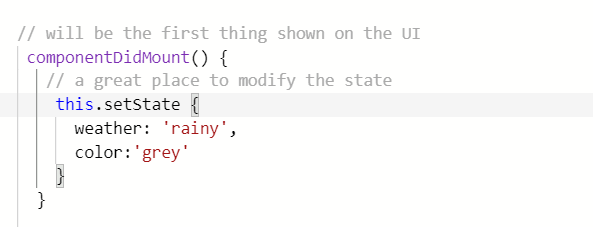
This method is immediately invoked, it renders before the browser comes on the screen. Because of this, if ever we needed to initiate api calls, they can be placed in this method and we can guarantee that the data we need will be displayed on the screen before it loads. This method also allows the use of setState(), so it is also ideal for changing the state inside this method. Let us look at an example of changing the state in this method.
Updating
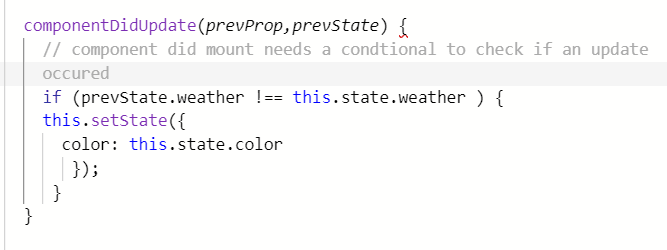
Just like it sounds, these are methods for updating a change on the DOM. One popular method to use is componentDidUpdate(). This methods usually consist of a conditional to check if a change occurred and if true what needs to be shown on the screen. for example:
we will check if the previous color doesn’t equal the current color then we will change the color.
having this method is useful when a website or app have user interactions. we can have update methods to be able to maintain the UI based on these possible interactions.
Un-mounting
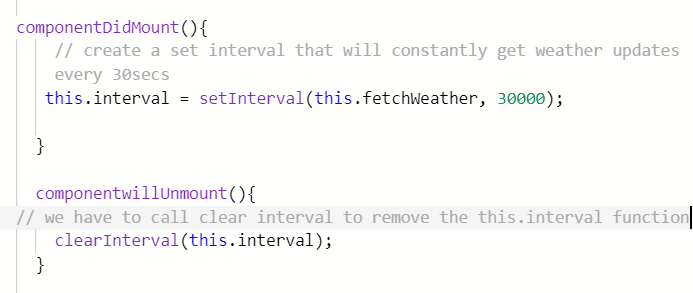
When a component has met the end of its journey, we have methods to cleanup code before they're destroyed or removed. Things like setIntervals and api calls do not have to constantly run. If they do it can cause constant rendering which can affect our page. Common cleanup activities performed in this method include, clearing timers, cancelling api calls, or clearing any caches in storage. let's look at componentWillUnmount().
Let’s say we added a set Interval function that fetch the weather for us every 30secs. the only way this will stop is with a clear Interval function. The best place to put a clear Interval function is in a componentWillUnmount function which will trigger the end.
Conclusion
In conclusion, react components comes with some built in lifecycle methods that will make it easier to manipulate elements in our components and certain points. As we progress through a components lifecycle there is an order of execution. These methods allow our code to be much cleaner.











Top comments (1)
Great article, succinct and clear! :)