This will be a long tutorial about React Native. I’ll keep adding new part of it everyday after writing it. Find the codes in - https://github.com/nerdjfpb/react-native-series
Table Of Contents
- Prerequisite
- Tools Needed
- Day 1 - React Native Intro
- Day 2 - Stylesheet in React Native
- Day 3 - State in React Native
Prerequisite
Knowledge about JavaScript(Specially ES6), React JS.
Tools Needed
- Windows/Mac/Linux
- Node LTS 10+ Version
- Android Studio for android emulator or iOS emulator
I’m following the React Native Documentation! So let’s start…
Day 1
Simply, React Native is a JavaScript library which helps to create web, android & iOS code from one codebase. We need JavaScript and React knowledge to start it. Hope you know about both of these.
You can see look at
- https://blog.nerdjfpb.com/javascript-in-30-days-free-pdf/
- https://blog.nerdjfpb.com/learn-react-and-get-a-job-in-2020/
For understanding JavaScript & React JS!
Installing
To install the react native we can install directly using react native cli, but we’ll install it using expo because expo gives us some extra benefits over react native cli. Installing expo is really easy.
npm install -g expo-cli
Create project
Creating a new project is really easy with the expo. Just initial a project with expo init projectName then go to directory using cd projectName and finally start with npm start or expo start
Easy right ?
expo init YourProjectName
cd YourProjectName
npm start / EXPO START
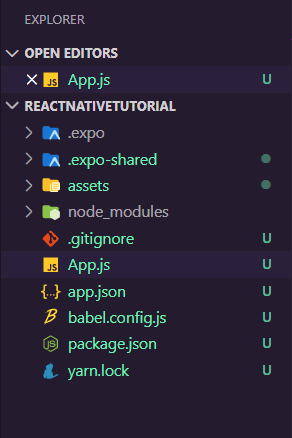
Folder Structure
Don’t worry to much about the folder structure for now. We’ll start from editing the app.js for now.

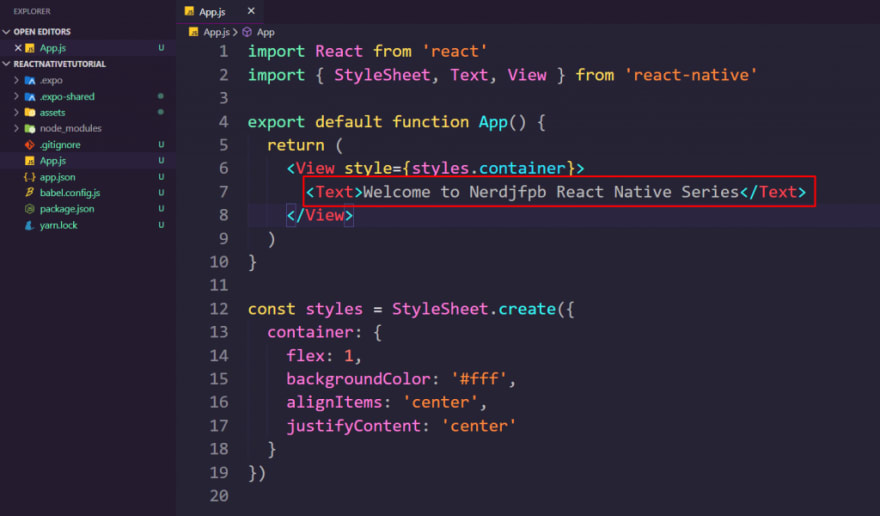
Change a little
Let’s change a little just in the Text

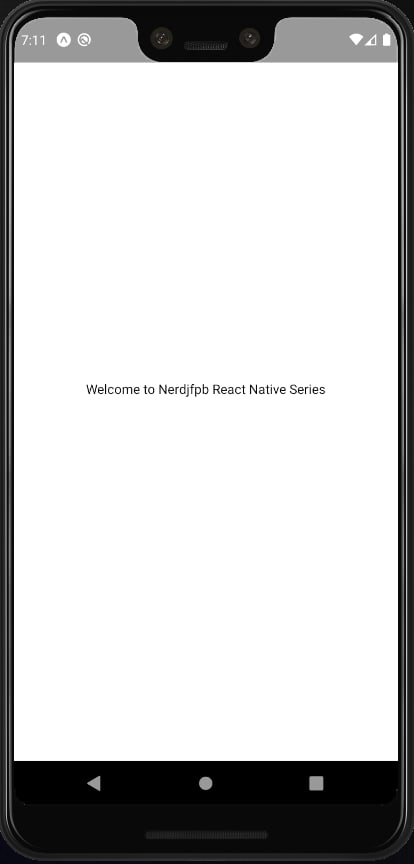
RESULT
We can run easily the project
npm Start
or
expo Start
You can see the graphical version here
Day 2
Today we are going to learn about the stylesheet of React Native. To style the app we can’t use directly css properties here, but yes we can use the css but we need to twerk a little bit.
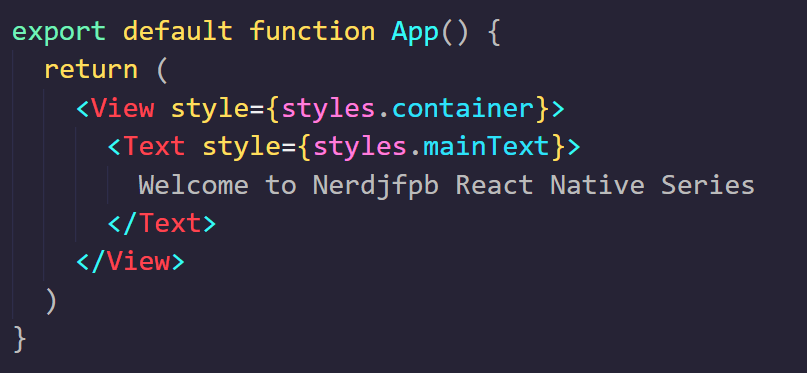
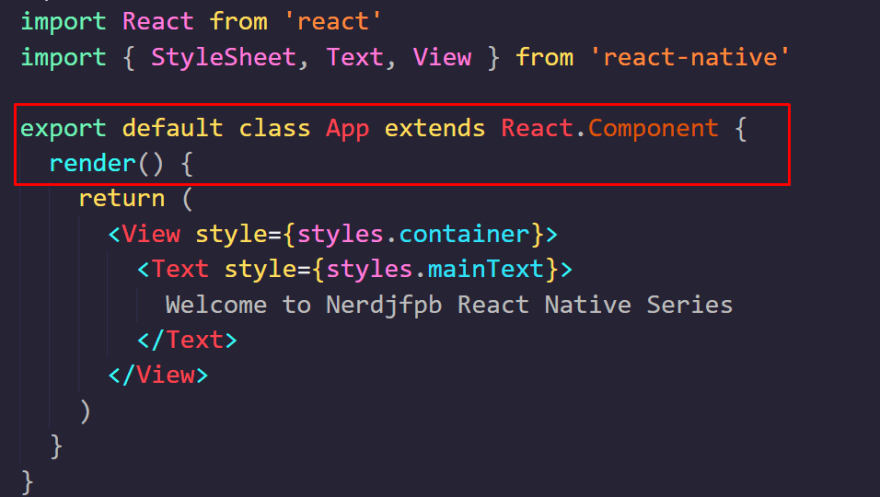
Now we are going to change a little on the code and we are going to see some style changes. First we are going add a little class on the Text
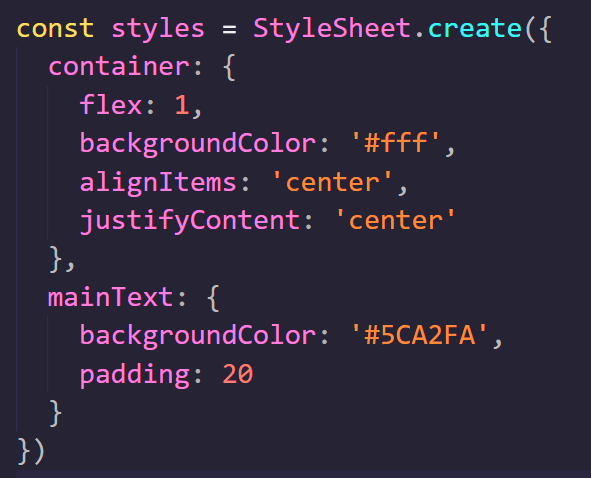
We are going to add some style now
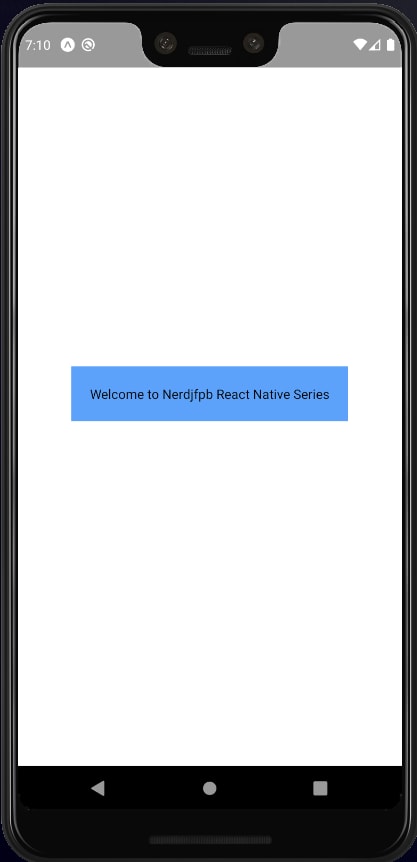
Now we can run this using npm start or expo start and the result –
In css we use kebab_case but in react native we use camelCase. This is the different. Now we can style whatever we want.
See the graphical version below –
Day 3
Today we are going to learn about react state. Well if you are from react already then this is just a revision for you!
First we’ll change our function to class
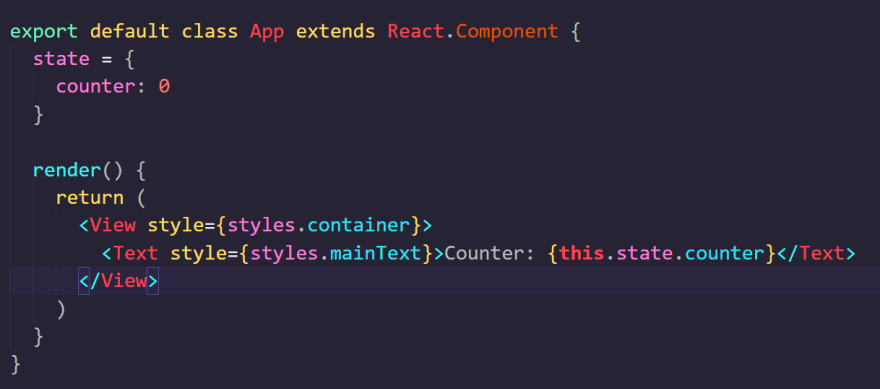
Now we can initialize state
Printing the state value
Run it using
npm start
or
yarn start
REMEMBER: WE CAN’T CHANGE STATE DIRECTLY, WE NEED TO USE SETSTATE TO CHANGE STATE.
See the graphical version below –
Originally it published on nerdjfpbblog.
I’ve started a programming community on discord. Click to join Discord Channel
I've two free PDF for you
You can connect with me in twitter or linkedin or instagram !














Top comments (4)
Thanks for nice blog. I'm pretty much confident in React. However, I have never got my hands on React Native. Are they much different? Can I learn React Native quickly? I'm worried of whether I have to go through a book or two to open a camera or turn a torchlight on in React Native.
They're almost identical. There are a few weird things about React Native that you'll have to get used to (not using CSS, missing some properties, different names for elements, to name a few), but for the most part, everything is the same. I'd recommend giving it a try and you'll grasp it pretty quickly.
Not using CSS! That's what I'm afriad of. 😬😬😬
Don't worry! It will be easier for you just like me! I'm also learning and making this one! Hope we'll learn together!