I have the opportunity to attend the following workshops on November 9th, 2021, and hope to share the experience/resources with everyone! If you like to learn by doing, then you will have a lot of fun going through the following workshops:
CSS Layout Workshop - Rachel Andrew, Technical Writer @ Google
Feel free to clone the codepen and to practice CSS Grid, Flexbox, and Fallbacks. Rachel walked through the workshop below with everyone in the workshop.
This is a great workshop to practice all the CSS & Layout fundamentals!
Speaker's Twitter: @rachelandrew
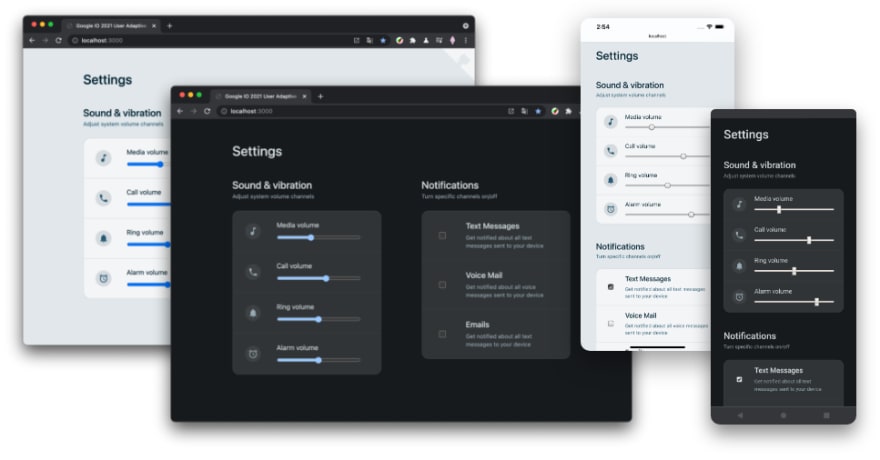
User-Adaptive Interfaces - Adam Argyle, UI/UX Specialized Fullstack Engineer/Googler
Adam walked through a codelab on user-adaptive interfaces (Light/dark modes, Grid, direction, etc.). Feel free to find more resources below. This was the best CSS session and I have a lot of fun!!
Workshop Resources:
- Step-by-step walkthrough: https://codelabs.developers.google.com/codelabs/user-adaptive-interfaces#0
- As recommended in the codelab step 2, you can also use codelab with some codes to start off with: https://codepen.io/argyleink/pen/abBMeeq
- This is what the final product looks like: https://googleio-adaptive-ui-workshop.netlify.app/
- Still want to hear someone to guide you through, here is the video resource: https://www.youtube.com/watch?v=NQ-FQvsR-gY&t=100s
Other Web Resources:
- HTML/CSS playground: https://visbug.web.app/
- Learn anything regarding to web vitals, design, etc: https://web.dev/learn/
- Get to know the 10 powerful lines of CSS: https://web.dev/one-line-layouts/
- https://caniuse.com/ --> super great tool to find out if certain CSS layout or method is compatible with certain browsers only or not.
Speaker's Twitter: @argyleink
If you have miss the CDS 2021 events, no worries, you can always learn more here!





Top comments (1)
Thank you for your feedback @lukeshiru ! It is great to know what the article tag is about. I have updated the tag as suggested to make sure it is clearer to the reader!