I am currently blogging mostly on my personal site.
Thorough iOS the pattern of deleting items with right to left swipe is present on almost every step. In Messages, Notes, various chat apps and much more. In this post I will show you how to implement more modern way with option to have custom icon.
The traditional way of implementing this in TableView is to implement method commit editingStyle which will make the "Delete" button appear and you can handle deletion like this:
func tableView(_ tableView: UITableView, commit editingStyle: UITableViewCell.EditingStyle, forRowAt indexPath: IndexPath) {
if editingStyle == .delete {
// delete your item here and reload table view
}
}
The modern approach uses different method which is trailingSwipeActionsConfigurationForRowAt indexPath to provide actions for row when user swipes to the left.
There is also leadingSwipeActionsConfigurationForRowAt indexPath to provide actions when user swipes to the right.
We will implement the trailing one so the delete action is in the expected place.
Your job is to return instance of UISwipeActionsConfiguration which specifies the look and behaviour of the implemented swipe actions.
In this example we will implement the delete action with "trash" icon.
func tableView(_ tableView: UITableView, trailingSwipeActionsConfigurationForRowAt indexPath: IndexPath)
-> UISwipeActionsConfiguration? {
let deleteAction = UIContextualAction(style: .destructive, title: nil) { (_, _, completionHandler) in
// delete the item here
completionHandler(true)
}
deleteAction.image = UIImage(systemName: "trash")
deleteAction.backgroundColor = .systemRed
let configuration = UISwipeActionsConfiguration(actions: [deleteAction])
return configuration
}
In place of the // delete the item here you would have the actual deletion or possibly display confirmation dialog.
Next we are using SF Symbol "trash" to provide image to the action. This is only available on iOS 13 and up. But of course you can provide any kind of UIImage. Since red background and trash icon is pretty good indicator that this is delete action, we are not setting title for the action.
For less known actions make sure to provide descriptive title so user knows in advance what to expect.
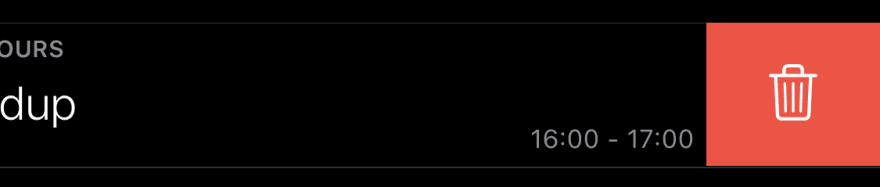
And here is the result:
The complete code is available in my Event Kit Example project 🙂

iOS: Started building example app showcasing how to work with calendar and events
Filip Němeček ・ Apr 2 '20 ・ 1 min read
Thanks for reading!
Example for Xcode 11 and Swift 5
--
Need to focus on your iPhone? Get free WebBlock app for scheduled website blocking from the App Store!








Top comments (0)