Introduction 👩🏫
The ES6 introduced the concept of object destructuring along with other things like let, const, arrow functions. Object destructuring is a very useful feature in JavaScript. It extensively used in frontend framework like React as well as backend services like Node.js also. This article is focused to give you some knowledge about the object destructuring.
What is Destructuring? 🏏
Destructuring means extracting data from arrays or objects. With destructuring, we can break a complex object or array into smaller parts. Destructuring also gives us the ability to extract multiple data at once from an object or array. It also provides the ability to set a default value of the property if it's already not set.
Destructuring with Example 🎳
To understand the concept of object destructuring, we need to take an example in the count.
Suppose we have an object with the following key-value properties,
let person = {
firstName: "Captain",
lastName: "Nemo"
}
Before ES6, to use the values we needed to write code like this,
const firstName = person.firstName;
const lastName = person.lastName;
console.log(`Hi ${firstName} ${lastName}! Nice to meet you. 😄`);
It's a small object, but imagine we have a large object having a lot of key-value pairs, then to access the properties, our code will be very much repetitive and we don't want to disobey the God of DRY! 😅

To solve this issue, ES6 provides us with the power of destructuring. Using destructuring, we can easily extract the properties using the following code,
const { firstName, lastName } = person;
console.log(`Hi ${firstName} ${lastName}! Nice to meet you. 😄`);
This might seem confusing if you're seeing this for the first time. The first question that popped in my mind when I first saw the syntax for the first time was, why the curly braces are on the left? Is it a block? Or is it an Object?
Actually it's none of the both. It's just how destructuring syntax looks like.
Basically, it's just saying
Give me a variable called firstName and a variable called lastName from the object called person.
Destructuring a Nested Object
Object destructuring comes handier when we are working with a nested object.
Imagine an object like the below one,
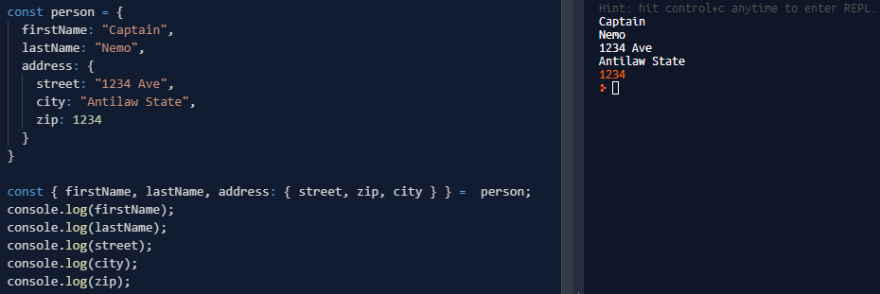
const person = {
firstName: "Captain",
lastName: "Nemo",
address: {
street: "1234 Ave",
city: "Antilaw State",
zip: 1234
}
}
To access the elements using the old approach, the code will be too much repetitive and will look very dirty.
console.log(person.firstName);
console.log(person.lastName);
console.log(person.address.street);
console.log(person.address.city);
console.log(person.address.zip);
Output
And now, let's take a look using the ES6 object destructuring,
const { firstName, lastName, address: { street, zip, city } } = person;
console.log(firstName);
console.log(lastName);
console.log(street);
console.log(city);
console.log(zip);
This is clearly a better approach to access the elements. And moreover, we have to write fewer lines.
There's a beautiful quotation I read in the Eloquent JavaScript Book about writing less code. Here it follows,
Tzu-li and Tzu-ssu were boasting about the size of their latest programs. ‘Two-hundred thousand lines,’ said Tzu-li, ‘not counting comments!’ Tzu-ssu responded, ‘Pssh, mine is almost a million lines already.’ Master Yuan-Ma said, ‘My best program has five hundred lines.’ Hearing this, Tzu-li and Tzu-ssu were enlightened.
Master Yuan-Ma, The Book of Programming
Storing Object Values to Custom Variables
Now, let's say we need to store the extracted properties to custom variables. We can also do this with the object destructuring. Suppose we want to store the firstName element of the person object to a variable called first and thelastName to a variable called last. This can be achieved using the following code,
const { firstName: first, lastName: last } = person;
console.log(first);
console.log(last);
And yes, we can also extract only the elements we want. In the above code, we extracted only the firstName and the lastName from the object.
Destructuring Arrays
At the beginning of this article, I told you that we can use destructuring for arrays also. How?
Here's an example,
Suppose an array contains scores of a student in 3 subjects.
const scores = [85, 90, 74];
We can destructure the scores easily using the following code,
const [maths, geography, biology] = scores;
console.log(maths);
console.log(geography);
console.log(biology);
So, using the simple array literal to the left, we can destructure the array. The array elements are getting stored in local variables we defined. Each of the local variables will map with the corresponding array element.
Output:
Conclusion 👨🌾
I think this article has given you a quite understanding using the destructuring used in ES6. If this article helped you or you've feedback, please comment below. I'd love to hear from you. 😊
This article was originally published on my Hashnode blog










Top comments (5)
Might be worth noting that you can 'skip' indexes in array destructing by doing:
Although I admit I think when you use array destructuring like this it looks awful. So it's probably only useful if you need to skip one or two items and pull out a bunch. (Rather than using it for a single index as I did above)
But great post!
Thank you for the tip. 😊
i needed to read this, thanks.
So cool! I kind of knew how it worked from seeing others using it, but now I feel confident with the topic. Thanks!!
Awesome. 😄